[翻译]WPF控件库 MaterialDesignInXamlToolkit (1)
Material Design in XAML Toolkit consists of Material styles for existing components and completly new components that follow the Material Design logic. This article will guide you through the steps necessary to set-up Material Design in XAML Toolkit in your project.
There is also an introductory video.
Material Design in XAML Toolkit这个遵循Material Design设计风格的控件库主要包含两大块内容,(1)Material风格的样式,这些样式可以直接应用在现有的控件(2)Material风格的全新的控件
这篇文章将通过简单的关键几步操作带领你集成Material Design in XAML Toolkit到你的项目中。Youtube教学视频地址:https://youtu.be/-n5yeEOsbCk
|
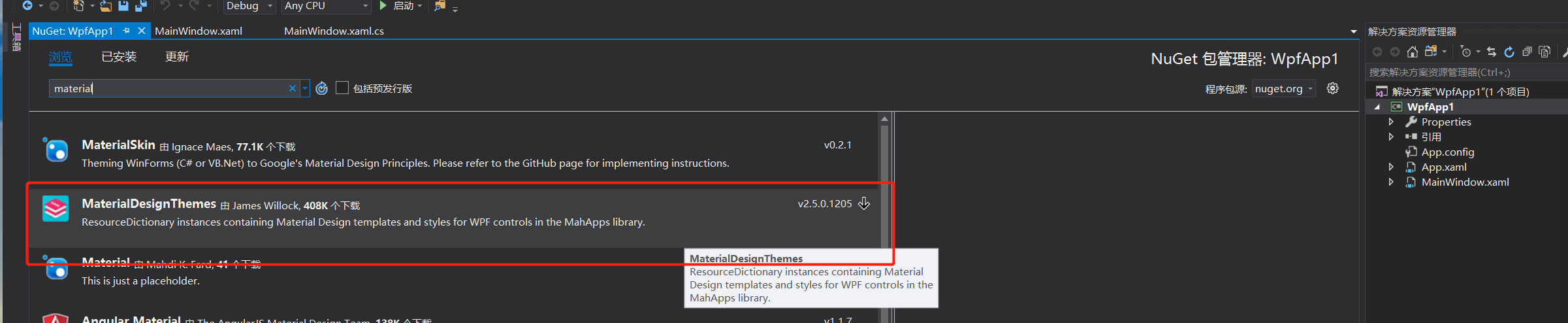
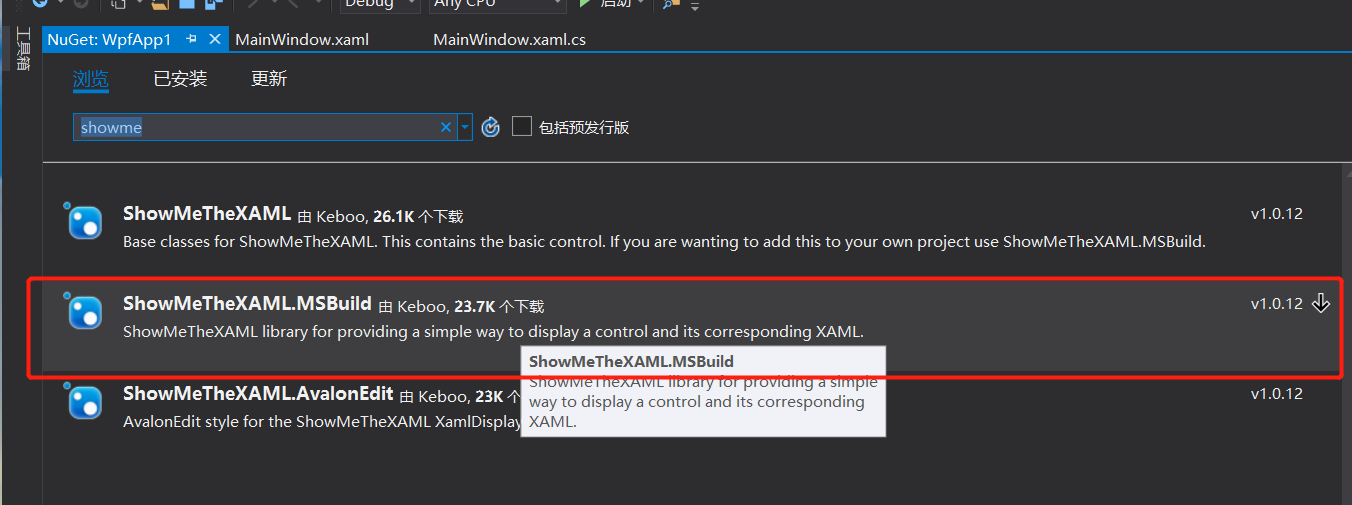
第一步:安装控件库
|
Before anything else, you must install the Toolkit. This can be done either manually or through the NuGet package (Install-Package MaterialDesignThemes).
