LeetCode_832. Flipping an Image_Solution
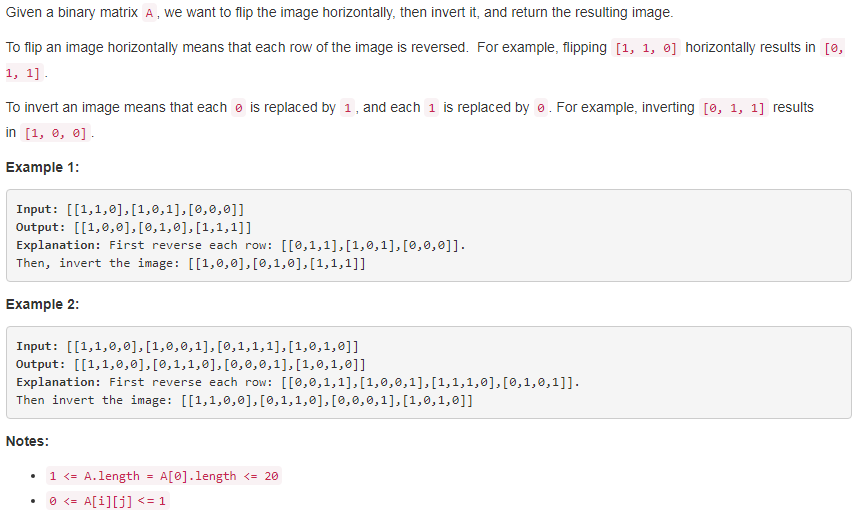
一、题目描述

二、解题思路
题目所描述的意思是对每个数组先进行取反,并且对数组中的每个元素进行取反转换,所以一共要执行两个操作。
- 使用reverse函数解决水平翻转的操作;
- 由于是二进制矩阵,所以使X反转后的结果为 1-X。
三、Solution
C++代码:
class Solution { public: vector<vector<int>> flipAndInvertImage(vector<vector<int>>& A) { size_t len = A.size(); //获得二进制数组的长度 for (int i = 0; i < A.size(); i++) { reverse(A[i].begin(),A[i].end()); //执行翻转(逆序)二进制矩阵的操作 for (int j = 0; j < A[i].size(); j++) { A[i][j] = 1 - A[i][j]; //执行反转二进制矩阵的操作 } } return A; } };
四、个人收获
本题主要考察对数组和二进制的基本理解,同时也让我熟悉了reverse函数的用法。
五、参考资料
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子里和园子外的大大们指正错误,共同进步。或者直接私信我 (^∀^)
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!

您的资助是我最大的动力!
金额随意,欢迎来赏!




