Django—Form两种保留用户提交数据的方法
用户在网页上进行表单填写时,有可能出现某项填写错误。一般情况下,用户在未发觉错误的情况下点击提交,则此表单的内容会清空,用户不得不再重新填写,这样的用户体验是及其糟糕的。
在此,我们有2种方法将用户的输入保存下来,一旦填写错误,只需要将错误项修改即可重新提交。
一、利用Form生成Html标签
1. views.py
1 from django.shortcuts import render, HttpResponse, redirect 2 from django.forms import Form, fields, widgets 3 4 5 #Form验证 6 class TestForm(Form): 7 inp1 = fields.CharField(min_length=4, max_length=8) 8 inp2 = fields.EmailField() 9 inp3 = fields.IntegerField(min_value=10, max_value=100) 10 11 12 #测试函数 13 def test(request): 14 if request.method == 'GET': 15 obj = TestForm() 16 return render(request, 'test.html', {'obj': obj}) 17 else: 18 obj = TestForm(request.POST) 19 if obj.is_valid(): 20 return HttpResponse('提交成功') 21 return render(request, 'test.html', {'obj': obj})
2. test.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form action="/test/" method="post" novalidate> 9 {% csrf_token %} 10 <p>输入1{{ obj.inp1 }} {{ obj.errors.inp1.0 }}</p> 11 <p>输入2{{ obj.inp2 }} {{ obj.errors.inp2.0 }}</p> 12 <p>输入3{{ obj.inp3 }} {{ obj.errors.inp3.0 }}</p> 13 <input type="submit" value="提交"> 14 </form> 15 </body> 16 </html>
novalidate屏蔽浏览器提供的表单验证功能
说明:
若用户输入不符合自定义的Form规则,则会返回obj = TestForm(request.POST),重新渲染test.html,而此时,obj中包含了上次用户输入的所有内容。
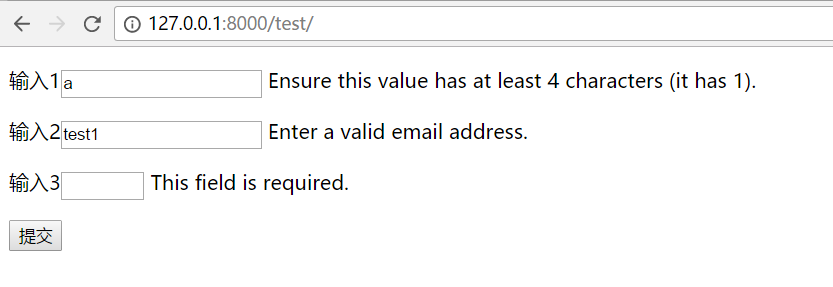
效果:
提交之后出现错误提示,但用户输入的数据依然存在

二、利用Ajax提交数据不刷新页面
Ajax提交数据虽然不刷新网页,但是无法完成用户输入验证,还须借助Form返回给其验证信息
1. views.py
1 from django.shortcuts import render, HttpResponse, redirect 2 from django.forms import Form, fields, widgets 3 import json 4 5 #Form验证 6 class TestForm(Form): 7 inp1 = fields.CharField(min_length=4, max_length=8) 8 inp2 = fields.EmailField() 9 inp3 = fields.IntegerField(min_value=10, max_value=100) 10 11 12 def test(request): 13 return render(request, 'test.html') 14 15 16 def ajax_test(request): 17 ret = {'status': True, 'msg': None} 18 obj = TestForm(request.POST) 19 if obj.is_valid(): 20 v = json.dumps(ret) 21 return HttpResponse(v) 22 else: 23 ret['status'] = False 24 ret['msg'] = obj.errors 25 v = json.dumps(ret) 26 return HttpResponse(v)
2. test.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form id="f1"> 9 {% csrf_token %} 10 <p>输入1 <input type="text" name="inp1"></p> 11 <p>输入2 <input type="text" name="inp2"></p> 12 <p>输入3 <input type="text" name="inp3"></p> 13 <input type="button" onclick="ajax_submit();" value="提交"> 14 </form> 15 </body> 16 <script src="/static/jquery-3.2.1.js"></script> 17 <script> 18 function ajax_submit() { 19 {# 删除上次错误提示#} 20 $(".c1").remove(); 21 $.ajax({ 22 url: '/ajax_test/', 23 type: 'POST', 24 data: $("#f1").serialize(), 25 dataType: 'JSON', 26 success: function (args) { 27 if(args.status){ 28 location.href="http://www.163.com"; 29 }else{ 30 $.each(args.msg, function (index,value) { 31 console.log(index,value); 32 var tag=document.createElement('span'); 33 tag.className='c1'; 34 tag.innerHTML=value[0]; 35 $("#f1").find('input[name="'+index+'"]').after(tag); 36 }) 37 } 38 } 39 }) 40 } 41 </script> 42 </html>
说明:
若用户输入不符合Form规则,ajax获取错误信息,并动态添加错误信息至span标签,提示用户
效果:




