0基础django_家政类网站开发_day3_用户管理
继day2以后创建一个userInfomation.html。

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 </head> 9 10 <body> 11 12 13 <form action="/user_management/userInfomation.html/" method="POST"> 14 <p> 15 <input type="hidden" name="userId" value="{{listInfo.userid}}"> 16 17 </p> 18 19 <p> 20 用户名: 21 <input type="text" name="userName" value="{{listInfo.username}}"> 22 </p> 23 24 <p> 25 身份证: 26 <input type="text" name="userIdCard" value="{{listInfo.useridcard}}"> 27 </p> 28 29 <p> 30 年龄: 31 <input type="text" name="userAge" value="{{listInfo.userage}}"> 32 </p> 33 34 <p> 35 性别: 36 <input type="text" name="userSex" value="{{listInfo.usersex}}"> 37 38 </p> 39 40 <p> 41 电话: 42 ||<input type="text" name="userTel" value="{{listInfo.usertel}}"> 43 44 </p> 45 46 <p> 47 状态: 48 ||<input type="text" name="userStatus" value="{{listInfo.userstatus}}"> 49 50 </p> 51 52 <p> 53 信誉度: 54 ||<input type="text" name="userEvaluate" value="{{listInfo.userevaluate}}"> 55 56 </p> 57 58 <p> 59 账户: 60 ||<input type="text" name="userAccount" value="{{listInfo.useraccount}}"> 61 62 </p> 63 64 <p> 65 住址: 66 <input type="text" name="userAddress" value="{{listInfo.useraddress}}"> 67 68 </p> 69 70 <p> 71 头像: 72 <img src="{{listInfo.userpic}}"> 73 ||<input type="text" name="userPic" value="{{listInfo.username}}"> 74 75 </p> 76 77 <p> 78 注册时间: 79 ||<input type="datetime" name="userRegdate" value="{{listInfo.userregdate}}"> 80 81 </p> 82 83 <p> 84 用户身份: 85 ||<input type="text" name="userIdentity" value="{{listInfo.useridentity}}"> 86 87 </p> 88 89 <p> 90 国籍: 91 <input type="text" name="userNative" value="{{listInfo.usernative}}"> 92 93 </p> 94 95 <p> 96 教育背景: 97 <input type="text" name="userEduBack" value="{{listInfo.usereduback}}"> 98 99 </p> 100 101 <p> 102 用户等级: 103 ||<input type="text" name="userScale" value="{{listInfo.userscale}}"> 104 </p> 105 106 <p> 107 <input type="submit" value="修改"> 108 </p> 109 </form> 110 111 112 113 </body> 114 115 </html>
编写逻辑:
当我用户注册了账号以后随即跳转进入userInfomation.html修改个人信息
所以register里面处理逻辑代码是

1 class register(View): # 继承View类作为父类 2 # 注册账户 3 4 # 重写父类方法,该方法可作为装饰器功能 5 # def dispatch(self, request, *args, **kwargs): # 自定制 dispatch方法,除了可以利用父类中原dispatch方法,还可以自定制处理逻辑 6 # obj = super(register,self).dispatch(request, *args, **kwargs) # 传入register对象作为参数,调用父类中的方法 7 # return obj 8 9 def get(self, request): # 请求为get请求时,自动调用该方法 10 return render(request, 'register.html') 11 12 def post(self, request): # 请求是POST请求时,自动调用该方法 13 userTel = request.POST.get('userTel') 14 userPsw = request.POST.get('userPsw') 15 if isRegister(userTel) == False: 16 Usersec.objects.create( 17 usertel=userTel, # 表中字段生成到models.py自动变为小写 18 userpsw=userPsw, 19 ) 20 ''' 21 查询userTel对应的Id 22 ''' 23 obj = Usersec.objects.filter(usertel=userTel) 24 userId = obj[0].userid 25 ''' 26 通过这个userId忘userInfo里面写默认数据 27 ''' 28 Userinfo.objects.create( 29 userid=userId, 30 username='尊敬的友爱家政用户', 31 useridcard='', 32 userage='', 33 usersex=3, 34 usertel=userTel, 35 userstatus=0, 36 userevaluate=0, 37 useraccount=0, 38 useraddress='', 39 userpic='/static/header.png', 40 userregdate=getTime(), 41 useridentity=0, 42 usernative='', 43 usereduback='', 44 userscale=0, 45 ) 46 listInfo = Userinfo.objects.filter(userid=userId) 47 return render(request, 'userInfomation.html', {'listInfo': listInfo[0]}) 48 else: 49 return HttpResponse('flase')
跳转到userInfomation的时候,因为要更新用户传入的信息的新值,则需要用到update()

