element-ui el-popover实现面包屑导航展开面板
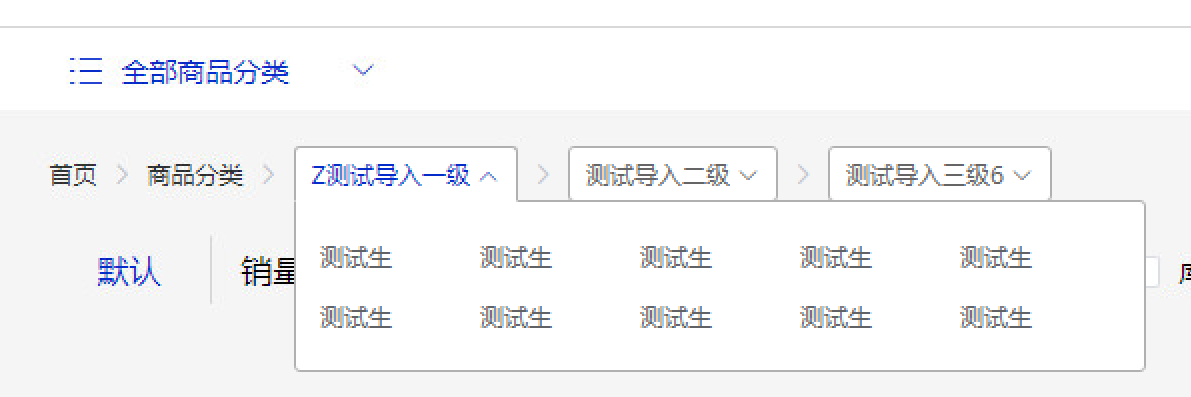
效果图:

代码:HTML部分
<el-breadcrumb separator-class="el-icon-arrow-right"> <el-breadcrumb-item v-for="(breadItem,index) in breadList" :key="index"> <el-popover placement="bottom-start" popper-class="cate-popover" width="400" trigger="hover" :open-delay="10" :close-delay="10" @show="breadShow(index)" @hide="breadHide(index)"> <div class="cate_box"> <span v-for="i in 10" :key=i>测试生</span> </div> <el-button class="bread-pobtn" :class="{active: breadShowIndex == index}" type="text" slot="reference">{{breadItem.name}}<i class="el-icon-arrow-down"></i></el-button> </el-popover> </el-breadcrumb-item> </el-breadcrumb>
JS部分:
breadShow(index) { this.breadShowIndex = index }, breadHide() { this.breadShowIndex = '-1' },
CSS部分:
.bread-pobtn{ color: #656565; border: 1px solid #B0B0B0; padding: 0 8px; height: 28px; border-radius: 3px; background: #fff; &:hover, &.active{ color: #052BC9 !important; border-bottom: 1px solid #fff; border-bottom-left-radius: 0; border-bottom-right-radius: 0; position: relative; z-index: 9999999; i{ transform: rotate(180deg); } } i{ transition: all 0.3s; font-size: 12px; margin-left: 3px; } } .cate-popover{ margin-top: -1px !important; box-shadow: unset; border-radius: 3px; border-color: #B0B0B0; border-top-left-radius: 0; .popper__arrow{ display: none; } .cate_box{ display: flex; flex-wrap: wrap; span{ width: 80px; height: 30px; line-height: 30px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; cursor: pointer; &:hover{ color: #052BC9; } } } }
标签:
element-ui






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本