MFC绘图基础——上机操作步骤
一、上机之前的介绍
软件环境:VC++6.0
目的:熟悉基本的MFC框架搭建和了解界面
二、MFC上机操作步骤
1,在Windows桌面上运行VC++6.0。
2,新建项目工程文件。

3,在MFC 应用程序向导-步骤1 对话框中,选中单文档单选按钮,其余保持默认。

4,弹出新建工程信息的对话框,单击确定。
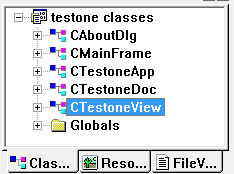
5,完成上述步骤后,工程Testone的MFC框架已经生成。

6,在集成开发环境的左侧工作窗口中有3个标签页。
- ClassView 显示所创建的类和成员函数
- ResourceView 显示所创建的资源
- FileView 显示程序文件,主要包括程序源文件、头文件和资源文件



7,在CTestView 类的源文件TestView.cpp中可以找到成员函数OnDraw()。其内容如下:
void CTestoneView::OnDraw(CDC* pDC) { CTestoneDoc* pDoc = GetDocument(); ASSERT_VALID(pDoc); // TODO: add draw code for native data here }
其中pDC定义为CDC类的指针。pDoc通过GetDocument()函数得到了指向文档类CTestoneDoc的指针。ASSERT_VALID(pDoc)函数使pDoc指针有效。使用pDC指针,可以对CDC类的成员函数进行操作。
注意:OnDraw()函数是由系统框架直接调用的,每当窗口重绘时就会自动执行。
8,单击工具条上的 按钮,就可以直接编译、运行程序。
按钮,就可以直接编译、运行程序。

三、结束语
至此,尽管未编写一行代码,但Test工程已经形成一个可执行程序的框架了。以后的工作就是针对具体的设计任务,为该框架添加自己的程序代码。
接下来就是Coding~~~
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子里和园子外的大大们指正错误,共同进步。或者直接私信我 (^∀^)
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!

您的资助是我最大的动力!
金额随意,欢迎来赏!



