一个简单的Electron项目
一:根据官方稳定检查是否安装node.js
1 2 | node -vnpm -v |
注意:因为Electron将node.js嵌入其二进制文件中,你应用运行时的node.js版本与你系统运行的node.js版本无关
二:安装应用程序
1 2 3 4 5 6 7 | npm:mkdir my-electron-app && cd my-electron-appnpm inityarn:mkdir my-electron-app && cd my-electron-appyarn init |
输入后会让你输一些啥版本,入口文件等命令。我是直接没输直接全部回车,回车完了以后就会生产package.json文件
三:将electron包安装到应用开发依赖中
1 2 3 4 5 | npm:npm install --save-dev electronyarn:yarn add --dev electron |
四:在package.json配置文件中的scripts字段下增加一条start命令
1 2 3 4 5 | { "scripts": { "start": "electron ." }} |
五:我们可以把vue打包好的dist文件内容全部复制到此项目的根目录,然后打开终端运行项目
1 2 3 4 5 | npm:npm startyarn:yarn start |
注意:在跑此脚本的时候会立即抛出一个错误类似关于无法找到要的运行的应用
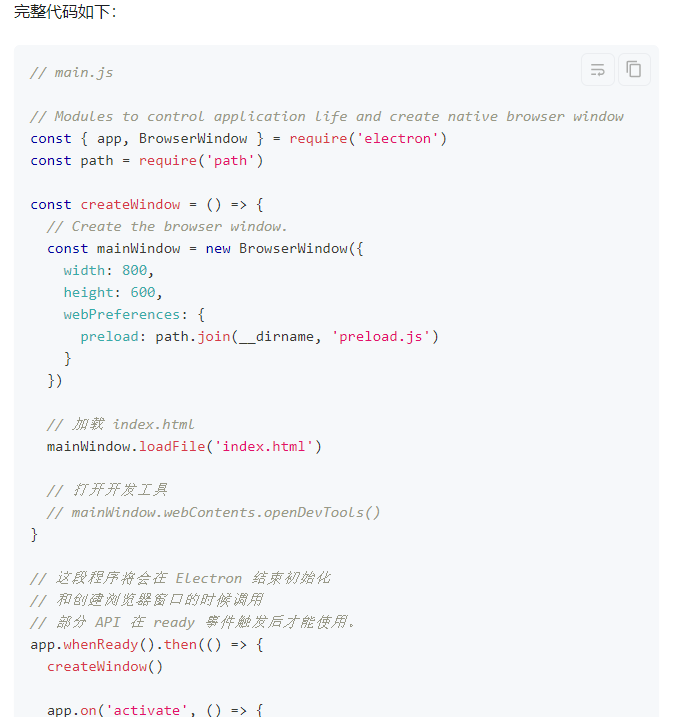
六:根目录导入index.js。我这里的配置文件的main参数写的是index.js所以我导入的就是index.js
具体详细代码在官方文档,快速入门最下面

本文作者:前端老菜姬
本文链接:https://www.cnblogs.com/Old-vegetable-chicken/p/16742091.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?