HTML 表单
1.单选按钮 type="radio"
- 同一组的单选按钮name属性值必须一致,因为单选的排他性依靠的就是这个name
<!-- 下面两个的name属性都是game 他们只能选出其中的一个 -->
<input type="radio" name="game" value="LOL">英雄联盟
<input type="radio" name="game" value="ra2">红色警戒2
<!-- 下面两个的name属性都是game 他们只能选出其中的一个 -->
<input type="radio" name="sex" value="man">男
<input type="radio" name="sex" value="women">女
- 设置默认选中:添加 checked 属性
<input type="radio" name="sex" value="man" checked>男
<input type="radio" name="sex" value="women">女
- JS获取当前选中单选框的值
var radios = document.querySelectorAll('input[name=sex]')
function getVal(){
radios.forEach(item => {
if(item.checked){
console.log(item.value)
}
})
}
2.复选按钮 type="checkbox"
- 请为同一组的按钮设定相同的name
<input type="checkbox" name="game" value="LOL">英雄联盟
<input type="checkbox" name="game" value="ra2">红色警戒2
<input type="checkbox" name="game" value="kof">拳皇
- 设置默认选中:添加 checked 属性
<input type="checkbox" name="game" value="LOL" checked>英雄联盟
<input type="checkbox" name="game" value="ra2" checked>红色警戒2
<input type="checkbox" name="game" value="kof">拳皇
- JS获取当前选中复选框的值
var checks = document.querySelectorAll('input[name=game]')
function getVal(){
var arr = []
checks.forEach(item => {
if(item.checked) {
arr.push(item.value)
}
})
console.log(arr)
}
3.下拉菜单
- HTML示例代码
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
- 说明:默认会选中第一个option,也可以自己设置默认选中的option(在要选中的option标签中添加 selected 属性)
<select name="cars" id="car">
<option value="volvo">Volvo</option>
<option value="saab" selected>Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
- JS获取下拉菜单的值:哪个option被选中,他的value值就是select的value值
var select = document.querySelector('#car')
console.log(select.value)
4.fieldset标签
- fieldset标签会在相关表单元素周围绘制边框。
- 提示:legend 标签为 fieldset 元素定义标题。
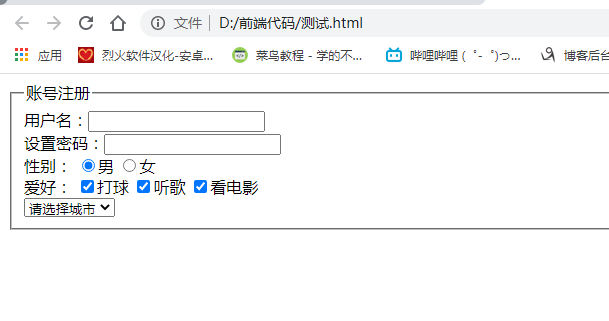
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
.wrap{width:600px;margin:20px auto;}
</style>
</head>
<body>
<div class="wrap">
<form action="">
<fieldset>
<legend>账号注册</legend>
<label>
用户名:<input type="text" name="username" />
</label>
<br />
<label>
设置密码:<input type="password" name="psw" />
</label>
<div>
性别:
<label><input type="radio" name="gender" value="男" checked>男</label>
<label><input type="radio" name="gender" value="女">女</label>
</div>
<div>
爱好:
<label><input type="checkbox" name="hobby" value="打球">打球</label>
<label><input type="checkbox" name="hobby" value="听歌">听歌</label>
<label><input type="checkbox" name="hobby" value="看电影">看电影</label>
</div>
<div>
<select name="city">
<option value=null>请选择城市</option>
<option value="020">广州</option>
<option value="021">上海</option>
<option value="0755">深圳</option>
<option value="010">北京</option>
</select>
</div>
</fieldset>
</form>
</div>
</body>
</html>

5.文件上传 type="file"
- 要上传文件的表单项时,则必须设置form标签设置属性和值 enctype="multipart/form-data",不然提交上去的就是一个字符串(文件名)而不是文件,且必须设置 method="post"
- accept属性:规定能够通过文件上传进行提交的文件类型,只是默认,非强制
- multiple属性:规定输入字段可选择多个值,也就是可以选择多个文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Test</title>
</head>
<body>
<form action="http://www.baidu.com" enctype="multipart/form-data" method="post">
<!-- 绘制边框 -->
<fieldset>
<!-- 定义标题 -->
<legend>Test</legend>
<!-- 定义为多选,且只接受图片文件 -->
<div>文件:<input type="file" name="userFile" multiple="multiple" accept="image/*"></div>
<div>
<input type="submit" value="提交">
</div>
</fieldset>
</form>
</body>
</html>
- 打印选中的文件
<script>
var submit = document.querySelector("[type=submit]")
// 监听表单提交
submit.onclick = function(e){
e = e || event
var file = document.querySelector("[type=file]")
// value属性值为第一个文件的文件路径(字符串)
console.log(file.value)
// files属性值为文件列表(数组)
console.log(file.files)
// 阻止默认事件
e.preventDefault()
}
</script>

