CSS 的属性设置
CSS属性设置
字体属性
文字粗细:font-weight
| 取值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bord | 粗体 |
| border | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.p1{
font-weight: normal;}
.p2{
font-weight: bold;}
.p3{
font-weight: bolder;}
.p4{
font-weight: lighter;}
.p5{
font-weight: 100;}
.p6{
font-weight: inherit;}
</style>
</head>
<body>
<p class="p1">我是默认标准粗细</p>
<p class="p2">我是粗体</p>
<p class="p3">我是更粗体</p>
<p class="p4">我是更细体</p>
<p class="p5">我是具体粗细调整100-900</p>
<p class="p6">我是继承父类元素字体的粗细</p>
</body>
</html>
结果展示:
文字风格:font-size
| 取值 | 描述 |
|---|---|
| normal | 默认值,正常,默认就是正常的 |
| italic | 倾斜 |
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.p7{
font-style:normal;
}
.p8{
font-style: italic;
}
</style>
</head>
<body>
<p class="p7">正常值</p>
<p class="p8">倾斜</p>
</body>
</html>
结果:
文字大小:font-size
| 取值 | 描述 |
|---|---|
| normal | 设置文字大小一定要带单位,即一定要写px,一般是12px或13px或14px |
| inherit | 继承父元素的字体大小值 |
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.p9{
font-size: 11px;
}
.p10{
font-size: inherit;
}
</style>
</head>
<body>
<p class="p9">11px</p>
<p class="p10">继承父类字体大小值</p>
</body>
</html>
结果:
文字字体:font-family
| 取值 | 描述 |
|---|---|
| serif | 衬线字体 |
| sans-serif | 非衬线字体 |
| 中文:宋体,微软雅黑,黑体 | 常见字体 |
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.p11{
font-family: 楷体;
}
.p12{
font-family: 宋体;
}
.p13{
font-family: 黑体;
}
</style>
</head>
<body>
<p class="p11">楷体</p>
<p class="p12">宋体</p>
<p class="p13">黑体</p>
</body>
</html>
结果:
文字属性简写
/*font-weight: bolder;*/
/*font-style: italic;*/
/*font-size: 50px;*/
/*font-family: 'serif','微软雅黑';*/
简写为
font: bolder italic 50px 'serif','微软雅黑';
color:文字颜色
| 取值 | 格式 | 描述 |
|---|---|---|
英文单词 |
color:red; | 大多数颜色都有对应的英文单词描述,但英文单词终究有其局限性:无法表示所有颜色 |
| rgb | color:rgb(255,0,0) | 什么是三原色? red,green,blue 什么是像素px? 对于光学显示器,一整个屏幕是有一个个点组成,每一个点称为一个像素 点,每个像素点都是由一个三元色的发光元件组成,该元件可以发出三种颜 色,red,green,blue。 发光元件协调三种颜色发光的明亮度可以调节出其他颜色 格式:rgb(255,0,0); 参数1控制红色显示的亮度 参数2控制绿色显示的亮度 参数3控制蓝色色显示的亮度数字的范围0-255,0代表不发光,255代表发光,值越大越亮红色:rgb(255,0,0) 绿色:rgb(0,255,0) 蓝色:rgb(0,0,255) 黑色:rgb(0,0,0) # 所有都不亮 白色:rgb(255,255,255) # 所有都最亮 灰色:只要让红色/绿色/蓝色的值都一样就是灰色,而且三个值越小,越偏 黑色,越大越偏白色 |
| rgba | color:rgba(255,0,0,0.1); | rgba到css3中才推出,比起rgb多了一个a,a代表透明度 a取值0-1,取值越小,越透明 |
| 十六进制 | color: #FF0000; | #FFEE00 其中FF代表R,EE代表G,00代表B 只要十六进制的颜色每两位都是一样的,那么就可以简写为一个, 例如#F00 等同于#FF0000 |
