【转载】21+ Fresh Ajax CSS Tables
Oraginal link, http://www.noupe.com/css/21-fresh-ajax-css-tables.html
1) Tablecloth - Css Globe has decided to present Tablecloth. Which is a lightweight, easy to use, unobtrusive way to add style and behaviour to your html table elements.
2) Create a table like Orbitz’s airline flights- The Css Guy taught us how to create a table that would give an indication of relationships among the information provided for example - clicking on a cell should highlight the associated cell in the top row and left most column.
3) A CSS styled table- Veerle Duoh has demonstrated a beautiful usage of tables, for tabular data while implementing them with accessibility in mind and how to make them appealing for the eye using CSS.
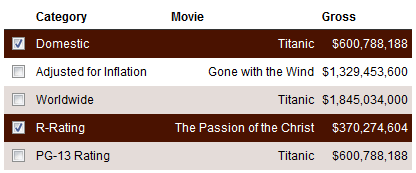
4) Sortable Table Sort the columns in a table and filter elements in the table.
5) Row Locking with CSS and JavaScript
- Again The Css Guy refered to this technique as ‘row locking’, since the effect stays in place until the user re-clicks (or unlocks) the row.
He also added another example to Lock rows with radios .
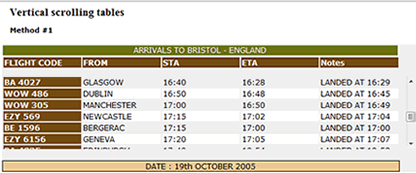
6) Vertical scrolling tablesIf you have a lot of table data but not much room to display it, then this might be the answer. A css only styled table with fixed column headings and footer and scrolling content./p>
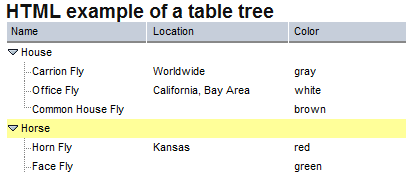
7) Replicating a Tree table-The aim is to replicate a graphic table tree using HTML./p>
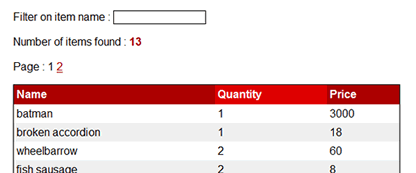
8 ) Paginate, sort and search a table with Ajax and Rails-This example provide a dynamic interface which doesn’t need to reload the entire page when the table changes.
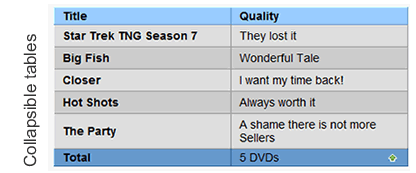
9) Collapsible tables with DOM and CSS-This script add the arrow images in the footer allowing the table to be collapsed and expanded.
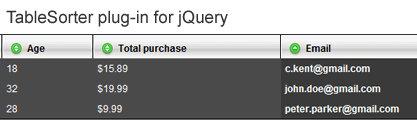
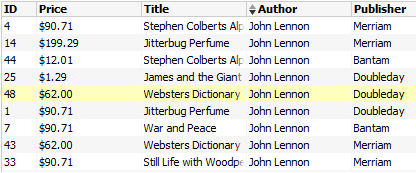
10) TableSorter plug-in for jQuery-Its main features include Multi-column sorting, Support for rowspan and colspan on TH elements and many other features
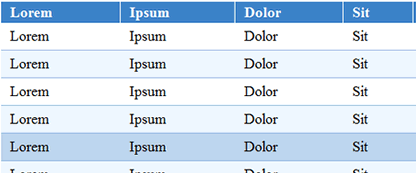
11) Stripe your tables the OO way-The ‘stripe’ method runs through each row in the specified table and applies the ‘alt’ class, then adds onmouseover and onmouseout functions.
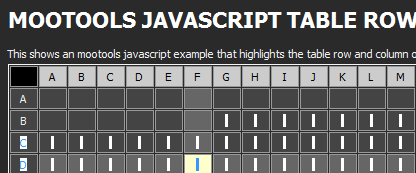
12) MOOTOOLS javascript Table Row & Column highlighting-This shows an mootools javascript example that highlights the table row and column of the cell you are hovering over.
13) CSS Table Gallery-This is a showcase of 93 styled tables.
14) jQuery Table FilterThis example sorts/filters multiple columns
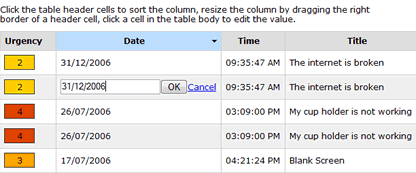
15) Sortable/Resizable/Editable TableKit TableKit is a collection of HTML table enhancements using the Prototype framework. TableKit currently implements row striping, column sorting, column resizing and cell editing using Ajax.
16) Make all your tables sortable
17) Zebra TablesAlistapart has provided us an excellent example of using JavaScript and the DOM to apply background-color styles to table cells.
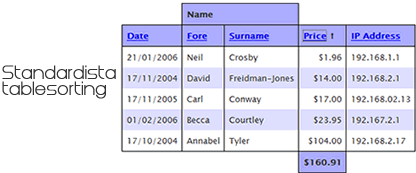
18 ) Standardista Table Sorting is a JavaScript module that lets you sort an HTML data table by any column.
20) Mootable Because they are made from standard tables, they degrade nicely.