Go指南_指针接收者
源地址 https://tour.go-zh.org/methods/4
一、描述
你可以为指针接收者声明方法。
这意味着对于某类型 T,接收者的类型可以用 *T 的文法。(此外,T 不能是像 *int 这样的指针。)
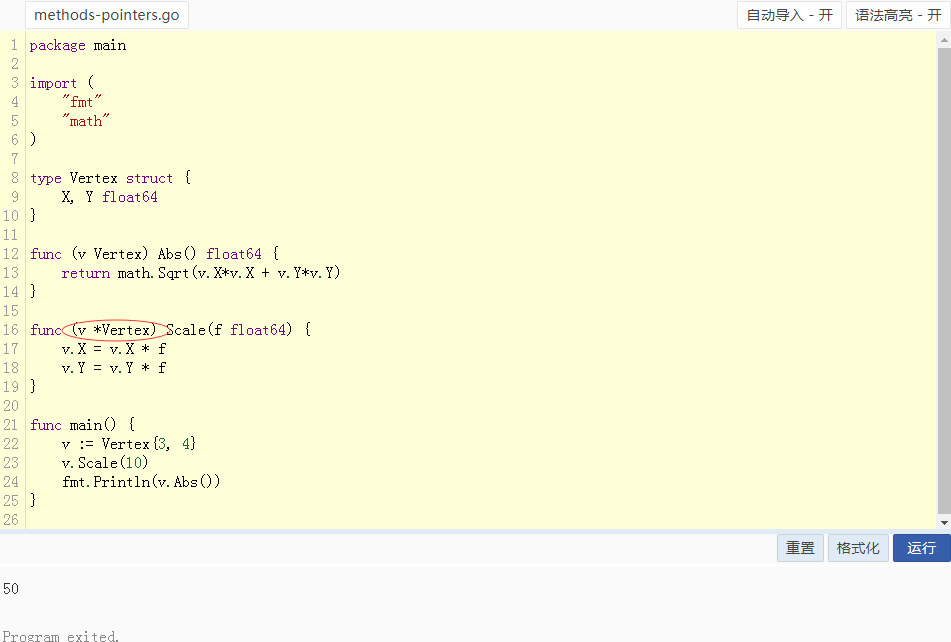
例如,这里为 *Vertex 定义了 Scale 方法。
指针接收者的方法可以修改接收者指向的值(就像 Scale 在这做的)。由于方法经常需要修改它的接收者,指针接收者比值接收者更常用。
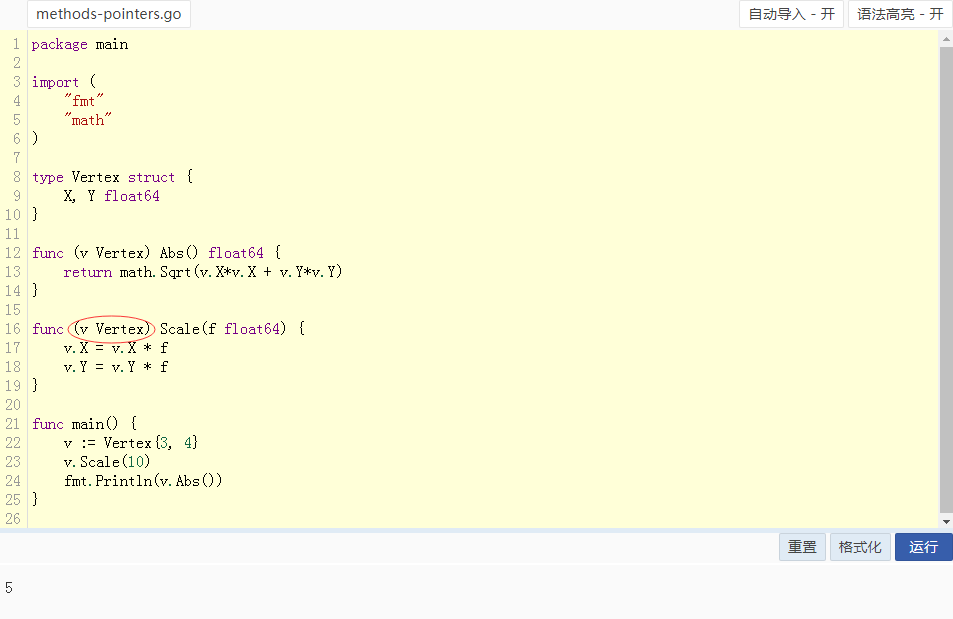
试着移除第 16 行 Scale 函数声明中的 *,观察此程序的行为如何变化。
若使用值接收者,那么 Scale 方法会对原始 Vertex 值的副本进行操作。(对于函数的其它参数也是如此。)Scale 方法必须用指针接受者来更改 main 函数中声明的 Vertex 的值。
二、16行加*的运行结果

运行过程:
- 在main中执行第22行程序,使结构体Vertex中的X=3,Y=4;
- 执行main中的第23行程序,调用第16行的Scale函数,f=10,则v.X=30,v.Y=40;
- 执行main中的第24行程序,调用12行的Abs函数,代入v.X和v.Y的值,返回平方的和后的平方根->50;
- 程序运行结束。
三、16行不加*的运行结果

运行过程:
- 在main中执行第22行程序,使结构体Vertex中的X=3,Y=4;
- 执行main中的第23行程序,调用第12行的Abs函数,返回值->5;
- 程序运行结束。
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子里和园子外的大大们指正错误,共同进步。或者直接私信我 (^∀^)
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!

您的资助是我最大的动力!
金额随意,欢迎来赏!




