ASP.NET Core MVC的Razor视图中,使用Html.Raw方法输出原生的html
我们在ASP.NET Core MVC项目中,有一个Razor视图文件Index.cshtml,如下:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <h1>Index</h1> @{ string name = "Demo label"; int value = 1000; } <div> @{ this.Write($"<div>Name:{name}</div>");//输出到前端页面的,不会是原生的html语法,"<"和">"变为了转义之后的"<"和">" this.Write(Html.Raw($"<div>Name:{name}</div>"));//输出到前端页面的,会是原生的html语法 this.Write($"\r\n"); this.Write($"<div>Value:{value}</div>");//输出到前端页面的,不会是原生的html语法,"<"和">"变为了转义之后的"<"和">" this.Write(Html.Raw($"<div>Value:{value}</div>"));//输出到前端页面的,会是原生的html语法 } </div> </body> </html>
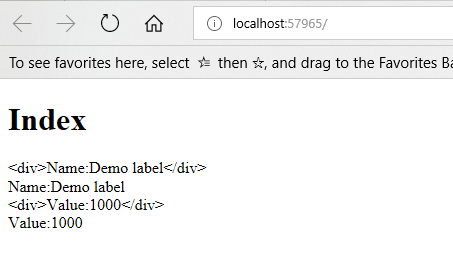
运行该视图,页面如下:

所以,在Razor视图中使用Html.Raw方法就可以输出原生的html语法到前端页面了。
分类:
ASP.NET
, ASP.NET Core






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架