Java登陆第二十六天——Http
Http是一种基于TCP/IP的协议。所以,它有客户端和服务端。
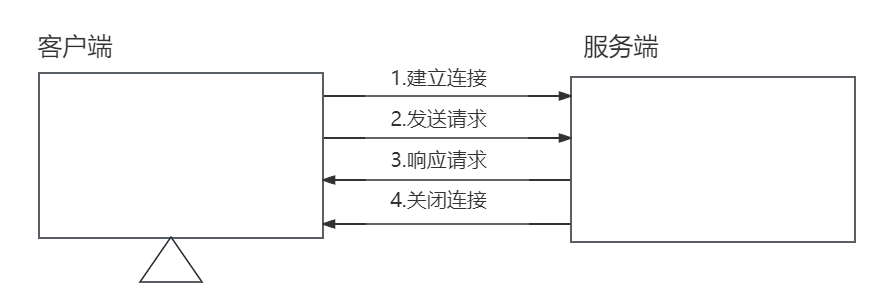
Http的交互方式
客户端向服务端发送的总是请求;服务端向客户端返回的总是响应

Http的版本
- HTTP/0.9:初代目
- 单行HTTP,只能返回一个HTML页面
- HTTP/1.0:二代目
- 每次请求和响应都会建立和关闭一次连接(短链接)
- 新增了三种请求方式:GET、POST、HEAD
- 每个请求都附加了HTTP版本
- 请求和响应都包含HTTP报文头。并且响应开始时要发送状态码
- 可以传输HTML以外的文档
- HTTP/1.1:三代目
- 支持七种请求方法:GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE
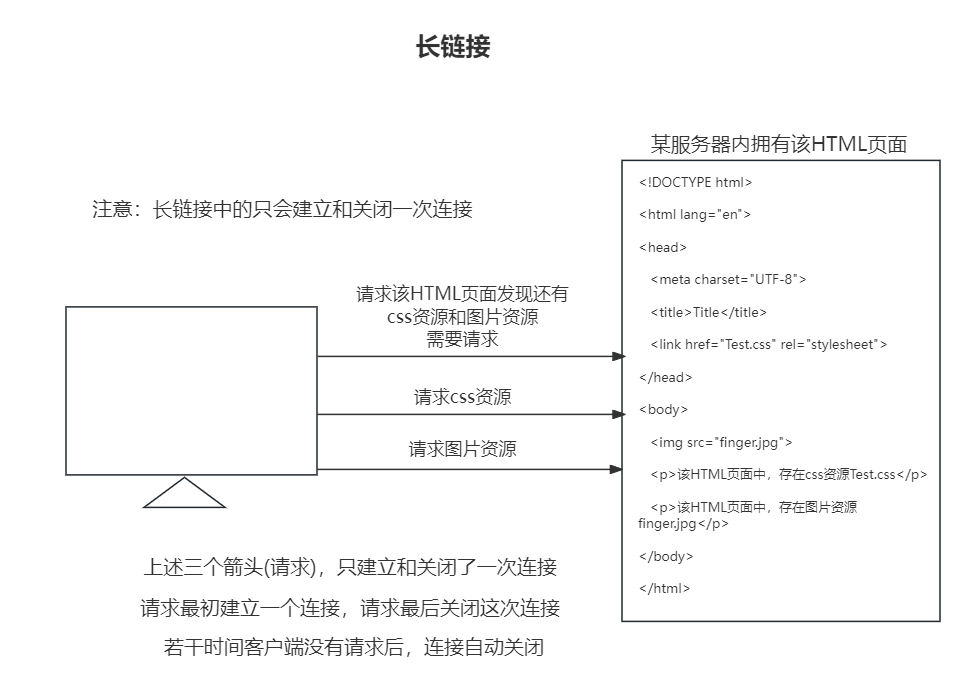
- 单次请求只会建立和关闭一次连接(长链接)
- 缓存技术
- 三代目服役期间更是出现了HTTPS,是一种安全加密通信的HTTP