文本属性
1、text-align:规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
2、text-decoration:文本装饰
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本,通常用来去掉a标签的下划线 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
3、text-indent:首行缩进
#将段落的第一行缩进 32像素,16px;=1em;
p {
text-indent: 32px;
}
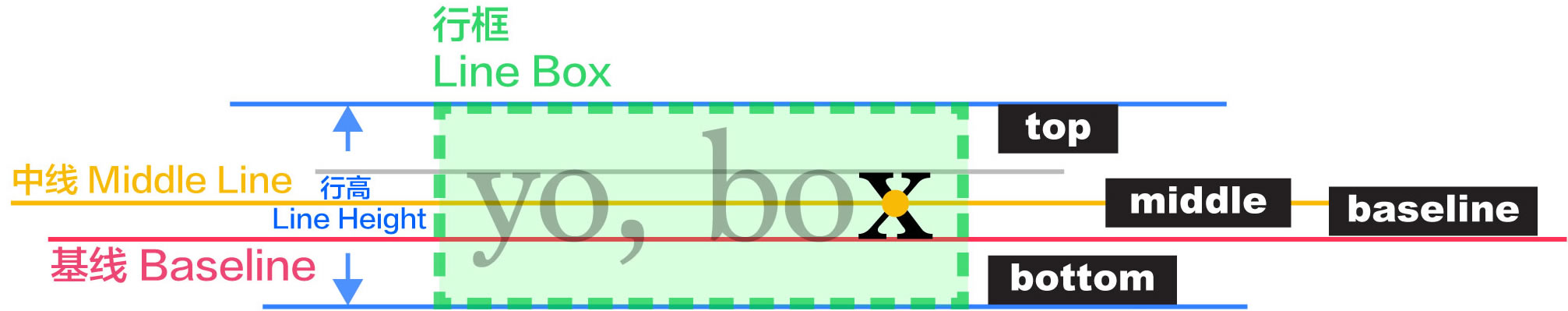
4、line-height:行高

背景属性
| 属性 | 描述 | 值 |
|---|---|---|
| background-color | 设置标签的背景颜色的 |
background-color: red;``background-color: rgb(0,255,0);``background-color: rgba(0,255,0,0.1);``background-color: #00ffff; |
| background-image | 设置标签的背景图片 |
background-image: url("images/2.jpg");background-image: url("图片网址");注意:如果图片的大小没有标签的大小大,那么会自动在水平和锤子方向平铺和填充 |
| background-size | 设置标签的背景图片的宽、高 |
background-size: 300px 300px; background-size: 100% 100%; |
| background-repeat | 设置标签的背景图片的平铺方式 |
background-repeat: repeat; #默认值,在垂直和水平方向都重复background-repeat: no-repeat; #不重复,背景图片将仅显示一次background-repeat: repeat-x; #背景图片将在水平方向平铺background-repeat: repeat-y; #背景图片将在垂直方向平铺应用:可以在服务端将一个大图片截成小图片,然后在客户端基于平铺属性将小图重复这样用户就以为是一张大图,如此,既节省了流量提升了速度,又不影响用户访问例如很多网站的导航条都是用这种手法制作的 |
| background-attachment | 设置标签的背景图片在标签中固定或随着页面滚动而滚动 |
background-attachment: scroll; #默认值,背景图片会随着滚动条的滚动而滚动background-attachment: fixed; #不会随着滚动条的滚动而滚动 |
| background-position | 前端的坐标系":x轴 y轴 *图片默认都是在盒子的左上角,background-position:属性,就是专门用于控制背景图片的位置 |
background-position:水平方向的值,垂直方向的值1、具体的方位名词 *水平方向:left,center,right* *垂直方向:top,center,bottom* *如果只设置了一个关键词,那么第二个值就是"center"。*2、百分比`` ***第一个值是水平位置,第二个值是垂直位置。\* \*左上角是 0% 0%。右下角是 100% 100%。\* \*如果只设置了一个值,另一个值就是50%。 ***``3、具体的像素(一定要加px单位)`` 例如:30px,50px等等 第一个值是水平位置,第二个值是垂直位置。 左上角是 0 0。单位是像素 (0px 0px) 或任何其他的 CSS 单位。 如果只设置了一个值,另一个值就是50%。 可以混合使用%和position值。 |
| inherit | 设置从父元素继承background属性值 |
以上背景属性的值均可以设置为inherit,代表从父元素继承background属性 |
| 背景缩写 | body { background: red url(xx.png) no-repeat fixed center/300px 300px; } |
https://www.cnblogs.com/linhaifeng/articles/9011138.html
rgba与opacity
看上面连接博客:
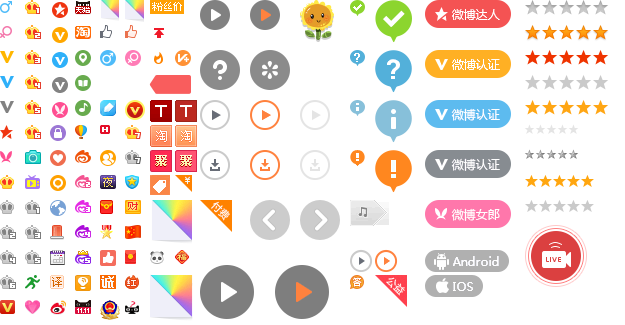
精灵图
#1、什么是CSS精灵图(可以通过浏览器抓包分析:微博,京东都有精灵图)
CSS精灵图是一种图像合成技术
#2、CSS精灵图的作用
一个电商网站可能有很多图片,比如有10张图片,这就要求客户端发10次请求给服务端
但其实一次请求的带宽就足够容纳10张图片的大小
精灵图的作用就是用来较少请求次数,以及降低服务器处理压力
#3、如何使用CSS精灵图
CSS的精灵图需要配合背景图片和背景定位来使用
#4、强调:切图需要用到frameworks软件,可以知道每个图片具体宽多少个像素高多少个像素,该软件与ps属于一个家族
在右面,图层-》位图-》出一把锁固定住图片
然后左侧,有一个切片工具,框住图片

努力学习!


