博客代码高亮的另一种思路
另一种思路实现博客内插入自定义代码框JS
cnblogs @ Orcim
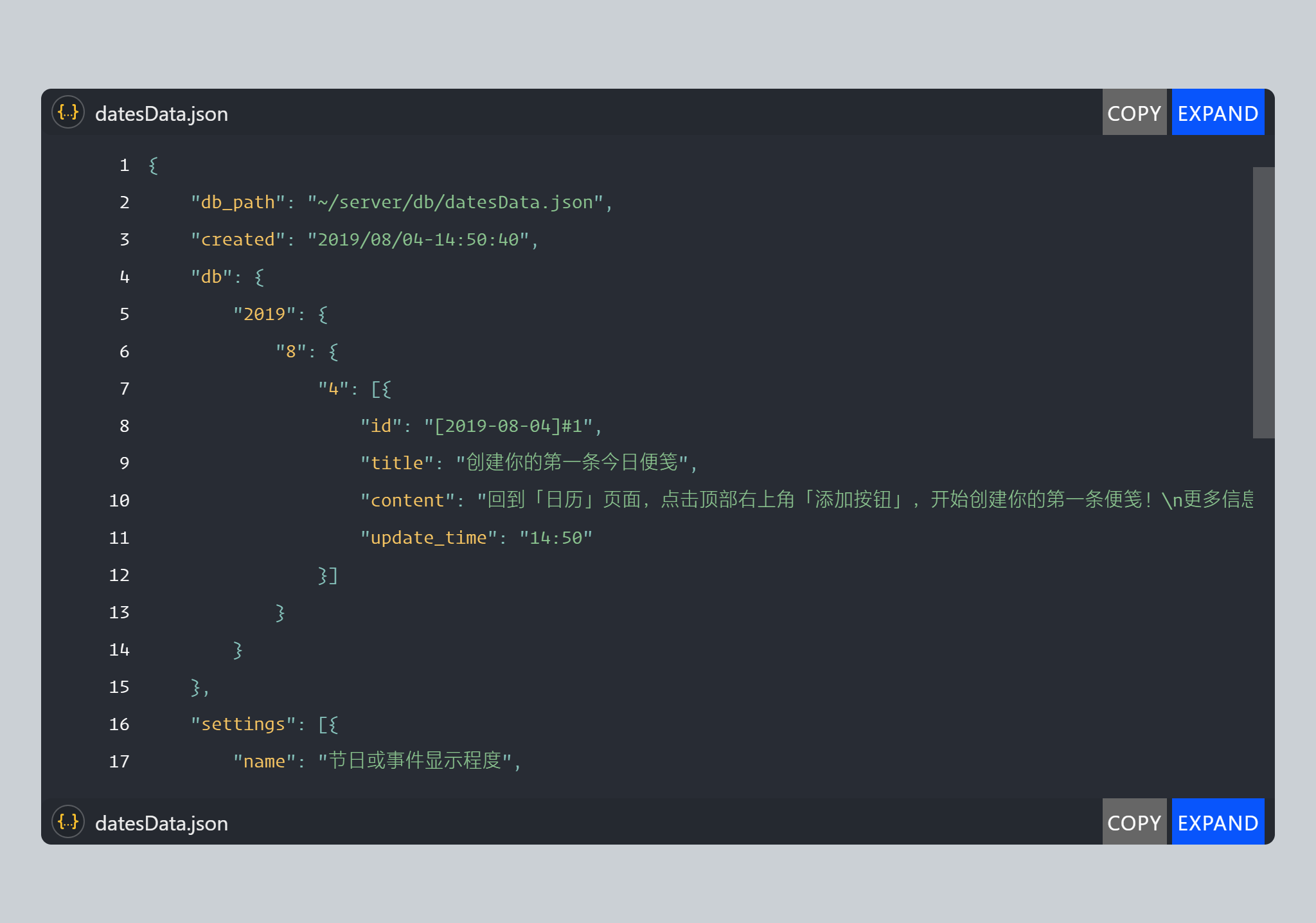
花 费了几日,再次写了一个博客文内插入高亮代码框的玩意儿。原因是上次写的高亮程序,在之后发现了很多问题,而且对许多浏览器的兼容性不佳,所以想重新来过。相比于上次,这次不管是兼容性还是界面什么的都要好很多了:

并且自定义项更加丰富:

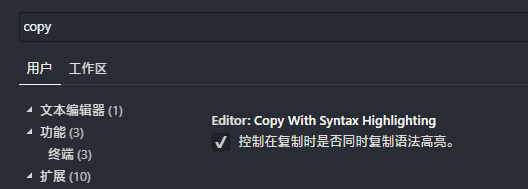
原理还是依赖于 VS Code 的 Copy With Syntax Highlighting,需要打开编辑器复制语法高亮的选项。

使用方法
今天下午就把代码上传到了GitHub上:CodeBoxBuilder,然后又花了一些时间来修复问题,如今的这个版本比较稳定了。大家可以放心使用,当然,肯定有问题,欢迎反馈~如果有人看得到此文罢。以博客园为例,下面我会比较详细地介绍它的用法(步骤)。有心的话,可以自己修改样式表进行二次加工。
Step 1 准备工作
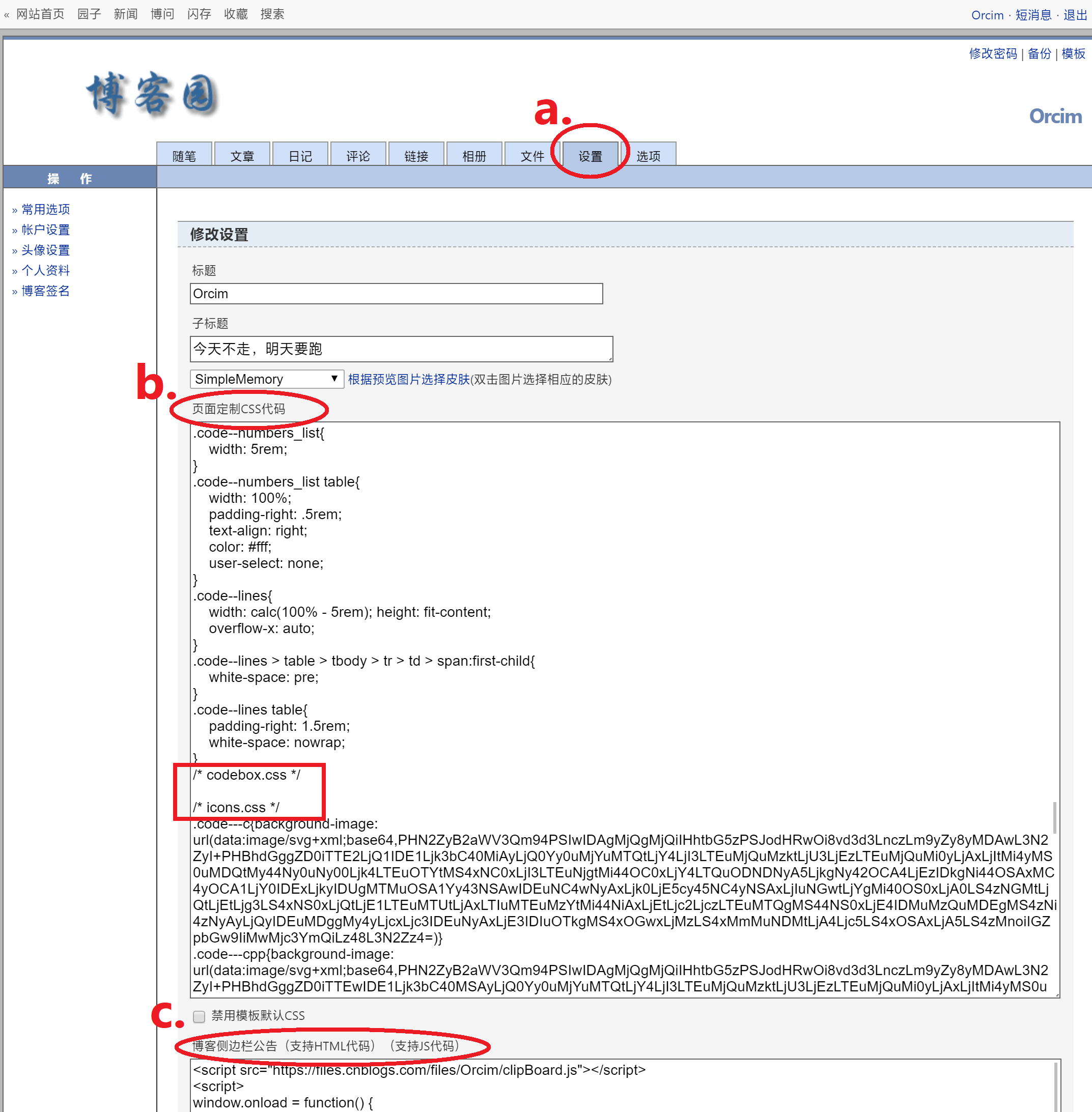
GitHub上下载CodeBoxBuilder,链接在本部分开头处,下载zip解压,在根目录下找到icons.css、codebox.css,编辑器打开这两个文件,之后打开博客园的后台:个人主页上点击管理-点击设置-找到页面定制CSS代码,将两个文件内容全部复制到输入框内。然后再在程序根目录下找到codebox.js,找到“博客侧边栏公告”,将此文件内JS代码也复制进去,同时在页面onload事件中添加addExpandBtnEvents()、addCopyBtnEvents()以及solveDatasetCSS(),如图所示:

Step 2 打开编辑器的语法高亮复制功能
前文我也提到过,这个web程序是依赖于VSCode的语法高亮复制功能的,其他的编辑器如果带有此类功能的话一般也适用。所以首先就要打开或激活这个功能,然后就是复制一段编辑器内高亮显示的代码。
Step 3 生成代码框的HTML
根目录下找到app.html,浏览器打开(推荐Chrome),在页面内进行粘贴操作,键盘Ctrl + V或者在页面的文本框内右键选择粘贴即可,不要粘贴为纯文本。如果剪切板内容合法,会出现第二个对话框,否则控制台会报错,并且会输出剪切板的内容,方便找到错误原因。
