一、安装node.js
1.官网:https://nodejs.org/en/download/ (根据自己系统环境选择下载文件);
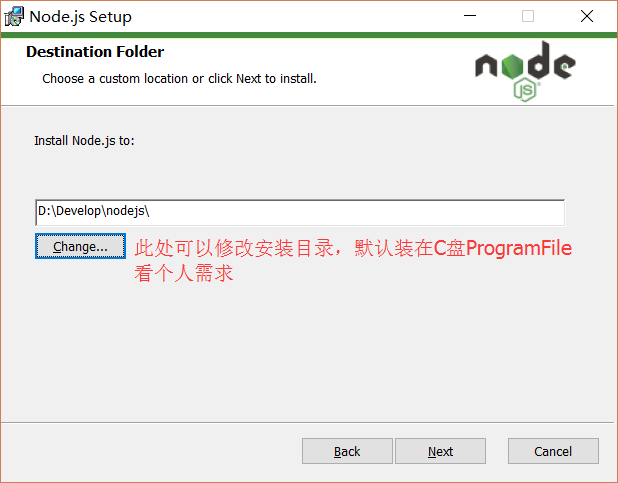
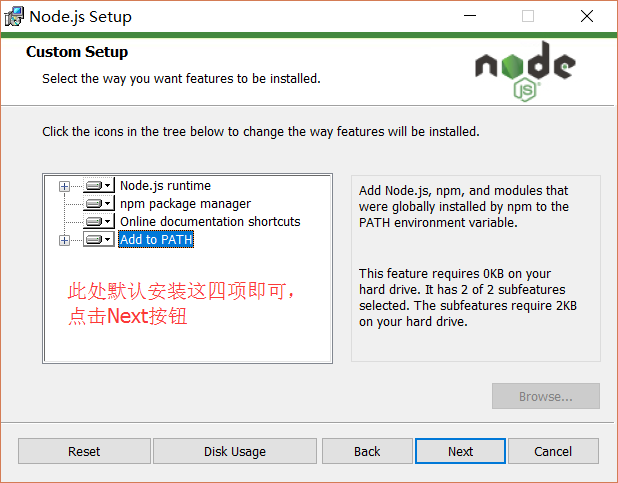
2.安装可执行文件:正常安装,下面两个选择一下:


3.安装完毕后,设置全局和缓存路径
我的安装目录选择在这里:

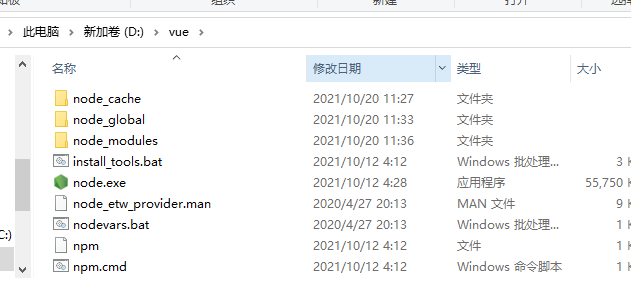
在vue目录下面新建 node_global 和 node_cache 两个文件夹
4.设置缓存文件夹以及全局模块存放路径
WIN+cmd
D:
cd "你的安装路径"
npm config set cache "安装目录\node_cache"
npm config set prefix "安装目录\node_global"
npm uninstall -g cnpm --registry=https://registry.npm.taobao.org
5.检测:
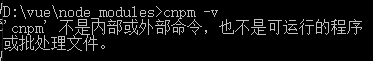
cnpm -v
如果有异常提示:

则删除安装目录下面的npmrc文件(我电脑是在这个路径下面:

执行:
npm config set registry http://registry.cnpmjs.org
卸载:
npm uninstall -g cnpm --registry=https://registry.npm.taobao.org
注册:
npm set registry https://registry.npm.taobao.org
解析:
npm set disturl https://npm.taobao.org/dist
安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
测试:
cnpm -v
如果不报错,则可以开始安装vue
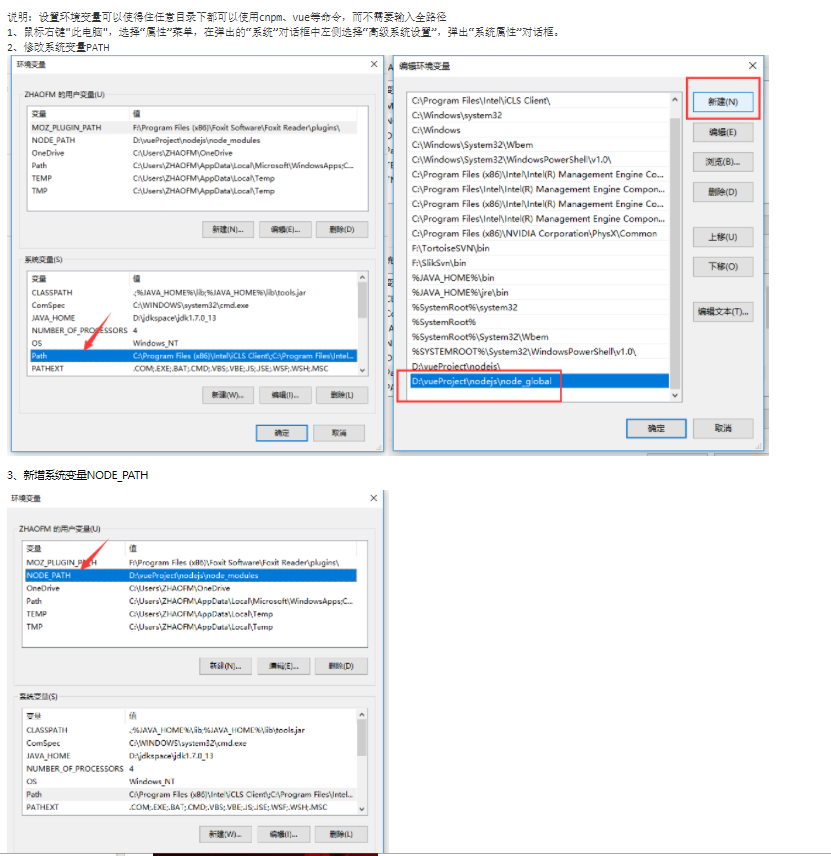
6.设置环境变量

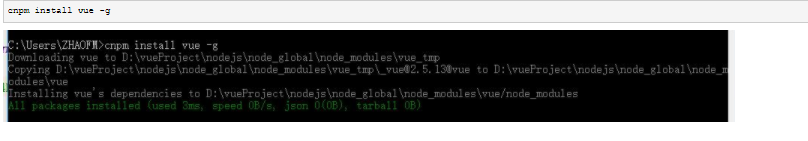
7.安装Vue

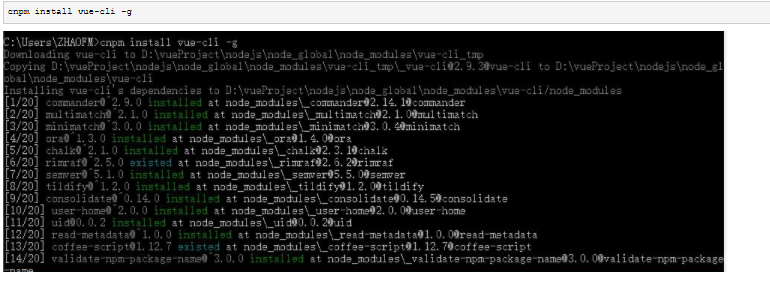
安装vue命令行工具(脚手架)

