0基础django_家政类网站开发_day2_用户管理
在之前准备工作就绪以后开始进行逻辑代码的编写:
首先是用户的注册:
用ORM操作。
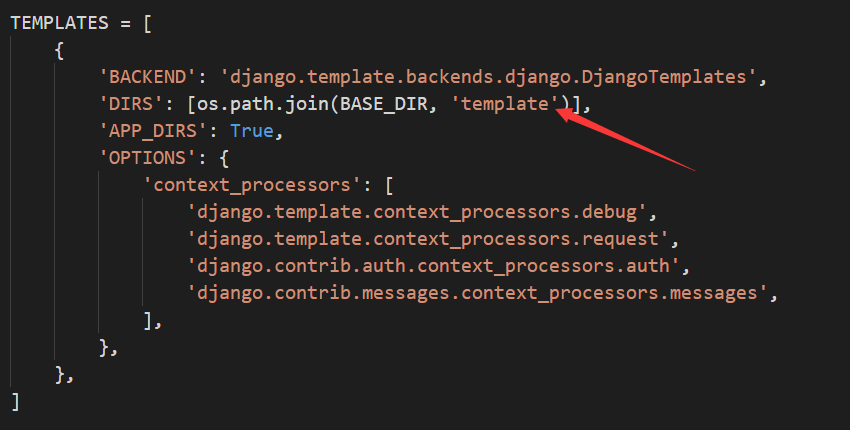
我们在项目文件夹下面创建一个template文件夹(命名随便),作用是存放模板(也就是网页html),然后在setting.py里面设置路径:

完毕。
再在项目文件夹下面创建一个static_files的文件夹(命名随便),用来存放
1) 在项目根目录下创建static_files目录来保存静态文件。
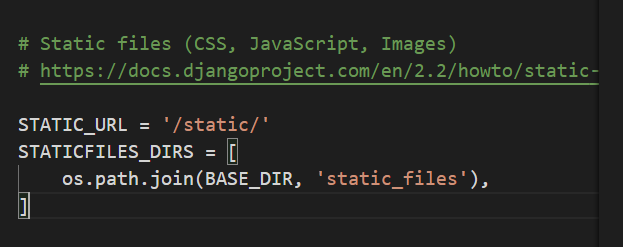
2) 在demo/settings.py中修改静态文件的两个参数为
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static_files'),
]
3)此时在static_files添加的任何静态文件都可以使用网址 /static/文件在static_files中的路径 来访问了。
例如,我们向static_files目录中添加一个index.html文件,在浏览器中就可以使用127.0.0.1:8000/static/index.html来访问。
或者我们在static_files目录中添加了一个子目录和文件goods/detail.html,在浏览器中就可以使用127.0.0.1:8000/static/goods/detail.html来访问。
注意
Django 仅在调试模式下(DEBUG=True)能对外提供静态文件。
当DEBUG=False工作在生产模式时,Django不再对外提供静态文件,需要是用collectstatic命令来收集静态文件并交由其他静态文件服务器来提供。

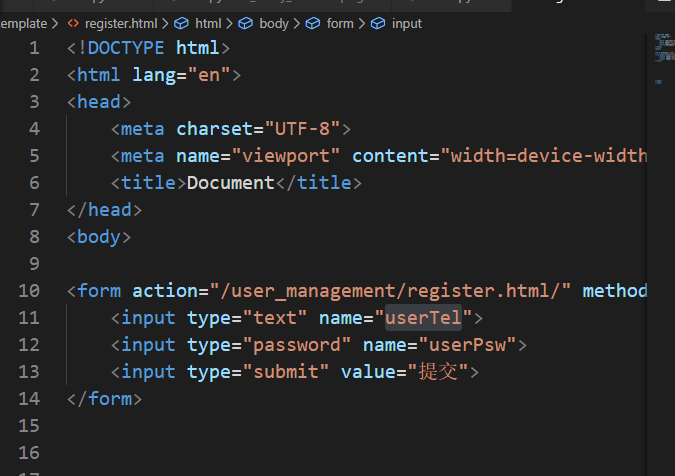
在template里面新建register.html,简陋的提供界面(先把逻辑功能实现再说美化的事情):

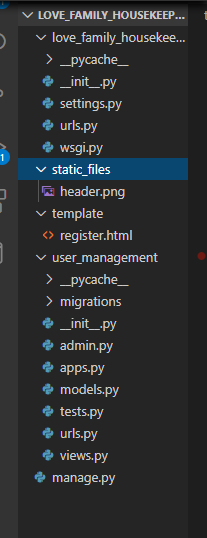
再完成这些步骤以后文件的目录分支是这样的

开始正题:
首先完成用户注册:
1)要判断数据库中是否有已经存在的tel(我是以用户tel作为登录凭证,至于手机短信发送的功能暂不考虑,因为接口要花钱,而且调试也要花时间,以后有空再说。)
写一个判断tel是否注册了得函数,因为属于用户管理模块里面的,所以我们要在user_management里面的views.py里面写逻辑:
要用到python自带的ORM操作mysql数据库,具体配置可以百度:
1 from django.shortcuts import render, HttpResponse 2 from django.views import View 3 from user_management import models 4 from user_management.models import Userinfo, Usersec 5 # Create your views here. 6 7 def isRegister(userTel): 8 #判断电话号码是否被注册# 9 objs = Usersec.objects.filter(usertel=userTel) 10 if objs.count() == 0: 11 return False 12 else: 13 return True
然后开始进行注册:
我的用户安全信息注册的东西只有tel和psw所以,注册相对而言比较简单:
我用的是CBV模式,可以使代码易于观看:
1 #CBV模式 2 class register(View): #继承View类作为父类 3 #注册账户 4 #重写父类方法,该方法可作为装饰器功能 5 # def dispatch(self, request, *args, **kwargs): # 自定制 dispatch方法,除了可以利用父类中原dispatch方法,还可以自定制处理逻辑 6 # obj = super(register,self).dispatch(request, *args, **kwargs) # 传入register对象作为参数,调用父类中的方法 7 # return obj 8 9 def get(self,request): # 请求为get请求时,自动调用该方法 10 return render(request,'register.html') 11 12 def post(self,request): # 请求是POST请求时,自动调用该方法 13 userTel1 = request.POST.get('userTel') 14 userPsw1 = request.POST.get('userPsw') 15 if isRegister(userTel1) == False: 16 Usersec.objects.create( 17 usertel = userTel1, #表中字段生成到models.py自动变为小写 18 userpsw = userPsw1, 19 ) 20 return HttpResponse('suc') 21 else: 22 return HttpResponse('flase')
新增用户成功。但是只是用户安全表里面有了信息,用户信息表里面还没有任何关联。
所以说我们需要再注册用户的时候,同时在userInfo表里面把用户信息也写入:
法1:注册成功时候,弹出新的页面用户写入自己的信息,然后再提交。(问题1:要是中途用户直接退出,数据库没有收到用户的信息,那么会出现,在usersec表里面有id,而在userInfo里面没有对应得ID,出错),舍弃。
法2:注册成功的时候,同时向数据库userInfo表写入默认值,让用户进行修改。(不会出现数据不对称的情况)
法2又可以通过django后台实现,也可以通过ajax实现,还可以用数据库自带的触发器实现,因为是个人练手网站,所以我考虑直接用django后台来实现。
开始吧,首先创建一个userInfomation.html
---day2结束。。。踢球去了下午没有码代码...---




