在开始写这些东西之前,想和大家分享一下写这些心得的初衷,严格意义上我是一个开发人员,根本不需要去学什么PS,那些都是美工的工作,公司都有专门的美工做这些根本就不需要我来做。学这些一来是因为近来老是要帮朋友做一些图片的处理,再者作为一个开发人员懂一点美工也没什么不好,毕竟总不能什么都要麻烦美工来做。但是既然要学,就不能像以前那样浅尝辄止,要做一件事,就认认真真的去做好它,所以决定系统的把这个东西给好好的学一下。这也就是也一系列学习心得的初衷,也算是对自己的一个学习的总结和回顾,在此基础上希望能给朋友们一些帮助和启发。
这是这一些列文章的第一篇,主要讲了一些很基本很基本的常识性的东西,大都是自己在学习过程中对以前的不明白的地方的一个记录和答疑。对这些不敢兴趣的朋友可以直接忽略的,在下一节就会进入详细的讲解和使用。
1、 一种颜色由色相(颜色名H)、饱和度(S,颜色是否艳丽)、明暗(B)来构成
2、 HSB色彩模式对应的媒介是基于人眼的识别
3、 光的三原色:红(Red)、绿(Green)、蓝(Blue)颜色色料的三原色(包容万象)
4、 RGB对应的媒介是光色(0-255)
5、 白光:加色模式 RGB三个色值到了白了,
6、 三个RGB值相等时没有色相是灰色的,值越大颜色越灰
7、 色(油墨)的三原色:青(C)、品(品红)(M)、黄(Y),按油墨浓度配比调出不同的颜色,按百分比来调配,白色CMY均为0,黑色CMY均为100
8、 CMY调不出黑色,调出的是红黑色,为了弥补这中色差,因此多了一种黑色,用K来表示,因为Black的B已被Blue占用,纸张上的黑色为0,0,0,100分别对象CMYK
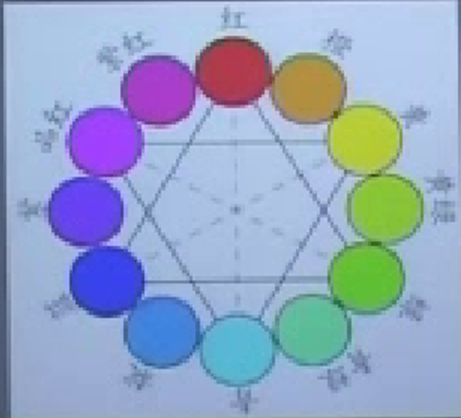
9、 红蓝绿两两加色之后得到青、品、黄,红蓝绿三色相加得到白色,减色得到黑色
10、青色可以将红色完全吸收
11、 
12、 CMY完全处于RGB 相交之中
13、 互补色对方完全吸收对方,如:青吸收红色,品红吸收绿色,黄吸收蓝色
14、 颜色显示空间

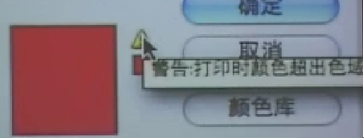
15、 LAB大自然的所有颜色、LABç-RGMçCMY 有些CMY颜色可以看到但是不能被印刷出来,CMY所在呈现的区域在RGB之外的颜色称之为溢色,
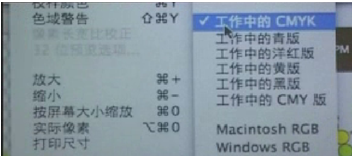
16、 打印之前要先勾选“工作中的CMYK模式“然后再转CMYK打印,这样才能很好的打印出想要的效果
17、 

19、 上图出现的提示信号,提示打印时是溢色,打印不出来
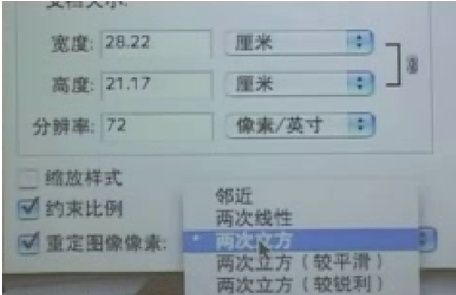
20、 分辨率不一定越大越好,分辨率的单位是
21、 位图是基于像素的,矢量是基于路径的
22、 像素是构成图像的最小单位,一个像素里只能有一个颜色
23、 印刷的像素为300像素每英寸,网页像素为72像素每英寸

25、 对于灰色的位图多用邻近效果比较好,复杂的图片两次立方效果比较好
26、 印刷作品需要上下留出0.3毫米的多余,如印刷10*10,的需要设置10.6*10.6的大小




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构