现在最主流的依然是HTTP/1.1,尽管已经出现了HTTP/2和HTTP/3
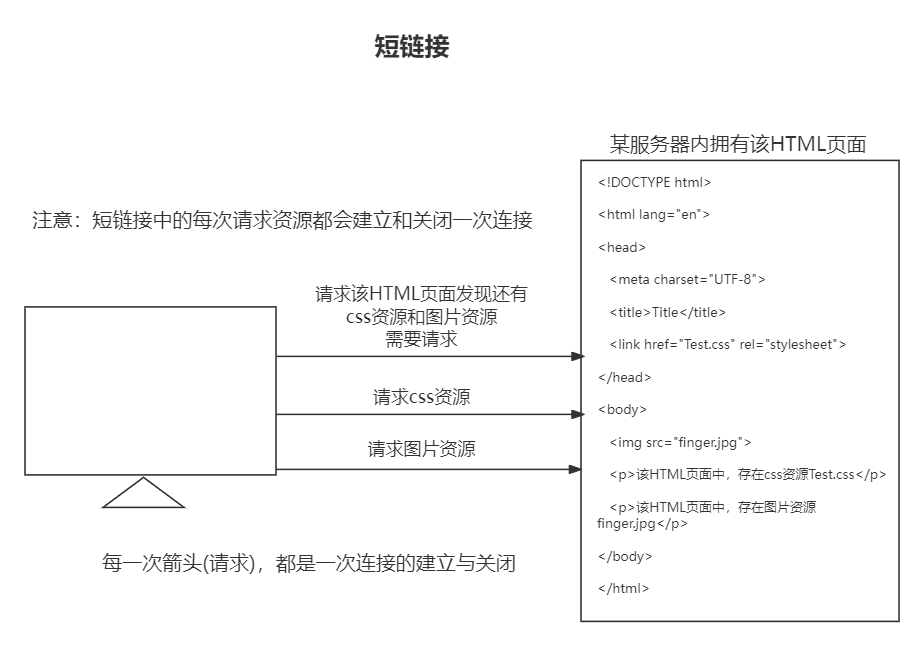
短链接和长链接的区别
某服务器现有HTML页面如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="Test.css" rel="stylesheet">
</head>
<body>
<img src="finger.jpg">
<p>该HTML页面中,存在css资源Test.css</p>
<p>该HTML页面中,存在图片资源finger.jpg</p>
</body>
</html>
短链接

长链接

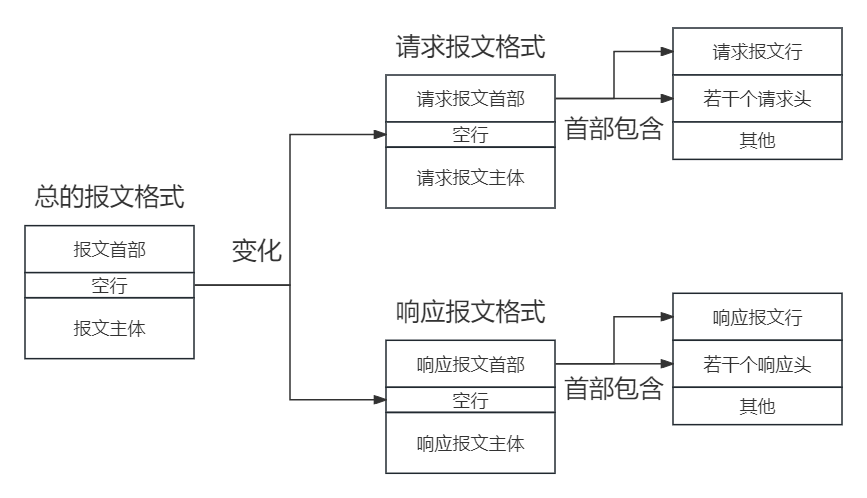
Http的数据格式
- 报文
- 不论是客户端向服务端发送的数据,还是服务端向客户端发送的数据,统称报文
客户端发送的总是请求报文;服务端响应的总是响应报文

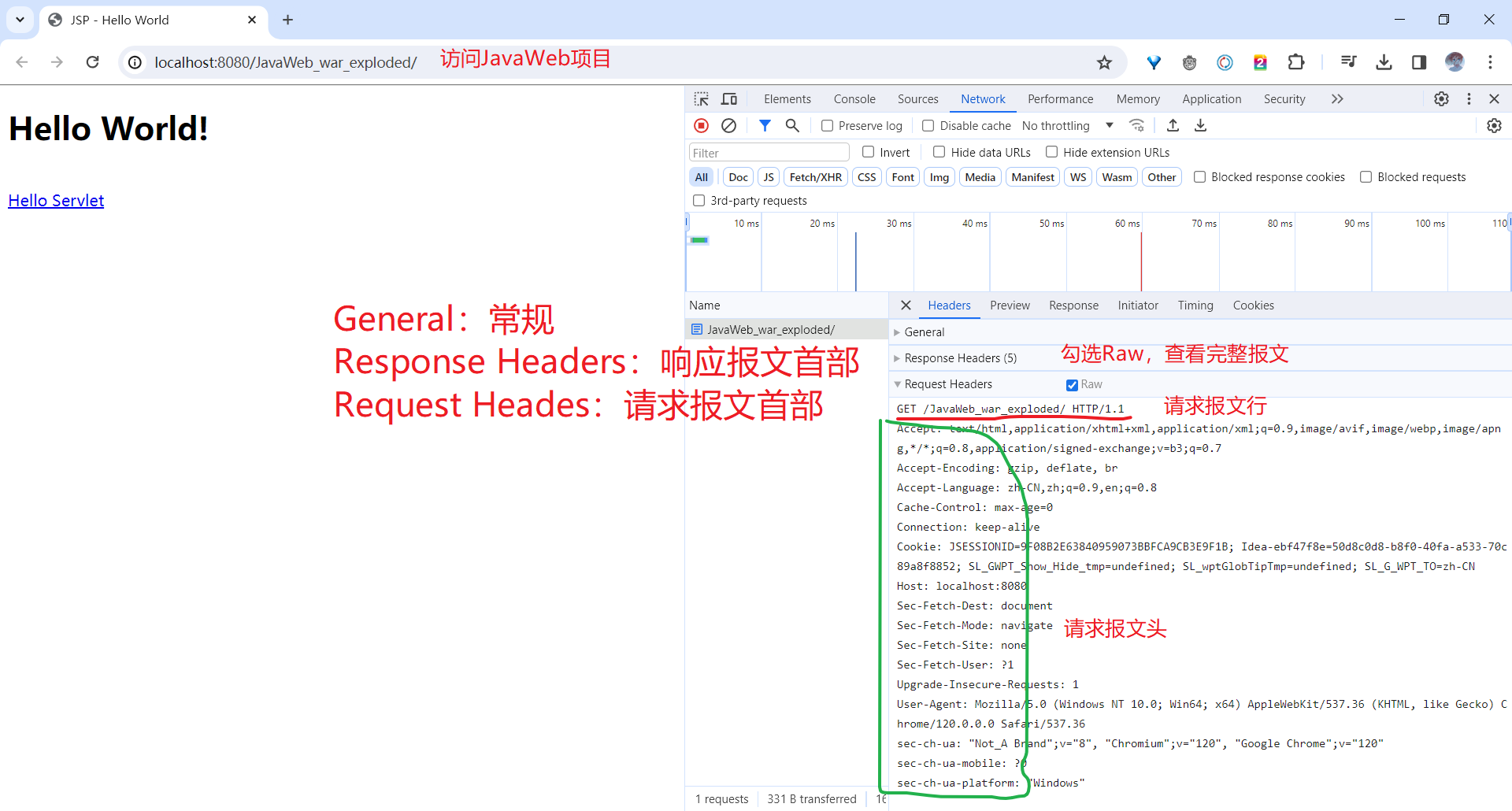
在浏览器中抓取报文
F12进入开发者工具-Network(网络)

