Linux操作环境下配置MMIX环境
一、概述
MMIX用途:高德纳写的《计算机程序设计艺术》,使用 MMIXAL 来编写代码,解释算法。
环境:Ubuntu 桌面版18.04。
二、操作步骤
1,创建MMIX文件夹并切入该文件夹中
1 | $ mkdir MMIX<br>$ cd MMIX |
2,下载MMIX安装包
1 | $ wget https://www-cs-faculty.stanford.edu/~knuth/programs/mmix.tar.gz |
或者去网站直接下载下来解压,我是去网站下载的。
3,解压
1 | $ tar xf mmix.tar.gz |
4,安装
1 2 3 | $ make doc$ make all$ make clean |
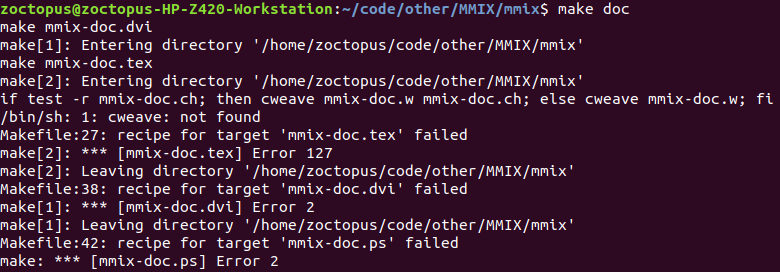
中间可能会报个错

解决方案——根据报错信息,下载对应的安装包即可
1 | $ sudo apt install -y texlive-binaries |
5,编译运行
1 | $ cat hello.mms |
hello.mms内容显示如下:
1 2 3 4 5 6 7 8 | argv IS $1 LOC #100Main LDOU $255,argv,0 TRAP 0,Fputs,StdOut GETA $255,String TRAP 0,Fputs,StdOut TRAP 0,Halt,0String BYTE ", world",#a,0 |
1 2 | $ mmixal hello.mms$ mmix hello |
输出 hello,world
MMIX安装成功
三、参考资料






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2017-11-09 使用Photoshop画一个圆锥体