[Swift] SwiftUI布局的一些写法基础(用Swift构造UI布局)
这个文档是在你 完全熟悉 Objective-C 上用代码构造UI的前提下写的
官方教程:https://developer.apple.com/tutorials/swiftui/creating-and-combining-views
*使用的一些截图和代码来自官方文档(不知道几年后这个链接还有没有效— —)
一.控件的写法:
一些基础控件,没有太多歧义,直接用 .属性名 来修改
Text
 (显然California就是显示的文本内容)
(显然California就是显示的文本内容)
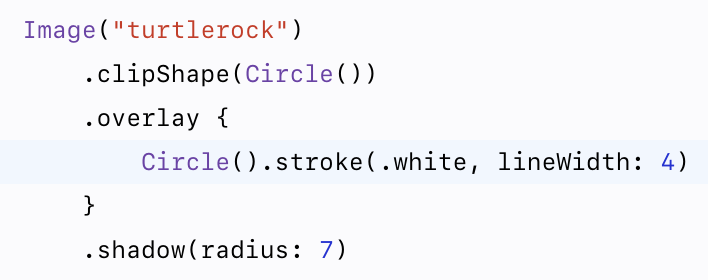
Image
简洁了好多,终于可以直接用图片的名字生成图片控件了
 预览图:
预览图:
二. stack
ZStack HStack VStack
Z - Z轴 (重叠)
H - Horizontal 水平
V - Vertical 垂直
这三种Stack都会生成一个“View”,写在他的{}中的内容都会被add在stack的View中作为一个 整体 参与Stack的布局:
所以你也可以把这三种Stack在布局中视作一个控件/视图
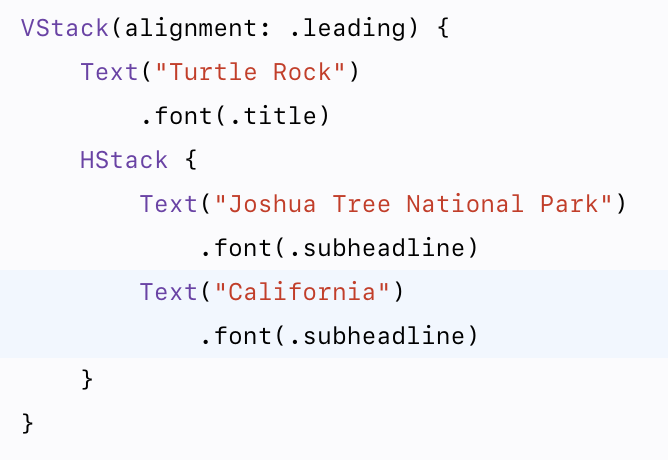
用下面的代码直观的展示一下 HStack 和 VStack :
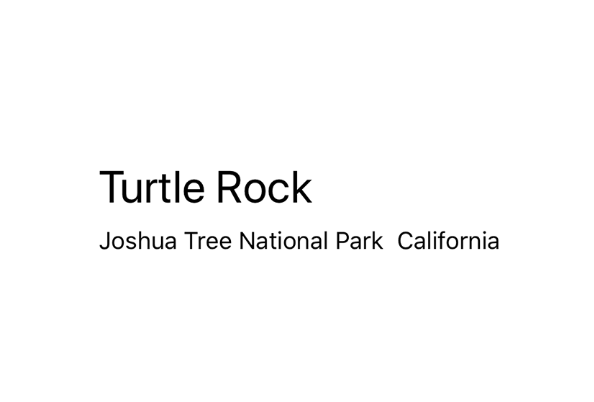
 预览图:
预览图:
我们先看 “Joshua Tree National Park” 和 “California” 这两个Text
我们在代码中,把他们写在了一个 HStack 中,所以他们是水平方向布局的
同时,“Trutle Rock”这个Text,和↑上面这个HStack 又被写在了一个VStack中
然后我们就看到了,TurleRock和其余两个Text组成的整体是垂直方向布局的
如果你使用了ZStack,那么界面是沿Z轴叠放布局的
三.然后是我在布局中遇到的第一个问题:如何让控件能够靠着右边界布局?