第二个对话框是方便自定义的,自定义内容包括设置代码框的标题栏文字和文件图标,代码框最大高度,以及是否添加复制按钮,是否应用代码高亮区域的除文字颜色外的其他样式(斜体、粗体等),点击确定后就可以在接下来的对话框内得到一串HTML文本。
Step 4 生效代码框
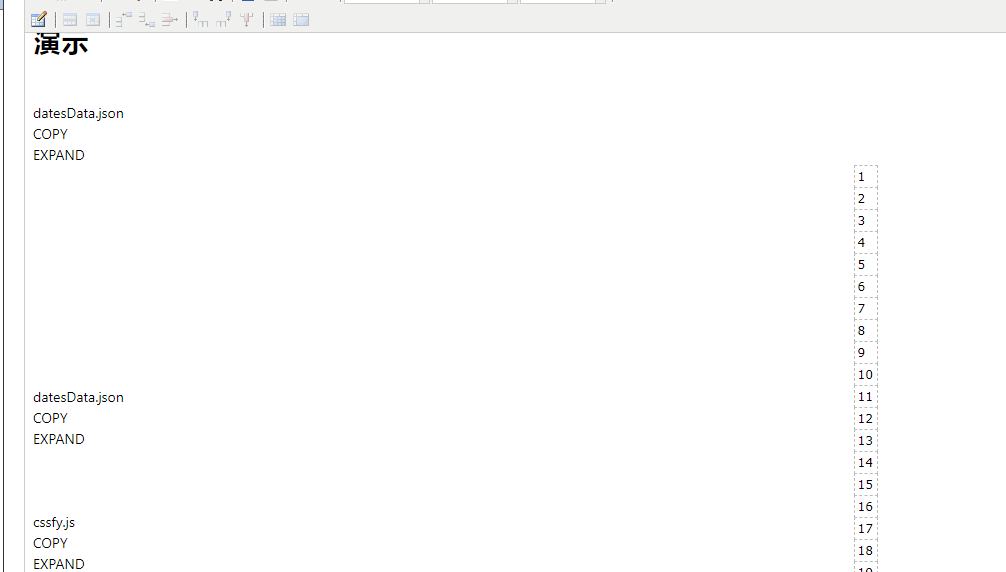
譬如博客园,新建一个随笔,找到编辑器工具栏的“编辑HTML代码”按钮(如果使用的是博客园默认的TinyMCE的编辑器的话,大概是工具栏的第二排第11个按钮),然后粘贴上一步得到的HTML文本,然后保存随笔,就行了,虽然在编辑器预览的时候感觉很乱,但在查看时应用了CSS就没问题。

下面是一些demo,看下效果,嘻嘻。
演示
| 1 |
| 2 |
| 3 |
| 4 |
| 5 |
| 6 |
| 7 |
| 8 |
| 9 |
| 10 |
| 11 |
| 12 |
| 13 |
| 14 |
| 15 |
| 16 |
| 17 |
| 18 |
| 19 |
| 20 |
| 21 |
| 22 |
| 23 |
| 24 |
| 25 |
| 26 |
| 27 |
| 28 |
| 29 |
| 30 |
| 31 |
| 32 |
| 33 |
| 34 |
| 35 |
| 36 |
| 37 |
| 38 |
| { |
| "db_path": "~/server/db/datesData.json", |
| "created": "2019/08/04-14:50:40", |
| "db": { |
| "2019": { |
| "8": { |
| "4": [{ |
| "id": "[2019-08-04]#1", |
| "title": "创建你的第一条今日便笺", |
| "content": "回到「日历」页面,点击顶部右上角「添加按钮」,开始创建你的第一条便笺!\n更多信息请点击菜单中的「帮助」。", |
| "update_time": "14:50" |
| }] |
| } |
| } |
| }, |
| "settings": [{ |
| "name": "节日或事件显示程度", |
| "options": [{ |
| "label": "一般", |
| "checked": true |
| }, { |
| "label": "普通", |
| "checked": false |
| }, { |
| "label": "全部", |
| "checked": false |
| }] |
| }, { |
| "name": "周首日", |
| "options": [{ |
| "label": "周一", |
