参考:https://www.cnblogs.com/baijinshuo/p/10550484.html
1、创建app
python manager.py startapp websocketapp
2、为app添加路由
path('websocketapp/', include('websocketapp.urls')),
3、配置app
1 2 3 4 5 6 7 8 9 | INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', <strong>'websocketapp',</strong>] |
4、templates 配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [ os.path.join(BASE_DIR, 'websocketapp/templates'), ], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, },] |
5、websocketapp 中添加模板templates/html
6、websocketapp 中新建路由 urls.py
1 2 3 4 5 6 7 8 9 10 11 12 | from django.contrib import adminfrom django.urls import path, includefrom django.contrib.staticfiles.urls import staticfiles_urlpatternsfrom websocketapp import views as vurlpatterns = [ path('autolog', v.autolog, name="autolog"), path('autolog_echo', v.autolog_echo),]urlpatterns += staticfiles_urlpatterns() |
7、websocketapp 中添加视图方法autolog, autolog_echo
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | from django.shortcuts import render# Create your views here.from django.shortcuts import renderfrom dwebsocket.decorators import accept_websocket, require_websocketfrom django.http import HttpResponseimport threadingimport timeimport subprocess, sysimport os, jsonfrom .server import runserver # 引入多线程服务器def autolog(request): return render(request, 'html/autolog.html')@accept_websocketdef autolog_echo(request): if not request.is_websocket(): # 判断是不是websocket连接 try: # 如果是普通的http方法 message = request.GET['message'] return HttpResponse(message) except: return render(request, 'html/autolog.html') else: for message in request.websocket: if b'runserver' == message: IS_WIN32 = 'win32' in str(sys.platform).lower() if IS_WIN32: runserver("127.0.0.1", 50007, request) elif b'closedserver' == message: request.websocket.send('closedserver') |
8、创建多线程服务器server.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | # Create your views here.import socketimport threadingimport os, jsonfrom .log import Loggerlog = Logger('all.log', level='debug')# 多线程服务器def handle_conn(log, sock, address, request1): t = threading.Thread(target=process_conn, args=(sock, address, request1)) t.start()def process_conn(sock, address, request1): print(threading.current_thread()) data = "hello " + str(address) sock.send(data.encode("utf-8")) request1.websocket.send(json.dumps(data)) while True: # 多次为一个客户端服务 try: recv_data = sock.recv(1024).decode("gbk", 'ignore') # 如果 recv 解堵塞,客户端有两种方式 1. 发送了数据 2. 关闭了连接 if recv_data: try: request1.websocket.send(json.dumps(recv_data.strip())) except Exception as e: log.logger.log(e) log.logger.info(recv_data) except Exception as e: request1.websocket.send(json.dumps(("close socket.. %s ") % (e))) sock.close() breakdef runserver(ip, port, request1): # 1. create socket tcp_server_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM) # 2. bind local information tcp_server_socket.bind((ip, port)) # 3. tcp_server_socket.listen() # 4. accept connection from client # 类似你在等待别人的电话到来 # 元组解包 while True: request1.websocket.send("waitting for client ........") new_client_socket, client_addr = tcp_server_socket.accept() handle_conn(log, new_client_socket, client_addr, request1) |
