vue使用dataV以及一些问题
dataV用于大屏展示,个人觉得比echarts简单很多。
dataV官网http://datav.jiaminghi.com/guide/
一.安装
- npm安装
npm install @jiaminghi/data-view
- yarn安装
yarn add @jiaminghi/data-view二.使用在main.js中配置// 将自动注册所有组件为全局组件
import dataV from'@jiaminghi/data-view' Vue.use(dataV):config="config" 或者:option="option"
使用时遇到的问题
目前遇到最多的就是第二个
我是借鉴了https://www.cnblogs.com/cqiong/p/13813728.html
还有就是遇到参数问题
类似这样的数据,在标签上时写的
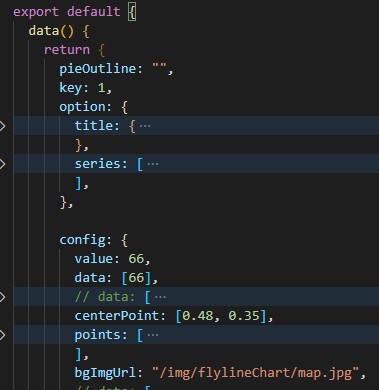
这种情况下我们在现实开发的情况下就需要按照一下图片格式,需要外部在套一个,就可以自动使用