每日学习心得:SharePoint 2013 自定义列表项添加Callout菜单项、文档关注、SharePoint服务端对象模型查询
Posted on 2014-10-02 17:12 星星之火116 阅读(968) 评论(0) 编辑 收藏 举报前言:
前一段时间一直都比较忙,没有什么时间进行总结,刚好节前项目上线,同时趁着放假可以好好的对之前遇到的一些问题进行总结。主要内容有使用SharePoint服务端对象模型进行查询、为SharePoint 自定义列表项添加callout菜单。希望能够给大家带来一些帮助。
1. 在aspx页引用可视化Web部件
有时候会需要在页面中引用项目中创建的可视化Web部件,具体步骤有以下这几步:
1) 在aspx页面顶部注册该可视化Web部件
示例如下:
<%@ Register Tagprefix="NavTree"
Namespace="Sample.WebParts.NavTreeWebPart" Assembly="$SharePoint.Project.AssemblyFullName$" %>
属性说明:
l Tagprefix:控件在页面使用的标签名,类似于<asp:Button…>中的asp,该属性值可由用户随便设置
l Namespace:可视化web部件所在的命名空间
l Assebly:可视化web部件所在的程序集(不用修改)
2) 页面引用
<div><NavTree:NavTreeWebPart id="Navtree" runat="server"/>
</div>
说明:
黄色标亮部分NavTree为上边注册的控件标签名,NavTreeWebPart为可视化Web部件类名
3) 后台调用
通过NavTree.Attributes的形式去获取web部件的相关属性,进行开发
2. 自定义Timer Job
在项目中有些地方需要定时的去执行某些任务,所以就会用到创建一个定时作业。主要步骤有以下几步:
1) 在SharePoint解决方案中添加一个Feature,同时点击右键为该Feature添加一个事件接收器。
在事件接收器里默认的方法都被注释了,在这些方法中,只需要对下边的两个方法取消注释即可:
//处理激活某个功能后引发的事件。
1 2 3 4 5 6 7 8 9 10 | public override void FeatureActivated(SPFeatureReceiverProperties properties) { …… } //处理在停用某个功能前引发的事件。 public override void FeatureDeactivating(SPFeatureReceiverProperties properties) { …… } |
在FeatureActivated方法中参数的properties可以根据Feature所在的范围转换为相应的对象,同时可以在该方法中实例化继承自SPJobDefinition的类
2) 创建一个继承自SPJobDefinition类的Job类
如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | public class SampleTimerJob : SPJobDefinition { public SampleTimerJob() : base() { } // 创建针对web application的timer job public SampleTimerJob(string jobName, SPWebApplication webapp) : base(jobName, webapp, null, SPJobLockType.ContentDatabase) { this.Title = jobName; } // 执行Timer Job时要执行的方法 public override void Execute(Guid targetInstanceId) { …… …… 在该方法体中可以写相应的要定期执行的业务逻辑 SPWebApplication webapp = this.Parent as SPWebApplication; }} |
3) 在1)中的FeatureActivated方法中调用2)中已经创建好的继承自SPJobDefinition类的SampleTimerJob类
具体实现如下:
1 2 3 4 5 6 7 8 | // 初始化 SPJobDefinition SampleTimerJob job = new SampleTimerJob(JobName, webApp); SPMinuteSchedule schedule = new SPMinuteSchedule(); schedule.BeginSecond = 0; schedule.EndSecond = 5; schedule.Interval = 10; job.Schedule = schedule; job.Update(); |
4) 完成以上操作之后,部署整个项目,激活Feature之后,就可以在管理中心,监控,检查作业状态,查看“作业定义”,就可以找到自定义的Timer Job
3. 使用SharePoint服务端对象模型查询
SharePoint搜索API提供了多种方式的查询,这里主要是介绍一下利用服务端对象模型查询,主要还是使用KeywordQuery类。
具体代码如下:
1 2 3 4 5 6 7 8 9 10 | KeywordQuery keywordQuery = new KeywordQuery(SPContext.Current.Site);//KeywordQuery新建对象时的参数也可以是指定的网站集 keywordQuery.QueryText = queryStr;//指定要查询的关键字 keywordQuery.StartRow = start_row;//设置查询结果开始的行数,可以使用该属性做查询结果的分页 keywordQuery.RowLimit = pageCount;//限定返回结果的条数 keywordQuery.TrimDuplicates = false;//是否将重复项从查询结果中移除 SearchExecutor searchExecutor = new SearchExecutor(); ResultTableCollection resultTableCollection = searchExecutor.ExecuteQuery(keywordQuery);//执行查询 var resultTables = resultTableCollection.Filter("TableType", KnownTableTypes.RelevantResults); ResultTable resultTable = resultTables.FirstOrDefault(); DataTable dataTable = resultTable.Table;//查询的结果 |
备注:
也可以通过该类去查询托管元数据的值,但是,需要知道元数据字段映射到搜索的值
KeywordQuery.QueryText既可以查询关键字、也可以查询托管元数据字段,同时也可以查询关键字和托管元数据字段的组合。格式如下:
QueryText=“关键字“
QueryText=”Author: 张三”。其中Author为托管元数据字段,如果有多个托管元数据字段,可以用AND 进行关联查询
QueryText=“关键字 Author:张三”,如果是关键字和托管元数据字段结合查询,则只需要用空格分开即可,同时要去除“AND”字符串。
4. SharePoint 2013 自定义列表项使用Callout 标注控件
在SharePoint 2013默认的列表项中,有用到标注控件,如下图所示,如何在我们自定义的列表中使用该控件呢?下面就通过示例进行讲解。

如上图所示,callout控件有以上几部分组成,分别为title,callout action和menu entity。
l Title:用来显示callout的标题
l Callout action:用来执行一些操作
l Menu entity:相当于某一个callout action中又有很多操作其中的一项
4.1 创建Callout控件
在创建callout控件之前,必须要确保加载了callout.js文件,如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | SP.SOD.executeFunc("callout.js", "Callout", function () { //创建callout控件 var callout=CalloutManager.createNew({ ID: "Callout"+ListItemID, launchPoint: targetElement,//页面上某个元素 beakOrientation: "leftRight",//callout弹出框的位置 title: FileName,//callout的标题 openOptions: { event: "click",//触发callout的行为:点击 showCloseButton: true//是否显示callout关闭按钮 }, content: FileName//callout要展示的内容 }); ………. ………. }); |
4.2 添加Callout Action
这里只是作为示例,演示添加了一个callout action,如果需要添加多个action,操作于此相同
1 2 3 4 5 6 7 8 9 10 11 12 13 | //创建一个callout action var calloutAction1 = new CalloutAction({ text: "查看属性", tooltip: "查看属性", isEnabledCallback: function () { return true; }, onClickCallback: function (event, action) { alert(‘查看属性’);//在该方法中可以写自己的逻辑代码区实现想要的功能,此处为示例 callout.close(); } }); callout.addAction(calloutAction1);//创建完callout action之后,需要将该action添加到callout控件上 …………. …………. |
4.3 添加具有多项menuEntry的Callout Action