| "checked": false |
| }, { |
| "label": "周日", |
| "checked": true |
| }] |
| }] |
| } |
| 1 |
| 2 |
| 3 |
| 4 |
| 5 |
| 6 |
| 7 |
| 8 |
| 9 |
| 10 |
| var cssfy = str => { |
| let arr = str.split(/;[\ ]?/); |
| let json = {}; |
| arr.forEach(item => { |
| let r = item.split(/:[\ ]?/); |
| r[0] && (json[r[0]] = r[1]); |
| }); |
| // console.log(arr) |
| return json; |
| }; |
| 1 |
| 2 |
| 3 |
| 4 |
| 5 |
| 6 |
| 7 |
| 8 |
| 9 |
| 10 |
| 11 |
| 12 |
| 13 |
| 14 |
| 15 |
| 16 |
| 17 |
| 18 |
| 19 |
| 20 |
| 21 |
| 22 |
| 23 |
| 24 |
| 25 |
| 26 |
| 27 |
| 28 |
| 29 |
| 30 |
| 31 |
| 32 |
| 33 |
| 34 |
| 35 |
| 36 |
| 37 |
| 38 |
| 39 |
| 40 |
| 41 |
| 42 |
| 43 |
| 44 |
| 45 |
| 46 |
| 47 |
| 48 |
| 49 |
| 50 |
| 51 |
| 52 |
| 53 |
| 54 |
| 55 |
| 56 |
| 57 |
| 58 |
| <template> |
| <div class="chevron-button" :class="{[position]: true}"> |
| <div class="activer" @mouseover="shown" @mouseout="hidden" @click="slideMonth"> |
| <transition name="fade"> |
| <img :src="`src/img/chevron_${position}.svg`" :alt="`chevron_${position}.svg`" v-show="chevronShow"> |
| </transition> |
| </div> |
| </div> |
