HTML
一、html简介
1. 什么是 HTML?
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
2. HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
3. HTML 文档 = 网页
- HTML 文档描述网页
- HTML 文档包含 HTML 标签和纯文本
- HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
1 <html> 2 <body> 3 4 <h1>My First Heading</h1> 5 6 <p>My first paragraph.</p> 7 8 </body> 9 </html>
例子解释:
- <html> 与 </html> 之间的文本描述网页
- <body> 与 </body> 之间的文本是可见的页面内容
- <h1> 与 </h1> 之间的文本被显示为标题
- <p> 与 </p> 之间的文本被显示为段落
二、html标签格式
1. 标签格式
- 标签是由尖括号包围起来的关键词,<html>
- 标签不区分大小写,推荐使用小写,<html>或<HTML>
- 标签通常是成对出现的(双边标记),<html></html>
- 标签分为开始标签<html>和结束标签</html>,标签之间的部分称为标签体
- 有些标签功能比较单一,只使用一个标签,称为自闭和标签,<br>,<hr>,<img>,<input>等
- 标签可有若干属性<img src="" alt="">,也可无属性,<head>
- 标签可用嵌套,但不能交叉嵌套,<a><b></a></b>
2. 标签语法
- <标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
三、常用标签
1. <!DOCTYPE>标签
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
2. <head></head>内常用标签
meta标签
- <meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
- <meta>标签位于文档的头部,不包含任何内容。
- <meta>提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
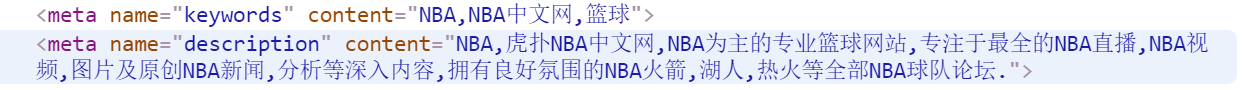
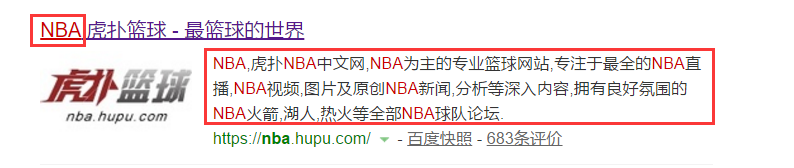
(1)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。


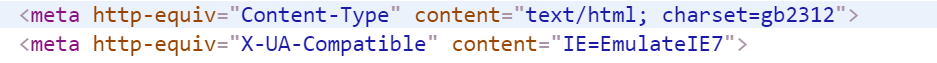
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。

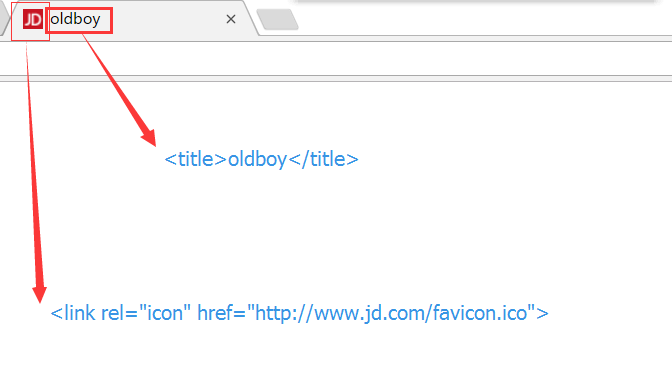
非meta标签

3. <body></body>内常用标签
a. 标题
HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
<h1>This is a heading</h1> <h2>This is a heading</h2> <h3>This is a heading</h3>

b. 段落
HTML 段落是通过 <p> 标签进行定义的。
注释:浏览器会自动地在段落的前后添加空行。(<p> 是块级元素)
使用空的段落标记 <p></p> 去插入一个空行是个坏习惯。用 <br /> 标签代替它!(但是不要用 <br /> 标签去创建列表。
<p>This is a paragraph.</p> <p>This is another paragraph.</p>

c. 链接
HTML 链接是通过 <a> 标签进行定义的。在 href 属性中指定链接的地址。
href属性指定目标网页地址。该地址可以有几种类型:
- 绝对 URL - 指向另一个站点(比如 href="http://www.jd.com)
- 相对 URL - 指当前站点中确切的路径(href="index.htm")
- 锚 URL - 指向页面中的锚(href="#top")
<a href="http://www.w3school.com.cn">This is a link</a>

d. 图像
HTML 图像是通过 <img> 标签进行定义的。图像的名称和尺寸是以属性的形式提供的。
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1494945044001&di=e1b0f1b14dee96367a40370192441361&imgtype=0&src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F5%2F512c4b3f44849.jpg" alt="" width="50%">

e. 水平线
<hr /> 标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。
<p>This is a paragraph</p> <hr /> <p>This is a paragraph</p> <hr /> <p>This is a paragraph</p>

f. 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释是这样写的:
<!-- This is a comment -->
g. 拆行
如果希望在不产生一个新段落的情况下进行换行(新行),请使用 <br /> 标签:
<p>This is<br />a para<br />graph with line breaks</p>

