容易出错的 if 语句
下面列举几个容易出错的if语句实例,如果后续还有新的发现,还会继续更新!
出错一:在括起控制表达式的括号后面加分号
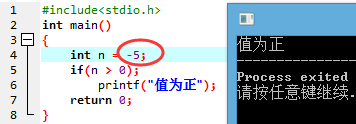
int n = 5; if(n > 0); printf("值为正");
初次运行,感觉一切正常,没有错误,这时我把n的值改为-5重新编译后,------结果还是为正。

这是为什么?
仔细一瞧,我们发现在(n > 0)后面我们多加了个分号!!!
原因:只有一个分号的语句叫做空语句(执行空语句后什么也不会发生),因此可以这样理解:
if(n > 0) ; printf("值为正");
若执行该if语句,无论n是什么值(正、负和0),结果都会显示“值为正”。
出错二:判断相等性时使用 =
不要把判断相等性(是否相等)时使用的 == 运算符和 = 混淆。
错误: if(a = 0)
正确: if(a == 0)
原因:在第一个错误的例子中,变量a会被赋值为0。另外,不管a的值如何,该语句都不会被执行。
出错三:判断三个变量的相等性时使用 ==
下面是判断变量a、b、c的值是否相等的例子。
错误:if(a == b == c)
正确:if(a == b && b == c)
原因:相等运算符 == 是双目运算符,所以 a == b == c 不能实现对三个变量的判断。
出错四:两个条件的判断不使用 && 或 ||
下面是判断变量a是否大于等于3小于等于5的例子。
错误:if(3 <= a <= 5)
正确:if(a >= 3 && a <= 5)
出错五:使用以 bit 为单位的逻辑运算符代替逻辑运算符
下面是判断变量a是否大于等于3小于等于5的例子。
错误:if(a >= 3 & a <= 5)
正确:if(a >= 3 && a <= 5)
原因:逻辑运算符中使用的是 && 或 || 运算符,不要与 & 、| 混淆,它们是不同的。
|
运算符 |
形式 |
名称 |
综合性 |
|
& |
X & Y |
按位与运算符 |
左 |
|
| |
X | Y |
按位或运算符 |
左 |
|
&& |
X && Y |
逻辑与运算符 |
左 |
|
|| |
X || Y |
逻辑或运算符 |
左 |
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子里和园子外的大大们指正错误,共同进步。或者直接私信我 (^∀^)
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!

您的资助是我最大的动力!
金额随意,欢迎来赏!




