记账类问题汇总
(注:暂时先记录这些问题,后期会持续更新)
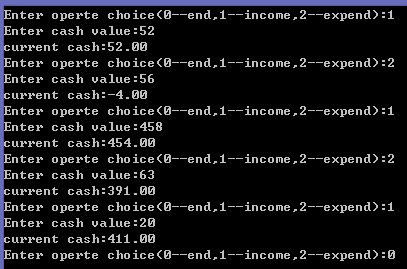
1,用函数实现财务现金记账
#include<stdio.h> float cash; //定义全局变量,保存现金余额 int main(void) { int choice; float value; void income(float number),expend(float number); //函数声明 cash = 0; printf("Enter operte choice(0--end,1--income,2--expend):"); scanf("%d",&choice); //输入操作类型 while(choice != 0){ if(choice == 1||choice == 2){ printf("Enter cash value:"); //输入操作现金额 scanf("%f",&value); if(choice == 1) income(value); //计算现金收入 else expend(value); //计算现金输出 printf("current cash:%.2f\n",cash); } printf("Enter operte choice(0--end,1--income,2--expend):"); scanf("%d",&choice); //继续输入操作类型 } return 0; } void income(float number) { cash = cash + number; //改变全局变量cash } void expend(float number) { cash = cash - number; }

2,用函数实现餐厅记账
#include<stdio.h> float total = 0.0; short count = 0; short tax_percent = 6; float add_with_tax(float f) //返回一小笔金额 { float tax_rate = 1 + tax_percent / 100.0; //有了.0,计算就会以浮点数进行,否则表达式会返回整数 total = total + (f * tax_rate); count = count + 1; return total; } int main() { float val; printf("Price of item:"); while(scanf("%f",&val)==1){ printf("Total so far:%.2f\n",add_with_tax(val)); printf("Price of item:"); } printf("\nFinal total:%.2f\n",total); printf("Number of items:%hi\n",count); return 0; }

版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子里和园子外的大大们指正错误,共同进步。或者直接私信我 (^∀^)
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!

您的资助是我最大的动力!
金额随意,欢迎来赏!