<br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
<br> 还是 <br />
您也许发现 <br> 与 <br /> 很相似。
在 XHTML、XML 以及未来的 HTML 版本中,不允许使用没有结束标签(闭合标签)的 HTML 元素。
即使 <br> 在所有浏览器中的显示都没有问题,使用 <br /> 也是更长远的保障。
h. div和span
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
<div style="color: green; background: cadetblue">This is div</div> <span style="color: greenyellow; background: lightgoldenrodyellow">This is span</span>

i. 列表
HTML 支持有序、无序和定义列表:
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。


<meta charset="utf-8"> <p>无序列表</p> <ul> <li>coffee</li> <li>milk</li> <li>apple</li> </ul> <p>有序列表</p> <ol> <li>basketball</li> <li>football</li> <li>pingpang</li> </ol> <p>自定义列表</p> <dl> <dt>列表标题1</dt> <dd>- balck hot drink</dd> <dt>列表标题2</dt> <dd>- white cold drink</dd> </dl>

j. 表格
表格由<table>标签来定义。每个表格均有若干行(由<tr> 标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。

<table border="1"> <tr> <th>Header 1</th> <th>Header 2</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>

k. 表单标签from
HTML 表单用于搜集不同类型的用户输入。
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
表单属性
action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理
method: 表单的提交方式 post/get;默认取值就是get

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单练习</title> </head> <body> <h1>用户注册</h1> <from> <! from标签> <p>姓名:<input type="text" name="user_name"></p> <! input标签text文本域> <p>密码:<input type="password" name="user_pwd"></p> <! input标签password密码字段> <p>爱好:篮球<input type="checkbox" name="hobby" value="basketball"> <! input标签checkbox复选框> 足球<input type="checkbox" name="hobby" value="football"> 乒乓<input type="checkbox" name="hobby" value="pingpang"> </p> <p>性别:男<input type="radio" name="sex" value="men"> 女<input type="radio" name="sex" value="women"> 其它<input type="radio" name="sex" value="others"> <! input标签radio单选按钮> </p> <p>头像:<input type="file" name="photo"></p> <! input标签file提交文件:form表单需要加上属性enctype="multipart/form-data" > <p><input type="button" name="button" value="button"></p> <! input标签button点击按钮> <p><input type="submit" value="注册"></p> <! input标签submit提交按钮> </from> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <from> <! textarea 标签定义一个多行的文本输入控件。文本区域中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。 可以通过 cols 和 rows 属性来规定 textarea 的尺寸大小,不过更好的办法是使用 CSS 的 height 和 width 属性。> <textarea name="简介" id="" cols="30" rows="10"> 文本框 </textarea> <! 定义一个多行的文本输入控件> </from> <hr> <from> <! label标签为 input 元素定义标注(标记)。label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。 如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。 label 标签的 for 属性应当与相关元素的 id 属性相同。> <label for="name">姓名:</label> <input type="text" name="user_name" id="name"> <br> <label for="password">密码:</label> <input type="password" name="user_pwd" id="password"> </from> <hr> <from> <! select 元素可创建单选或多选菜单。当提交表单时,浏览器会提交选定的项目,或者收集用逗号分隔的多个选项, 将其合成一个单独的参数列表,并且在将 select 表单数据提交给服务器时包括 name 属性。> <select name="cars" id="cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="mercedes">Mercedes</option> <option value="audi">Audi</option> </select> </from> <hr> <from> <! fieldset 对表单中的相关元素进行分组:标签会在相关表单元素周围绘制边框> <fieldset> <legend>个人信息:</legend> 姓名:<input type="text"><br> 邮箱:<input type="text"><br> 生日:<input type="text"> </fieldset> </from> </body> </html>

参考资料:
1. http://www.w3school.com.cn/html/index.asp
2. http://www.cnblogs.com/yuanchenqi/articles/6835654.html




