Linux命令_用户身份切换
命令 su
格式为:su [ - ] username,后面可以跟 - ,也可以不跟。
普通用户的su命令不加username时,就相当于切换到root用户,反之亦然。当su 命令加上 - 后,会初始化当前用户的各种环境变量。

如果不加 - 切换到root用户时,当前目录没有变化;而如果加上 - 切换到root账户时,当前目录为root账户的家目录。
注:当由root切换到普通用户时,不需要输入密码。
命令 sudo

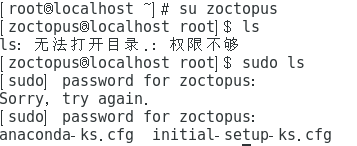
由于切换到zoctopus账户后当前目录还是 /root,zoctopus账户没有任何权限,所以当我使用命令ls查看时会提示权限不够。然而当我使用sudo ls输入zoctopus账户自身的密码时,就拥有该权限了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2017-04-27 纸牌游戏——小猫钓鱼