jquery attr处理checkbox / select 等表单元素
1 <body> 2 <form action=""> 3 <input type="checkbox" id="checkedAll">全选/全不选<br> 4 <input type="checkbox" name="items" value="足球">足球 5 <input type="checkbox" name="items" value="蓝球">蓝球 6 <input type="checkbox" name="items" value="羽毛球">羽毛球
<input type="checkbox" name="items" value="乒乓球">乒乓球<br> 7 <input type="button" id="send" value="提交"> 8 </form></body>


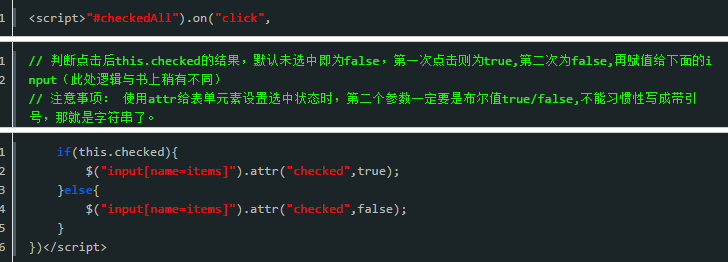
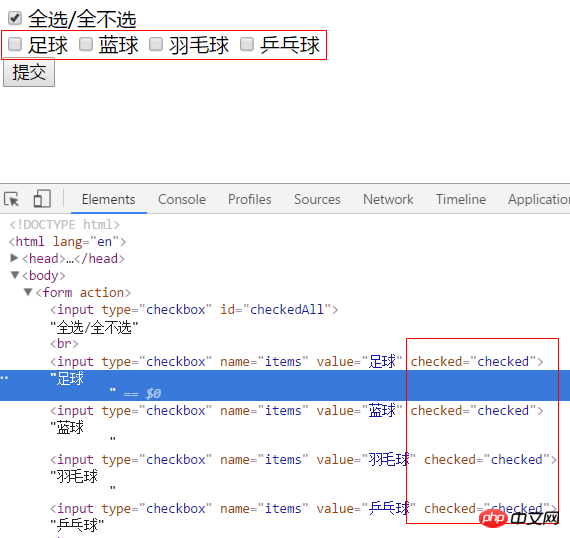
运行起来似乎没问题,但当多次点击之后会发现,属性可以添加上去,但选中状态并没有改变。

这就要归宿到jQuery的版本问题了,在1.6之后,对于元素固有的属性,应该使用 prop() 方法。
1 <script>$("#checkedAll").on("click",function(){ 2 console.log(!this.checked);if(this.checked){ 3 $("input[name=items]").prop("checked",true); 4 }else{ 5 $("input[name=items]").prop("checked",false); 6 } 7 })</script>
以上代码还可以精简为
1 <script>$("#checkedAll").on("click",function(){ 2 $("input").prop("checked",this.checked); 3 })</script>
原文链接:http://www.php.cn/js-tutorial-368457.html


