查询自动售货机中的商品价格
一、题目描述
假设自动售货机出售四种商品,在屏幕上显示以下菜单(编号和选项),用户可以连续查询商品的价格,当查询次数超过5次时,自动退出查询;不到5次时,用户可以选择退出。当用户输入编号1~4,显示相应的商品价格(保留1位小数);输入0,退出查询;输入其他编号,显示价格为0.
二、所需技能
- if 、switch 语句
- for 循环
- 数据类型转换
三、代码实现
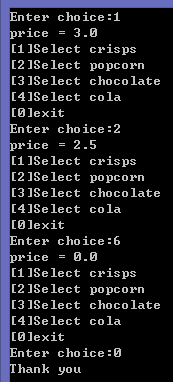
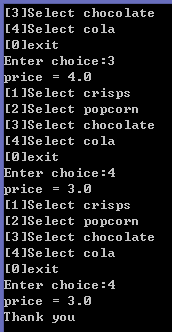
int choice,i; double price; for(i=1;i<=5;i++){ //以下5行显示菜单 printf("[1]Select crisps\n"); //查询薯片价格 printf("[2]Select popcorn\n"); //查询爆米花价格 printf("[3]Select chocolate\n"); //查询巧克力价格 printf("[4]Select cola\n"); //查询可乐价格 printf("[0]exit\n"); //退出查询 printf("Enter choice:"); scanf("%d",&choice); if(choice == 0) //如果输入为0,则提前结束循环 break; switch(choice){ case 1:price = 3.0;break; case 2:price = 2.5;break; case 3:price = 4.0;break; case 4:price = 3.0;break; default:price = 0.0;break; } printf("price = %0.1f\n",price); } printf("Thank you\n"); return 0;


版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子里和园子外的大大们指正错误,共同进步。或者直接私信我 (^∀^)
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!

您的资助是我最大的动力!
金额随意,欢迎来赏!