1 class userInfomation(View): # 继承View类作为父类 2 # 修改个人信息 3 def get(self, request): # 请求为get请求时,自动调用该方法 4 return HttpResponse('getInfo') 5 6 def post(self, request): # 请求是POST请求时,自动调用该方法 7 # 更新信息 8 userId = request.POST.get('userId') 9 username = request.POST.get('userName') 10 useridcard = request.POST.get('userIdCard') 11 userage = request.POST.get('userAge') 12 usersex = request.POST.get('userSex') 13 useraddress = request.POST.get('userAddress') 14 usernative = request.POST.get('userNative') 15 usereduback = request.POST.get('userEduBack') 16 obj = Userinfo.objects.filter(userid=userId) 17 obj.update(**{ 18 'username':username, 19 'useridcard':useridcard, 20 'userage':userage, 21 'usersex':usersex, 22 'useraddress':useraddress, 23 'usernative':usernative, 24 'usereduback':usereduback, 25 } 26 ) 27 return render(request, 'register.html')
至此用户的注册功能完成....
接下来要完成用户登录的功能,首先写一个login.html
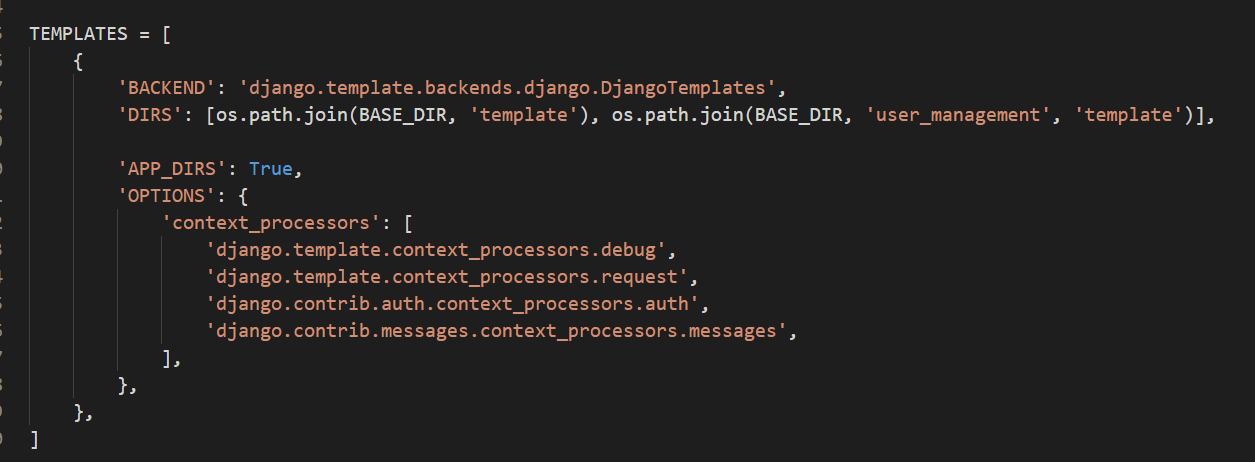
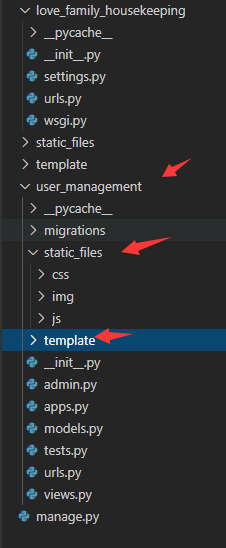
在此之前先在setting里面设置一下template的路径

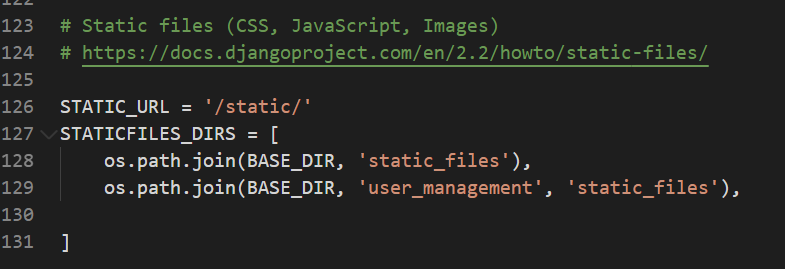
和static静态文件的路径

这样做是让项目层次更分明:

login.html就是登录功能随便写:

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=<<<device-width>>>, initial-scale=1.0"> 7 <title>Document</title> 8 </head> 9 10 <body> 11 <form action="/user_management/login.html/" method="POST"> 12 <p>用户电话<input type="text" name="userTel"></p> 13 <p>用户电话<input type="text" name="userPsw"></p> 14 <p><input type="submit" value="登录"></p> 15 </form> 16 </body> 17 18 </html>
然后login.html的处理逻辑是,读取html的input里面的登录电话和密码,然后和数据库里面比较,若存在的话则算登录成功,登录成功需要写入cookie进行状态保留。
这里值得注意的是,在注册的时候应该把密码加密写入数据库。所以我们写一个自定义md5加密方式加密密码:

1 import hashlib 2 3 def custom_md5_encryption(value, salt='dsfka676f9a78#$%^'): 4 #自定义MD5加盐_加密方法 5 value = str(value) 6 val = value + salt 7 newval = str(val).encode() 8 m = hashlib.md5(newval) 9 return m.hexdigest()
修改一下register里面的业务逻辑:

1 class register(View): # 继承View类作为父类 2 # 注册账户 3 4 # 重写父类方法,该方法可作为装饰器功能 5 # def dispatch(self, request, *args, **kwargs): # 自定制 dispatch方法,除了可以利用父类中原dispatch方法,还可以自定制处理逻辑 6 # obj = super(register,self).dispatch(request, *args, **kwargs) # 传入register对象作为参数,调用父类中的方法 7 # return obj 8 9 def get(self, request): # 请求为get请求时,自动调用该方法 10 return render(request, 'register.html') 11 12 def post(self, request): # 请求是POST请求时,自动调用该方法 13 userTel = request.POST.get('userTel') 14 psw = request.POST.get('userPsw') 15 #加密密码 16 userPsw = custom_md5_encryption(psw) 17 if isRegister(userTel) == False: 18 Usersec.objects.create( 19 usertel=userTel, # 表中字段生成到models.py自动变为小写 20 userpsw=userPsw, 21 ) 22 ''' 23 查询userTel对应的Id 24 ''' 25 obj = Usersec.objects.filter(usertel=userTel) 26 userId = obj[0].userid 27 ''' 28 通过这个userId忘userInfo里面写默认数据 29 ''' 30 Userinfo.objects.create( 31 userid=userId, 32 username='尊敬的友爱家政用户', 33 useridcard='', 34 userage='', 35 usersex=3, 36 usertel=userTel, 37 userstatus=0, 38 userevaluate=0, 39 useraccount=0, 40 useraddress='', 41 userpic='/static/img/header.png', 42 userregdate=getTime(), 43 useridentity=0, 44 usernative='', 45 usereduback='', 46 userscale=0, 47 ) 48 listInfo = Userinfo.objects.filter(userid=userId) 49 return render(request, 'userInfomation.html', {'listInfo': listInfo[0]}) 50 else: 51 return HttpResponse('flase')
然后再更新login的业务逻辑:

1 def get(self, request): 2 return render(request, 'login.html') 3 def post(self, request): 4 userTel = request.POST.get('userTel') 5 psw = request.POST.get('userPsw') 6 userPsw = custom_md5_encryption(psw) 7 objs = Usersec.objects.filter(usertel=userTel).first() 8 print(objs) 9 if objs == None: 10 return HttpResponse('没有此用户') 11 elif objs.userpsw != userPsw: 12 return HttpResponse('密码错误') 13 else: 14 #写入cookie 15 obj = render(request, 'cookietest.html')#redirect render httpresponse都ok的 16 #写cookie 17 obj.set_signed_cookie(user_ID, objs.userid, salt=my_salt, max_age = 1800, httponly=False)#httponly=Flase 只能通过http请求传入,js代码无法获取到 18 #读取cookie 19 #request.get_signed_cookie(user_ID, salt=my_salt) 20 return obj
这样的话登录注册功能就完成了。
------------------------------------------
made django有自带的登录退出的状态维持方法,userId字段可以存入session
------------------------------------------
写一个只有登录才能进入的测试页面

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <h1> 10 success 11 </h1> 12 </body> 13 </html>
cookietest里面的业务逻辑:

1 class cookietest(View): 2 def get(self, request): 3 if user_ID in request.COOKIES: #很重要,要是没有这一句。cookie又不存在的话会报错。 4 is_login = request.get_signed_cookie(user_ID, salt=my_salt) 5 if is_login: 6 return render(request, 'cookietest.html') 7 else: 8 return HttpResponse('flase') 9 def post(self, request): 10 return HttpResponse('success_post')