We also require to install ShowMeTheXAML using nuget or manually PM> Install-Package ShowMeTheXAML.MSBuild


MaterialDesignInXamlToolkit需要依赖这两个包 在nuget中安装他们
|
第二步:配置App.xaml
|
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
Dark theme:
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Dark.xaml" />
这之后你需要加载MaterialDesignTheme.Defaults.xaml这个文件,这其中包含了所有的控件样式,添如下代码
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
现在你的App.xaml文件应该长这样了
<Application x:Class="MaterialTest.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:MaterialTest"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
如果现在你运行你的项目,你会发现控件工作正常了,但缺少色彩,这个问题我们将在下一部分解决。
|
第三步:添加色彩
|
在Material Design中 需要首先定义两个调色板:Primary和Accent,为了大家更方便的使用, Toolkit库中包括了所有Google's swatches (https://www.google.com/design/spec/style/color.html#color-color-palette)中的配色,你可以直接使用这些配色。
他们被定义在MaterialDesignColors项目中,由于依赖关系,当你在nuget安装主程序包时他已经自动添加到你的项目中了。
在这一部分,我们将在项目中使用推荐的配色,因为这是最简单的也是最常用的。
如果你想知道更多信息,看Swatches and Recommended Colors
推荐配色在这两个文件中
/Themes/Recommended/Accent/MaterialDesignColor.COLOR_NAME.xaml
/Themes/Recommended/Primary/MaterialDesignColor.COLOR_NAME.xaml
在MaterialDesignColors项目中, COLOR_NAME 对应的是定义在Google's guide中的颜色样式的名字(去掉空格)所以 Deep Purple 对应 DeepPurple,注意:并非所有的样式都有 Primary 和 Accent 。
所以想知道那些可以使用 请查阅 Google's guide 或者 MaterialDesignColors 项目的 Primary 和 Accent文件夹
现在,让我们开始写代码吧,首先向之前引入资源一样,引入color资源:
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.COLOR_NAME.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.COLOR_NAME.xaml" />
所以,如果你想用 Deep Purple 作为你的 Primary 颜色 Lime 作为第二颜色,你的App.xaml文件现在应该长这样:
<Application x:Class="MaterialTest.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.DeepPurple.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
|
第四步:配置你的主窗口文件
|
马上就是见证奇迹的时刻了,现在我们只需要在配置一下主窗口文件就可以看到Material Designs风格的外观了。
没什么特殊的秘密,你只需要添加一些参数在你主窗口起始标签中,最基础的是像下面这样:
<Window [...]
TextElement.Foreground="{DynamicResource MaterialDesignBody}"
Background="{DynamicResource MaterialDesignPaper}"
[...] >
这会确保你的程序使用Material Design配色,呈现非常棒的外观,通过使用Toolkit库中的样式和控件,然而,如果想完全呈现Material Design风格,你需要按下面这样使用:
<Window [...]
TextElement.Foreground="{DynamicResource MaterialDesignBody}"
Background="{DynamicResource MaterialDesignPaper}"
TextElement.FontWeight="Medium"
TextElement.FontSize="14"
FontFamily="pack://application:,,,/MaterialDesignThemes.Wpf;component/Resources/Roboto/#Roboto"
[...] >
现在你的窗口文字也会呈现出非常漂亮的Material Design风格外观了。
|
第五步:总结一下
|
想使用Material Design in XAML Toolkit,你需要在项目中引用相关的包,通过nuget安装他们,
引入Light或者Dark主题,引入包含所有控件样式的Default文件,
根据你的喜好选择Primary和Accent颜色,并且配置你的window呈现漂亮的Material Design风格外观
Using the Toolkit with MahApps
If you also want to use MahApps.Metro in your project, check out the MahApps.Metro integrationpage.
Aftermath
Now that you're all set to stun your users with modern and beautiful applications, you should take a look at the Toolkit's Demo to learn how to properly use components and styles, or at the Mash Up Demo to see how to integrate Material Design, MahApps, and Dragablz for a truly modern application.