-
可以看到:file控件的value属性值只是一个虚拟的路径,而files属性值为文件列表(数组)。在这个文件列表的元素中,也只能得到被选中文件的文件名(files[i].name),文件大小(files[i].size)和文件类型(files[i].type),无法得知文件具体的路径。
-
PS:浏览器设计上处于安全角度考虑,是不允许读写本地文件的。所以我们通过file元素只能得到选中文件的文件名,具体的路径无法得知,所以无法直接访问这个文件。要想访问选中的文件,要么前后端交互,上传文件后再让从后端获取回来,要么使用FileReader对象——允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容;此种方法可以优化图片加载速度,减少方法一占用带宽的问题;
-
美化按钮file控件:设置file控件为隐藏,通过其他按钮的点击来触发file控件的点击事件。
<body style="padding:30px;">
<div>
<h5>美化后的file控件</h5>
<!-- 隐藏该控件 -->
<input type="file" accept="image/*" id="virtual" style="display: none;">
<!-- 通过其他按钮来触发该控件的点击事件 -->
<button class="btn btn-primary" id="btn">上传图片</button>
</div>
<br>
<br>
<br>
<div>
<h5>原生的file控件</h5>
<input type="file" accept="image/*" id="file">
</div>
</body>
<script>
// 获取隐藏的file控件
var virtual = document.querySelector("#virtual")
// 获取按钮
var btn = document.querySelector("#btn")
//监听按钮点击
btn.onclick = function(){
//触发隐藏的file控件的点击事件
virtual.click()
}
</script>

6.enctype属性
- enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码
- 使用get方式提交,默认值为 application/x-www-form-urlencoded
- 使用post方式提交,默认值为 multipart/form-data
| 值 | 说明 |
|---|---|
| application/x-www-form-urlencoded | 在发送前编码所有字符(默认),例如key1=a&key2=b,一般配合get方式提交字段 |
| multipart/form-data | 直接提交表单,一般用于post方法,在使用包含文件上传控件的表单时,必须使用该值 |
| text/plain | 空格转换为 "+" 加号,但不对特殊字符编码。 |
7.form表单提交
- 提交地址:提交地址通过action属性来设定,如果为空,则默认为当前页面地址
<form action="http://www.baidu.com" method="post">
</form>
- form表单内的按钮只要点击,都会触发表单的submit事件,可以通过代码阻止默认行为
$('#btn').on('click',function(){
console.log('click')
//阻止触发默认的submit事件
return false;
})
- form表单内的输入框只要回车,也会触发表单的submit事件,可以监听按键事件阻止默认行为
<form action="" method="post" onkeypress="return event.keyCode != 13;"></form>
- 监听form表单的提交:只要触发submit事件,默认就会将表单内容发送给对应的服务器地址,可以通过代码阻止默认行为
//监听表单提交事件
$("form").submit(function(){
//打印表达内容
console.log($("form").serialize());
//阻止将表单内容发送给服务器
return false;
})
- PS:原生表单的提交会触发页面重载,重置地址为提交地址
8.单选,多选选中的注意点
- 标签内的checked/selected属性只能生效一次,包括初始化时已经存在,或者后期通过js调用setAttribute修改
- 想要实时修改选中状态,只能使用点语法
document.querySelector('input').checked;
9.文本输入框值的注意点
- 文本输入框的值分为3个部分,渲染值(展示),标签值(getAttribute),渲染值(展示),其中渲染值(展示)和点语法获取的value永远保持一致
- 初次渲染,标签值(getAttribute)将初始化成渲染值(展示)
- 在没有对输入框进行修改时,标签值(getAttribute)与渲染值(展示)保持同步,getAttribute将触发页面渲染更新,一旦手动输入或者调用点语法修改value,则关联中断
- 想要获取文本输入框,请使用点语法(getAttribute只能获取标签内的值,而标签内的值不会100%与渲染相关联)
- readonly:设置后用户不能自主输入,但是可以通过点语法修改
- 想要实时获取渲染值,只能使用点语法





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了