JS逆向——动态页面逆向
JS逆向——动态页面逆向
一. 步骤
- 关键点分析
- 逆向分析信息提取逻辑
- 模拟执行
二. 实现
1. 关键点分析
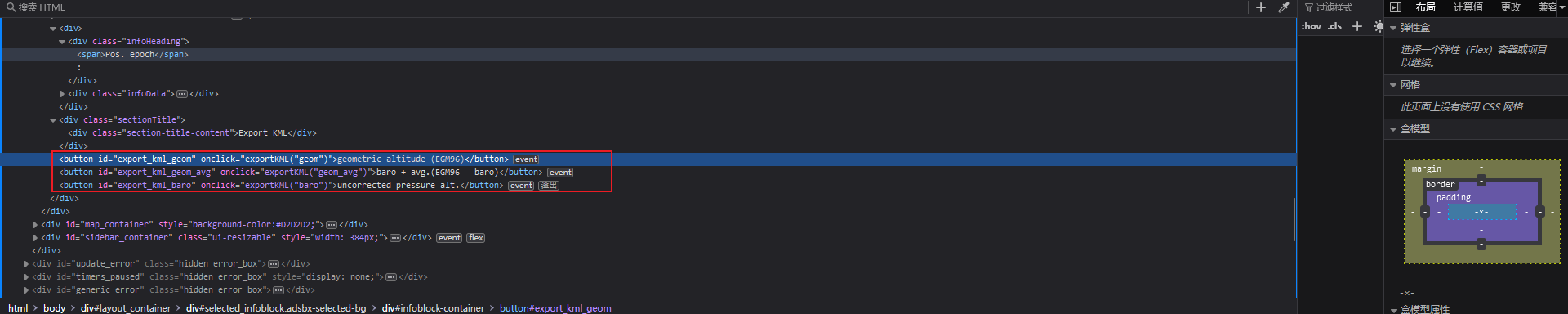
找到实现kml导出的按键,发现是通过JS函数实现的,需要针对该函数进行JS代码逆向分析,找到实现的函数逻辑。