//创建一个callout action,该行为与一般的action一样,只不过多了menuEntries属性,该属性为一个menuEntry的数组,可以根据需要添加多个CalloutActionMenuEntry对象,每一个对象就相当于一个Action。
1 2 3 4 5 6 7 8 | var calloutAction3 = new CalloutAction({ text: "...", menuEntries: [ new CalloutActionMenuEntry("浏览文件", function () { alert("浏览文件"); }), new CalloutActionMenuEntry("详细信息", function () { alert("详细信息"); }) ]});callout.addAction(calloutAction3);//将该Action添加到callout控件上 |
完成以上操作之后就可以得到如最初所示的效果了。
该示例只是演示了如何对列表项添加callout控件,在实际的运用中,如果需要对自定义的列表项添加callout控件,需要在页面加载之时就为每一个列表项创建并绑定callout控件,因此可以将以上的创建callout控件、添加callout Action的代码封装成为一个函数,在页面加载之时执行该函数即可,如下:
1 2 3 4 5 6 7 8 9 | function createcallout(targetElement,Title,Content){ //此处的代码即为上边的3个步骤中的代码 SP.SOD.executeFunc("callout.js", "Callout", function () { //创建callout控件 var callout=CalloutManager.createNew ……… ………} |
封装完成之后,我们还需要获得该方法所需的参数,主要通过获取页面元素的属性作为方法的参数,其中的.bs-launchpoint 为页面元素的一个特殊属性,页面元素HTML如下:
1 2 3 4 5 6 | <a title="打开菜单" class="ms-lstItmLinkAnchor ms-ellipsis-a js-callout-launchPoint bs-launchpoint" attr_filename='<%#Eval("FileName") %>' attr_content = '<%#Eval("Content") %>'> <img class="ms-ellipsis-icon" alt="打开菜单" src="Images/spcommon.png?rev=23" /></a> |
还需要将其再封装为一个方法,如下:
1 2 3 4 5 6 7 8 9 | function initialCallout(){ $('.bs-launchpoint').each(function () {//通过在列表的列表项上加一个特殊的样式,来获取该列表项的页面元素的dom对象,并依次作为参数传递给createCallout方法,并调用该方法, createCallout( $(this)[0], $(this).attr('attr_filename'), $(this).attr('attr_content')});} |
完成以上操作之后,执行以下代码即可:
1 | _spBodyOnLoadFunctions.push(initialCallout);//该方法为SharePoint自带的js方法,主要作用将传入的方法名注册,在body的 onload方法里执行。 |
到这里基本上就完成了所有的操作,就可以在自定义的列表项中使用callout控件了。
5. SharePoint 文档关注
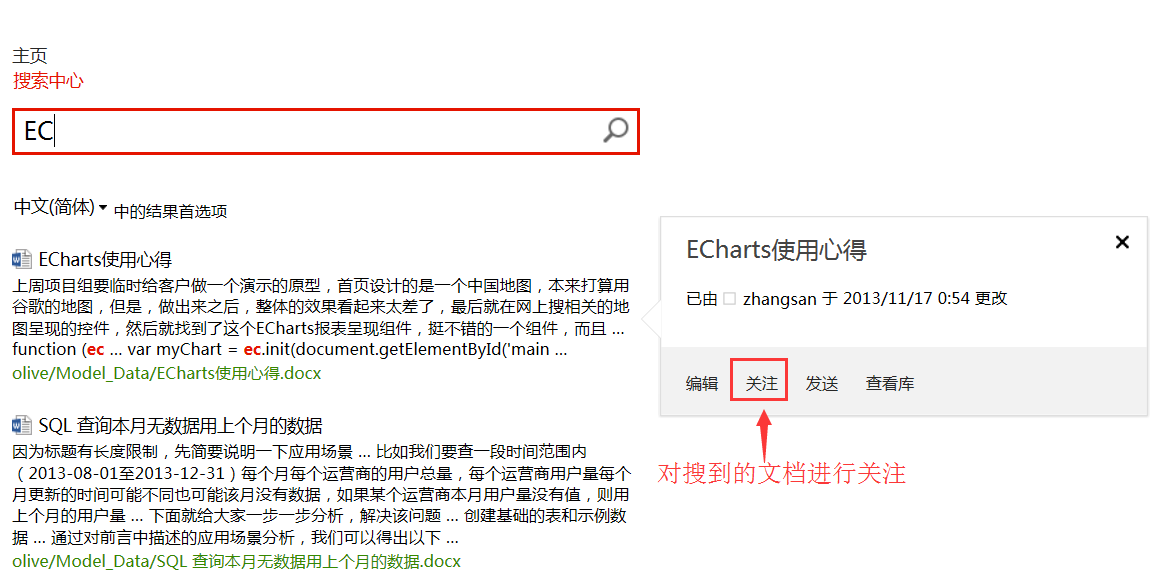
在搜索中心搜索到相关的文件之后,弹出的标注控件的callout Action有“关注”这一项,截图如下:

如何在自定义的列表项中添加“关注”功能呢?
主要是用过followingcommon.js中的window.SetFollowStatus(….)方法实现的。
与上述的4中对自定义列表项添加callout控件所描述的一样,只需要在callout控件中在添加一个callout Action即可。具体实现如下:
要使用SetFollowStatus()方法需要保证先加载了followingcommon.js,如下所示,
1 2 3 | SP.SOD.executeFunc('followingcommon.js', null, function () {window.SetFollowStatus(url, true, true);} |
该方法有三个参数,第一个为要关注的列表项的url具体格式如下:
url: http://weburl?listid=_listId&itemId=_itemId
剩下的两个参数,均设为true即可。
这样在页面列表项的callout控件中点击之后即可看到“关注”callout action项,点击之后,如果关注成功,页面右上会有提示。截图如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构