使用eslint将项目中的代码修改统一的缩进
背景
继承了组里师兄师姐写的项目的前端代码,但是是两个人写的,有两格缩进的,有四格缩进的,有字符串外用单引号的,有用双引号的。
于是搜索了一下,可以用eslint强制转化。
eslint在github上的链接:https://github.com/eslint/eslint
安装
- 用VS Code打开刚下载好的项目,npm init项目初始化后(一般不需要这个步骤,这是为了加载各种npm包)
在终端npm install eslint --save-dev
结果:
不建议用 npm install eslint -g全局安装,因为往下会发现eslint的配置有很多选择,不同项目使用的配置可能不一样。 -
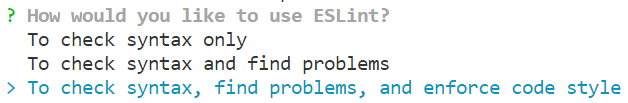
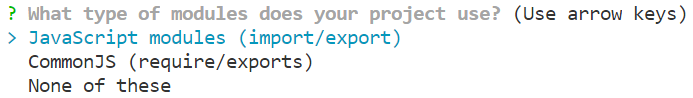
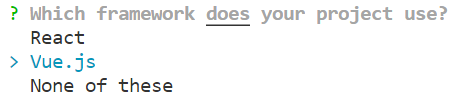
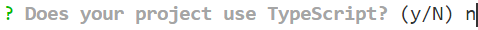
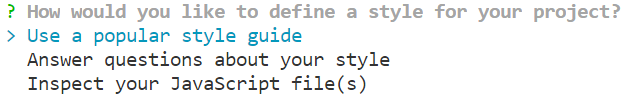
./node_modules/.bin/eslint --init 在这个项目上初始化eslint,然后会有一个初始化向导。




上面的问题三种选择:
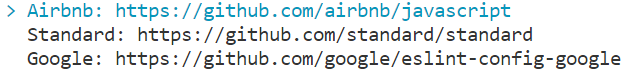
如果选择 Use a popular style guide 有:
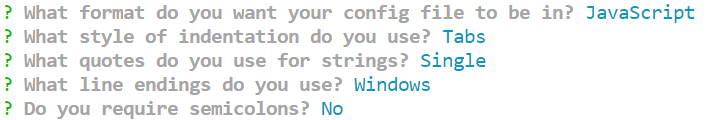
如果选择 Answer questions about your style:

完成初始化向导后:
The config that you've selected requires the following dependencies:eslint-plugin-vue@latest
Successfully created .eslintrc.js file in - 根据提示在终端中 npm install eslint-plugin-vue@latest
-
在终端敲命令
./node_modules/.bin/eslint yourfile.js/yourdir --fix - 在项目文件夹下的.eslintrc.js文件中 ,修改rules
'rules': { 'indent': [ 'warn', 'tab' //强制统一缩进 ], 'linebreak-style': [ 'error', 'windows' //Windows的行结尾方式 ], 'quotes': [ 'warn', 'single' //单引号 ], 'semi': [ 'warn', 'never' //不加分号 ] }
- 更多的自定义配置项可以看:
https://www.cnblogs.com/yangshifu/p/9585462.html
遇到的问题
1. ESLint is disabled since its execution has not been approved or denied yet. Use the light bulb menu to open the approval dialog.
点击右下角的ESLint,选择Allow Everywhere即可。


