【HTML5】元素<script>与<noscript>的使用
功能描述
在新建的页面中增加一个文本框“txtContent”和一个按钮“请点击我”;当单击按钮时。通过页面中加入的JavaScript脚本获取为文本框中的内容,并显示在页面上。
实现代码
HTML

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>脚本元素的使用</title> <link href="css/css1.css" rel="stylesheet" type="text/css"> <script type="text/javascript" async="true"> function Btn_Click(){ var strTxt = document.getElementById("txtContent").value; var strDiv = document.getElementById("divShow"); strDiv.style.display="block"; strDiv.innerHTML="您输入的字符是:"+strTxt; } </script> <noscript>您的浏览器不支持javascript</noscript> </head> <body> <input type="text" id="txtContent" class="inputtxt"/> <input type="button" value="请点击我" class="inputbtn" onclick="Btn_Click();"/> <div id = "divShow" class="divShow"></div> </body> </html>
CSS

@charset "utf-8" /*CSS Document*/ body{ font-size:14px; } .inputbtn { border:solid 1px #ccc; background-color:#eee; line-height:18px; font-size:12px; } .inputtxt{ border:solid 1px #ccc; line-height:18px; font-size:12px; } .divShow{ font-size:18px; font-weight:blod; line-height:28px; background:green; }
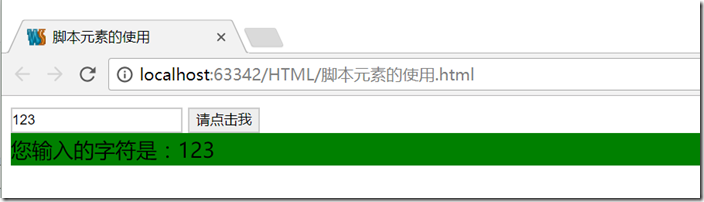
页面效果
在本实例的<script>元素中,设置async属性设置的值为true,即允许脚本在页面解析时异步执行,在很大程度上加速页面加载速度。
作者:奔跑的金鱼
声明:书写博客不易,转载请注明出处,请支持原创,侵权将追究法律责任
个性签名:人的一切的痛苦,本质上都是对自己无能的愤怒
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!