【HTML5】交互元素menu&command元素
1.交互元素<menu>
1.1源码

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>菜单交互元素</title> <style type="text/css"> body{ padding:5px; font-size:14px } menu{ padding:0; margin:0; display:block; border:solid 1px #365167; width:510px } menu li{ list-style-type:none; padding:5px; margin:5px; height:100px; width:500px } menu li:hover{ border:1px #7DA2CE; background-color:#CFE3FD } menu li img{ clear:both; folat:left; padding-right:8px; margin-top:-2px } menu li span{ padding-top:5px; float:left; font-size:13px } </style> </head> <body> <menu> <li> <img src="img/qq.png"></img> <span>QQ图标</span> </li> <li> <img src="img/weixin.png"></img> <span>微信图标</span> </li> <li> <img src="img/sougou.png"></img> <span>搜狗浏览器图标</span> </li> </menu> </body> </html>
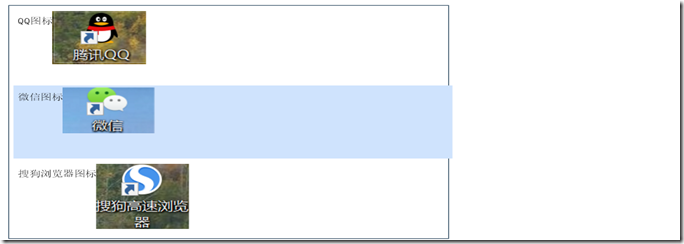
1.2页面效果
1.3源码分析
在使用<menu>定义菜单元素时候,通常使用<menu>元素来定义菜单的框架,框架中的内容使用<li>元素来进行构造,以形成列表状态。
2.交互元素<command>
2.1源码

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>菜单交互元素</title> <style type="text/css"> body{ padding:5px; font-size:14px } menu{ padding:0; margin:0; display:block; border:solid 1px #365167; width:510px } command{ float:left; margin:5px; width:30px; cursor:hand; } #dialog{ display:none; position:absolute; left:25%; top:9%; font-size:13px; width:320px; height:150px; border:#666 solid 3px } #dialog .title{ padding:5px; background-color:#eee; height:21px; line-height:21px } #dialog .title .fleft{ float:left } #dialog .title .fright{ float:right } #dialog .content{ padding:50px } </style> </head> <body> <menu> <command onClick="command_click('文件')">文件</command> <command onClick="command_click('打开')">打开</command> </menu> <div id="dialog"> <div class="title"> <div class="fleft">提示</div> <div class="fright">关闭</div> </div> <div class="content"> <div id="divTip"></div> </div> </div> <script type="text/javascript"> function command_click(strS){ document.getElementById("dialog").style.display="block"; var strContent="正在操作<font color=red>"+strS+"</font>选项"; document.getElementById("divTip").innerHTML=strContent; } </script> </body> </html>
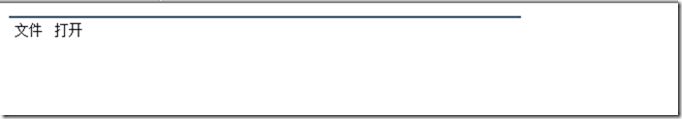
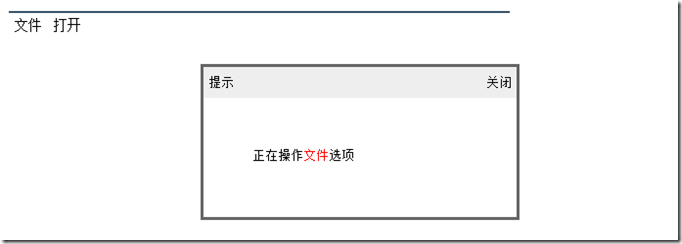
2.2页面效果
点击文件前
点击文件后
该源码需要在Firefox(版本号为3.6.16)浏览器进行演示
作者:奔跑的金鱼
声明:书写博客不易,转载请注明出处,请支持原创,侵权将追究法律责任
个性签名:人的一切的痛苦,本质上都是对自己无能的愤怒
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!