| </template> |
| <script> |
| export default { |
| "name": "chevronBtn", |
| "props": ["position", "chevronShow"], |
| "methods": { |
| shown () { |
| this.$emit("shown", this.position); |
| }, |
| hidden () { |
| this.$emit("hidden", this.position); |
| }, |
| slideMonth () { |
| this.$emit("slideMonth", this.position); |
| } |
| } |
| } |
| </script> |
| <style> |
| .chevron-button{ |
| position: absolute; top: 0; z-index: 2; |
| display: flex; align-items: center; |
| width: 8px; height: 100%; |
| /* background-color: green; */ |
| } |
| .chevron-button.left{ |
| left: 0; |
| } |
| .chevron-button.right{ |
| right: 0; |
| } |
| .chevron-button .activer{ |
| display: flex; align-items: center; |
| height: 72%; width: 100%; |
| /* background-color: blue; */ |
| opacity: .8; |
| } |
| .chevron-button .activer:active{ |
| opacity: 1; |
| } |
| .chevron-button.left .activer{ |
| flex-direction: row; |
| } |
| .chevron-button.right .activer{ |
| flex-direction: row-reverse; |
| } |
| .chevron-button .activer img{ |
| cursor: pointer; -webkit-tap-highlight-color: transparent; |
| } |
| </style> |