apple 居然提供了一个专用的控件
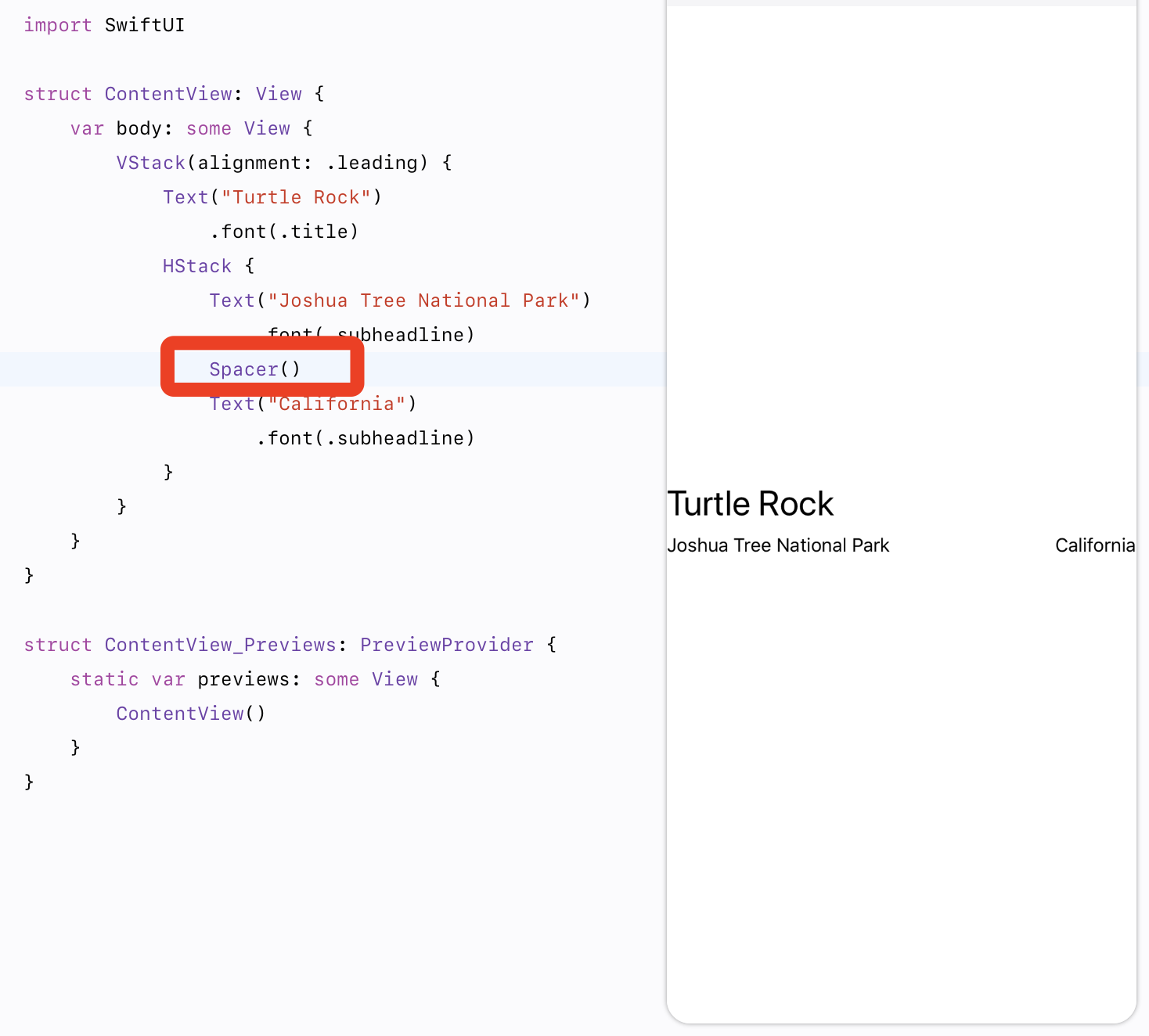
Spacer()
Spacer()被加入后,会以“填满该空间”为目的调整自己的尺寸
所以在上面的布局中增加一个Spacer(),以“填满空间”为目的,后添加的“California”就被顶到了靠右边界的位置

四.padding
padding是控件的空白填充/边距
你为一个控件设置了padding之后,系统会在控件的边界生成空白的边距
padding(20) - 保留各方向20的留白
padding(.bottom, 20) - 只添加底部20的留白
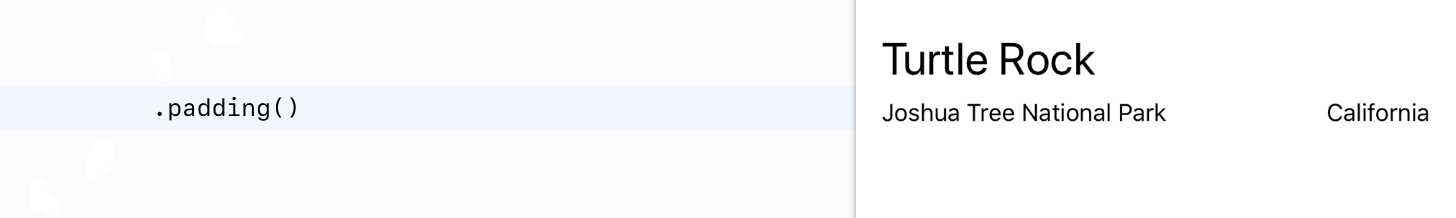
如果你写了padding()但是没有给具体数值,系统会用一个默认值填充↓




 浙公网安备 33010602011771号
浙公网安备 33010602011771号