请求报文首部解析
例如上图中,请求报文行
GET /JavaWeb_war_exploded/ HTTP/1.1
请求方式 资源路径 协议及版本
-
请求报文头
- 报文头:报文值
//浏览器支持的文件类型
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*,...;
//浏览器支持的压缩格式
Accept-Encoding: gzip, deflate, br
//浏览器支持的语言
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
//长连接
Connection: keep-alive
//请求协议自动升级(自动根据服务器的请求,升级浏览器请求)
Upgrade-Insecure-Requests: 1
//主机虚拟地址
Host: localhost:8080
//用户系统信息
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36
依旧是无需记忆,遇见时自行查询即可Http常见的请求头和响应头;更多的报文头
如果请求方式是POST,请求报文就有请求报文主体(默认请求方式是GET)

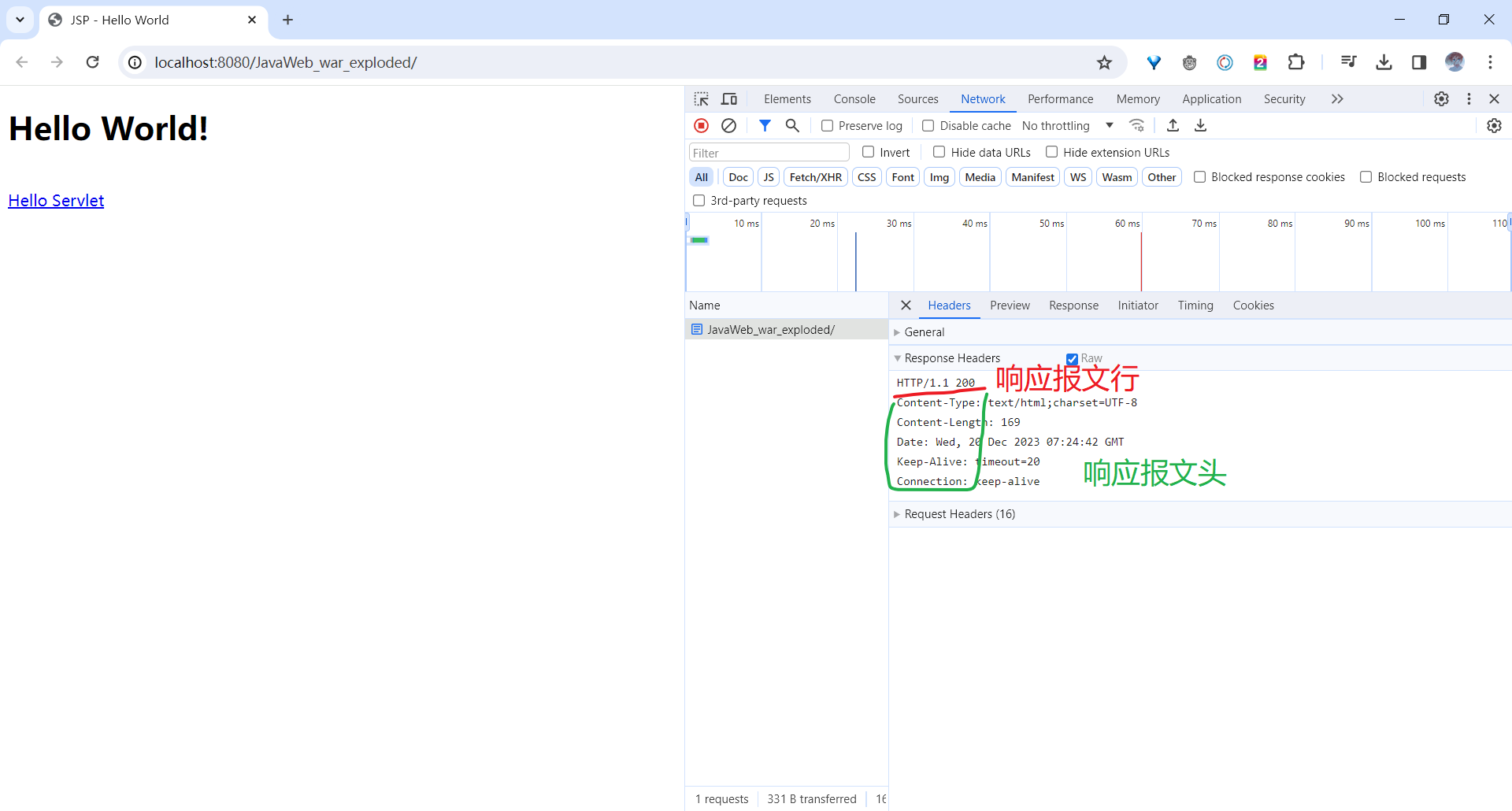
响应报文首部解析
例如上图中,响应报文行
HTTP/1.1 200
协议及版本 状态码
-
响应报文头
- 报文头:报文值
//响应报文主体的数据类型(浏览器根据该类型进行对应的解析)
Content-Type: text/html;charset=UTF-8
//响应报文主体的字节数(浏览器根据该数值查看是否损失数据)
Content-Length: 169
//长连接,20秒后关闭链接
Keep-Alive: timeout=20
常见的状态码(响应状态码)
| 状态码 | 描述 |
|---|---|
| 200 | 请求成功,浏览器会把响应报文主体(一般是html)解析并显示到浏览器中 |
| 302 | 重定向 |
| 304 | 使用了本地缓存(HTTP/1.1的缓存技术),第二次访问相同的页面,其中一些资源会使用本地缓存 |
| 404 | 资源未找到 |
| 405 | 请求方式不允许 |
| 500 | 服务器内部出现错误(一般是代码异常) |


