DirectX using C++_error X3539:ps1_x is no longer supported...解决方案
问题来源
在研究HLSL时编译一个demo出现了error X3539的问题

解决方案
将代码中的ps_1_1 改为ps_2_0
1 | PixelShader = compile ps_1_1 PS(); |
或者是在D3DXCompileShaderFromFile函数中将对应的ps_1_1改为ps_2_0
1 2 3 4 5 6 7 8 9 10 11 12 | //create pixel shaderID3DXBuffer* codeBuffer = 0;ID3DXBuffer* errorBuffer = 0;HRESULT hr = D3DXCompileShaderFromFile("ps.txt", 0, 0, "PS_Main", // entry point function name "ps_2_0", //ps_1_1 is error X3539 D3DXSHADER_DEBUG, &codeBuffer, &errorBuffer, &pixelConstTable); |
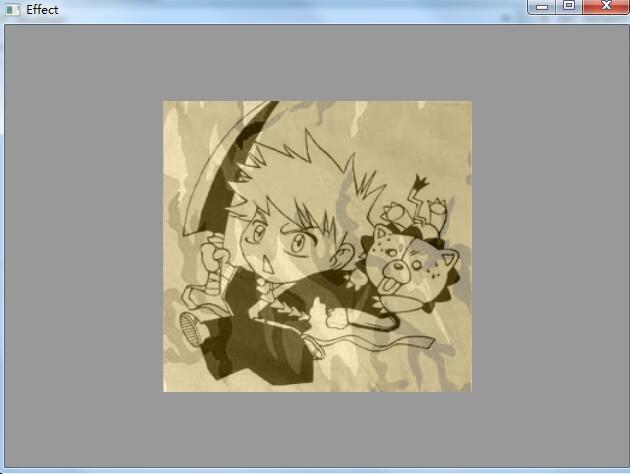
最后渲染出来的结果

参考资料
DX C++ error X3539_Stackoverflow






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架