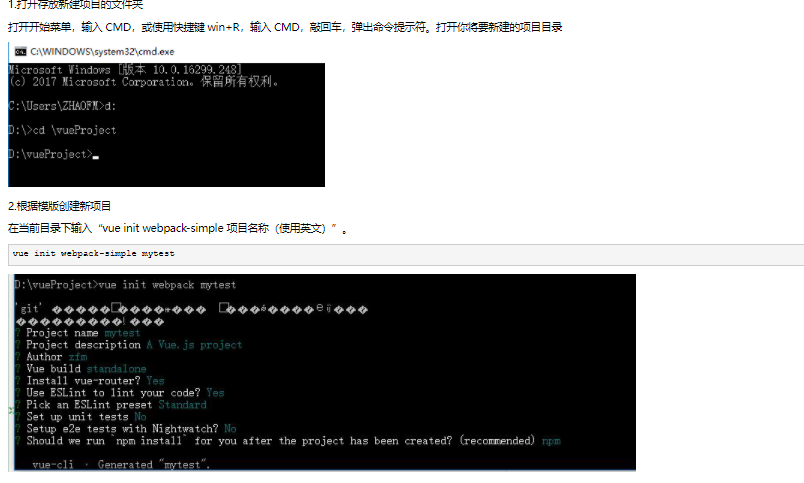
7.新项目建立

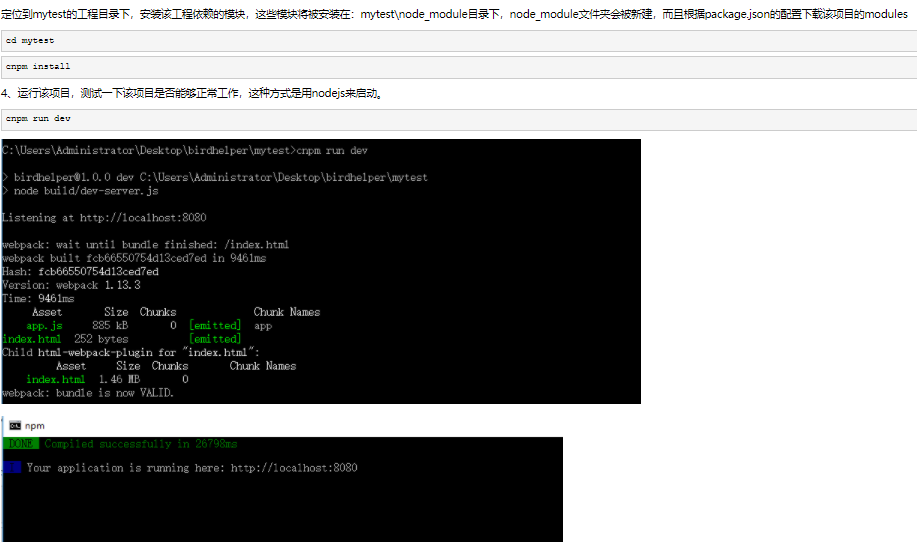
8.安装工程依赖项

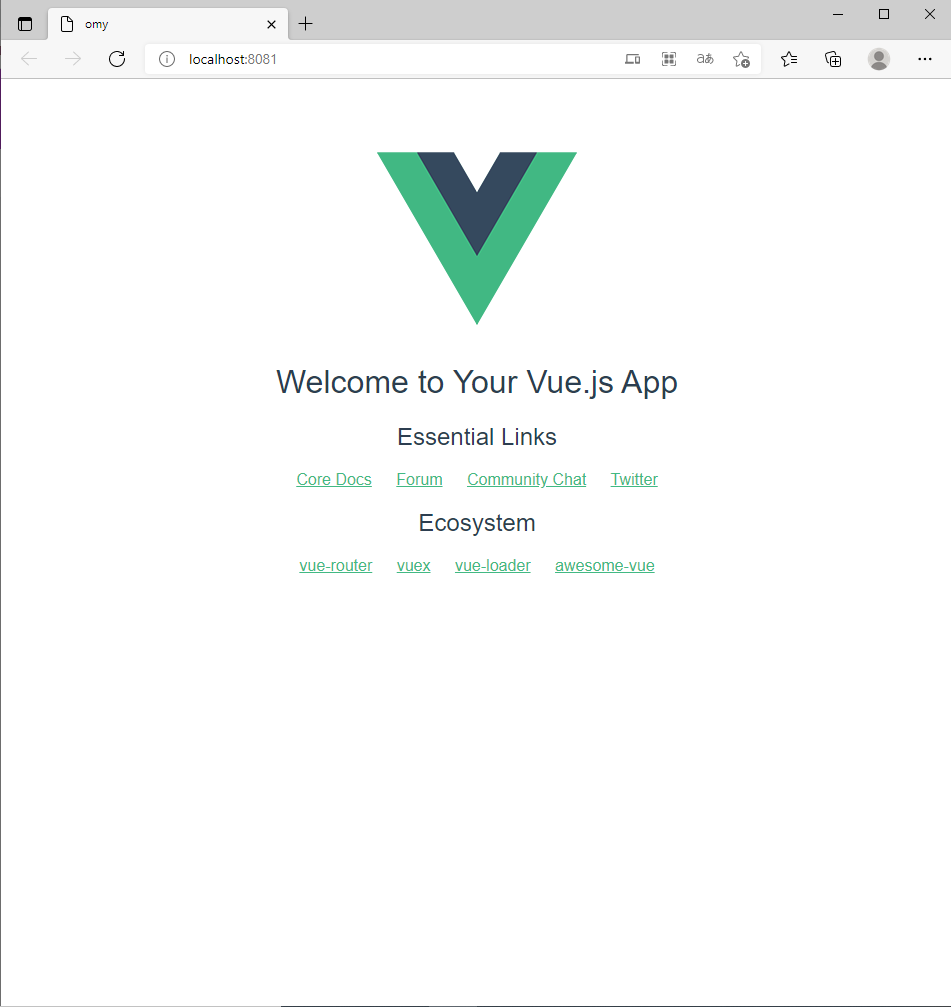
9.最后留一张我成功的案例截图

不喜欢写代码,就喜欢改代码,C#/Python都可以,欢迎各位留言探讨!