2. 逆向分析信息提取逻辑
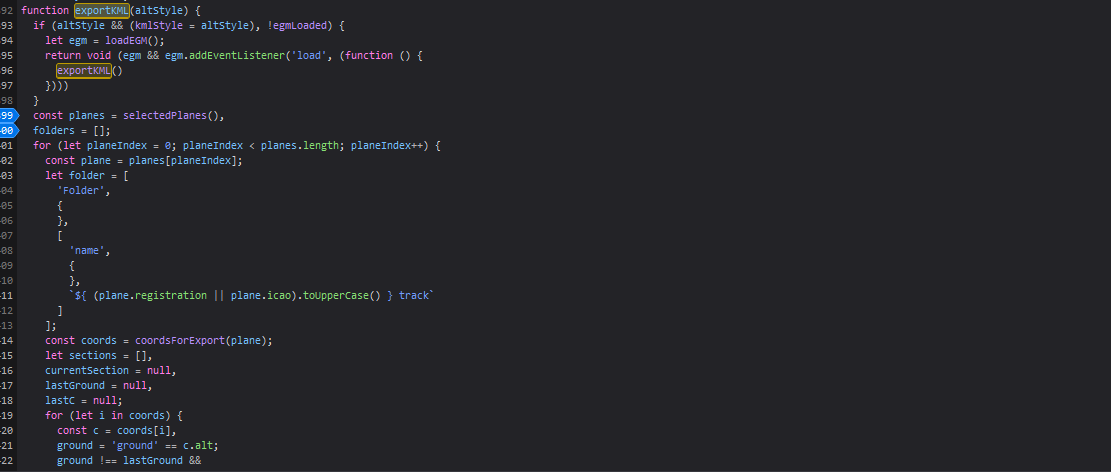
定位找到exportKML函数

对该函数进行代码审计,分析函数功能。
- 检查加载状态:如果
egmLoaded为假(表示EGM(地球重力模型)未加载),则加载EGM并在加载完成后重新调用exportKML函数。 - **获取选定飞机数据:通过
selectedPlanes()函数获取选定的飞机数据。 - 构建KML结构**:对于每一架选定的飞机,函数创建一个KML Folder元素,其中包含了飞机的轨迹信息。每个轨迹由多个Placemark元素组成,每个Placemark代表飞机的一个轨迹段。这些轨迹段是根据飞机的坐标和时间戳生成的。
- 轨迹信息包括飞机的注册编号或ICAO编号、时间戳、坐标位置、海拔高度等。
- 根据飞机的海拔数据,轨迹可能被分为地面和非地面部分,并在KML中通过不同的设置来表示。
- 轨迹的颜色和宽度也在KML中定义。
- 设置KML样式:根据传入的
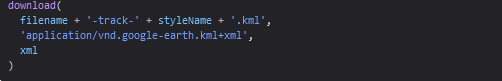
kmlStyle参数,为导出的KML文件设置不同的样式名称,如'EGM96'、'EGM96_avg'或'press_alt_uncorrected'。 - 导出KML文件:最后,函数使用
download函数将生成的KML数据保存为文件,文件名包含了选定的飞机信息和所选的样式名称。 总的来说,这个函数能够将一组飞机的飞行轨迹数据导出为KML格式,以便在地图软件中进行可视化展示。
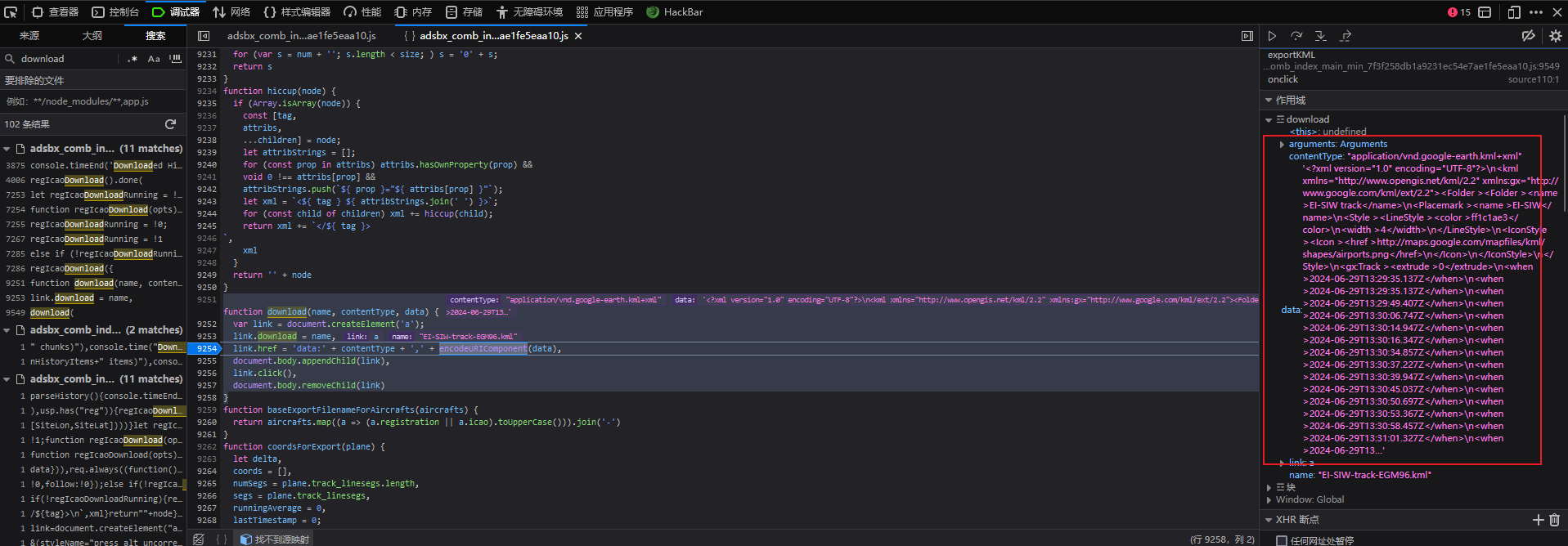
与下载有关的函数是download函数,继续跟进进行分析:
function download(name, contentType, data) {
var link = document.createElement('a');
link.download = name,
link.href = 'data:' + contentType + ',' + encodeURIComponent(data),
document.body.appendChild(link),
link.click(),
document.body.removeChild(link)
}
实现的功能是通过拼接为一个URI然后创建一个新的link然后实现点击下载,最后将Link删除。这里应该就是为了防止爬虫所做的工作,因为都是动态加载的,使用简单的python爬虫是无法提取到数据的。
接下来进行动态分析,下断点检查data是否为我们真正想要的下载的kml文件数据的内容。