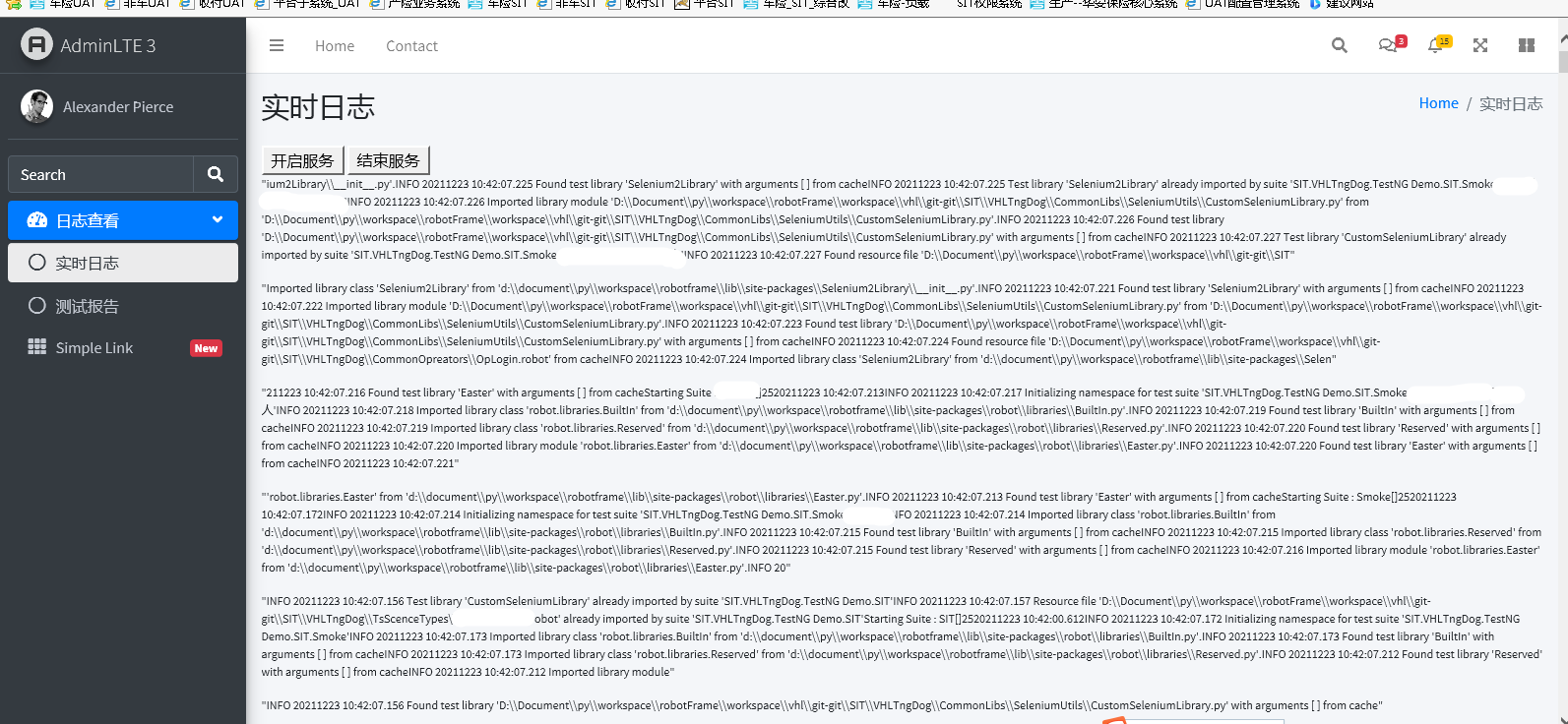
9、websocketapp 的模板templates添加autolog.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | {% extends 'html/index.html' %}{% block JSLink %} <script type="text/javascript"> function reconvert(str) { str = str.replace(/(\\u)(\w{1,4})/gi, function ($0) { return (String.fromCharCode(parseInt((escape($0).replace(/(%5Cu)(\w{1,4})/g, "$2")), 16))); }); str = str.replace(/(&#x)(\w{1,4});/gi, function ($0) { return String.fromCharCode(parseInt(escape($0).replace(/(%26%23x)(\w{1,4})(%3B)/g, "$2"), 16)); }); str = str.replace(/(&#)(\d{1,6});/gi, function ($0) { return String.fromCharCode(parseInt(escape($0).replace(/(%26%23)(\d{1,6})(%3B)/g, "$2"))); }); return str; } //<![CDATA[ $(function () { var socket = new WebSocket("ws://" + window.location.host + "<strong>/websocketapp/autolog_echo</strong>"); // websocket接口 if (window.s) { window.s.close() } /*创建socket连接*/ socket.onopen = function () { console.log('WebSocket open');//成功连接上Websocket {# 发送执行脚本 #} }; // Call onopen directly if socket is already open if (socket.readyState == WebSocket.OPEN) socket.onopen(); window.s = socket; socket.onmessage = function (e) { $('#messagecontainer').prepend('<p>' + reconvert(e.data) + '</p>'); //日志显示 }; $('#connect_websocket').click(function () { window.s.send("runserver"); }); $('#close_websocket').click(function () { if (window.s) { window.s.send("closedserver"); window.s.close();//关闭websocket console.log('websocket已关闭'); } }); }); //]]></script>{% endblock %}{% block ContainsPageContentr %} {% load static %} <!-- Content Wrapper. Contains page content --> <div class="content-wrapper"> <!-- Content Header (Page header) --> <div class="content-header"> <div class="container-fluid"> <div class="row mb-2"> <div class="col-sm-6"> <h1 class="m-0">实时日志</h1> </div><!-- /.col --> <div class="col-sm-6"> <ol class="breadcrumb float-sm-right"> <li class="breadcrumb-item"><a href="{% url 'index' %}">Home</a></li> <li class="breadcrumb-item active">实时日志</li> </ol> </div><!-- /.col --> </div><!-- /.row --> </div><!-- /.container-fluid --> </div> <!-- /.content-header --> <!-- Main content --> <div class="content"> <div class="container-fluid"> <div class="row"> <div class="col-lg-12" id="autolog"> <button type="button" id="connect_websocket">开启服务</button> <button type="button" id="close_websocket">结束服务</button> <strong> <div id="messagecontainer" style="overflow: hidden;font-size:12px"> </div></strong> </div> </div> <!-- /.row --> </div><!-- /.container-fluid --> </div> <!-- /.content --> </div> <!-- /.content-wrapper -->{% endblock %} |


问题:
页面被刷新后,websocket断开,重新链接后,日志不被打印???




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库