在Linux下使用gcc编译mesa文件报undefined reference to symbol 'sin@@GLIBC_2.2.5和DSO missing from command line两个错误的解决方案
一、概述
在Linux系统下使用gcc编译用C语言写的mesa的示例程序。
环境:Ubuntu Server 18.04.1
二、问题的出现
在Ubuntu下安装好mesa所需的库文件,将目标文件从github上克隆下来之后编译。

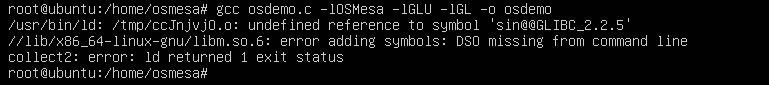
以上截取的是用gcc编译目标文件和传参的介绍:
- gcc:源程序将用gcc编译器进行编译;
- osdemo,c:将要被编译的源程序;
- -lOSMesa:链接OSMesa库;
- -lGLU:链接GLU库;
- -lGL:链接GL库;
- -o:指定目标名称;
- osdemo:编译后生成的文件名。
执行编译后报错

三、解决方案
报错信息第一行说是在源程序中有个sin函数没有定义;报错信息第二行说是缺少libm.so这个文件。
综上所述,应链接libm库文件,所以正确的命令应该是这样子的:
1 | gcc osdemo.c -lm -lOSMesa -lGLU -lGL -o osdemo |
问题解决!
小结
如果以后碰到像缺少libXXX.so文件,就指的是缺少XXX库文件,所以添加时直接用 gcc -lXXX 命令添加即可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架