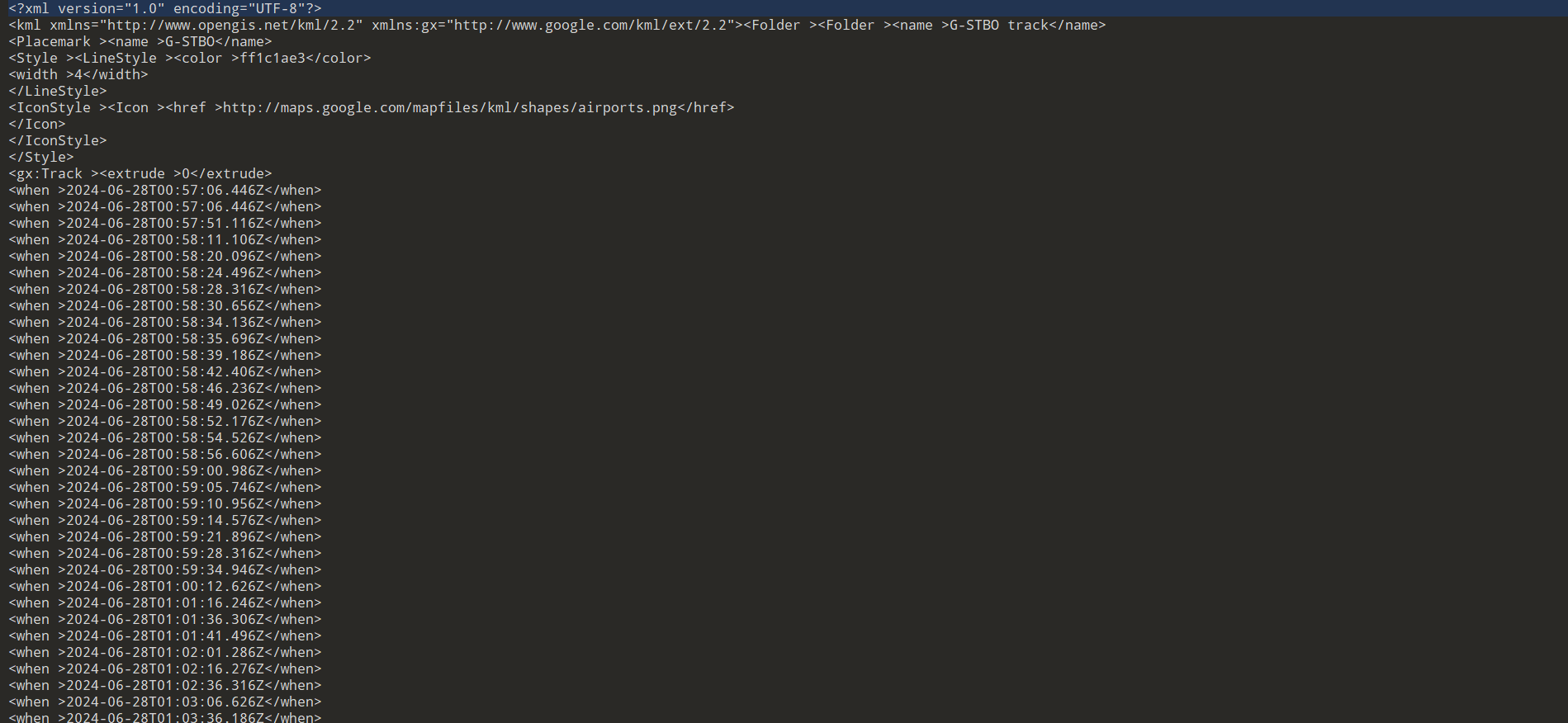
比对实际下载的kml文件的内容:

显然data即为我们下载的内容。
那么data数据又是如何产生的呢?溯源分析。
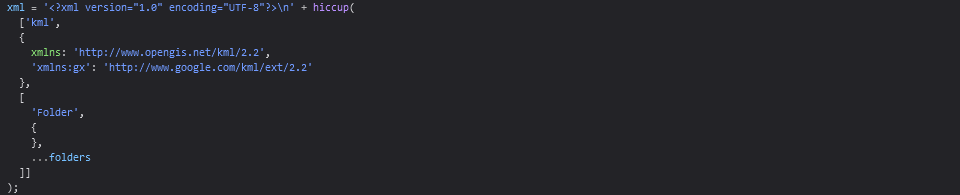
download函数当中的data是exportKML传参进入的,参数为xml。

xml是由folders数据参与定义的

而folders数据又是在exportKML函数使用循环生成的,整个的流程分析到此结束,最终下载是通过动态界面实现的。
三. 爬虫思路
因为我也是初学爬虫,对于动态页面加载所知不多,尝试了使用python模拟进行js的代码执行,由于二者特性的不同所以执行起来存在不少问题,也可以尝试使用JS代码进行动态页面加载,但是由于涉及到的函数比较多,调试所耗时间可能较大,就没有进行尝试。这里介绍使用selenium库进行爬虫。
使用selenium可以实现浏览器的模拟执行,通过模拟点击实现这样就不需要考虑细节方面的问题,尤其是JS代码的处理。但是也存在一定的问题,由于是通过模拟浏览器的执行速度就比较慢。具体代码就不贴出来了,感兴趣的朋友可以自己去学习了解一下。
本文作者:ONE_ZJ
本文链接:https://www.cnblogs.com/ONEZJ/p/18276042/js-reverse-dynamic-page-reverse-m8rgi
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步