【HTML5】元素<head>的使用
- 功能描述
在新建的页面<head>元素中,加入该元素所包含的各类标签,并定义超级链接的样式。当单击“请点击我”标签时,并展示相应效果并进入<base>元素设置的默认地址
- 实现代码

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>文档元素的使用</title> <base href="https://www.baidu.com/" target="_blank"/> <meta name="keywords" content="HTML5,CSS,JavaScript"/> <meta name="description" content="用于检测页面的文档元素"/> <style type="text/css"> a{ padding: 8px; font-size: 13px; text-decoration: none; } a:hover{ font-size: 20px; border: solid 1px #ccc; background-color: #eee; } </style> </head> <body> <a href="index.html">点击我!链接百度</a> </body> </html>
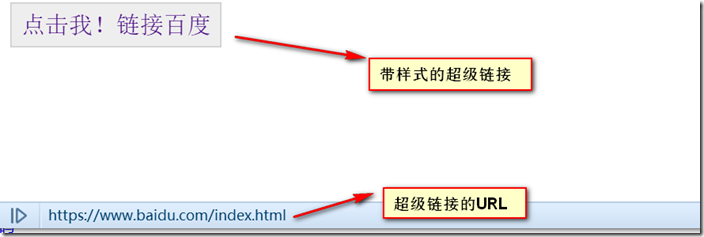
- 页面效果
说明:在一个页面中,<base>与<title>元素只能使用一次,并且必须包含在<head>元素中,而其他元素可以重复使用多次,<base>元素应该排在其他元素之前,以便于其他元素能调用<base>元素的属性
作者:奔跑的金鱼
声明:书写博客不易,转载请注明出处,请支持原创,侵权将追究法律责任
个性签名:人的一切的痛苦,本质上都是对自己无能的愤怒
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!