CanvasRenderingContext2D 对象
CanvasRenderingContext2D 对象
相关内容:从零开始的HTML5之旅(四)
CanvasRenderingContext2D对象提供了一组用来在画布上绘制的图形函数。它们可以分为以下几类:
绘制矩形
可以使用strokeRect()和fillRect()来绘制矩形的边框和填充矩形。可以使用clearRect()来清除矩形所定义的区域。
strokeRect()方法
strokeRect()方法绘制矩形(不填色)。默认为黑色。
<script>
context.strokeRect(x,y,width,height);
</script>
| 参数 | 描述 |
|---|---|
| x | 矩形左上角的x坐标 |
| y | 矩形左上角的y坐标 |
| width | 矩形的宽度,以像素计 |
| height | 矩形的高度,以像素计 |
fillRect()方法
fillRect()方法绘制矩形(填色)。默认为黑色。
| 参数 | 描述 |
|---|---|
| x | 矩形左上角的x坐标 |
| y | 矩形左上角的y坐标 |
| width | 矩形的宽度,以像素计 |
| height | 矩形的高度,以像素计 |
<script>
context.fillRect(x,y,width,height);
</script>
clearRect()方法
clearReact()方法清空给定矩形内的指定像素。
| 参数 | 描述 |
|---|---|
| x | 要清除的矩形左上角的x坐标 |
| y | 要清除的矩形左上角的y坐标 |
| width | 要清除的矩形的宽度,以像素计 |
| height | 要清除的矩形的高度,以像素计 |
<script>
context.clearRect(x,y,width,height);
</script>
绘制图像
在Canvas API中图像通过Image对象来指定,或者通过用Image()构造函数所创建的屏幕外图像来指定。一个Canvas对象也可以作为图像来源。
用drawImage()方法在画布上绘制图像。也可以允许源图像的任意矩形区域缩放或绘制到画布上。
Image对象
Image对象代表嵌入的图像。Image对象。
Image对象的属性
| 属性 | 描述 |
|---|---|
| align | 设置或返回与内联内容的对齐方式。 |
| alt | 设置或返回无法显示图像时的替代文本。 |
| border | 设置或返回图像周围的边框。 |
| complete | 返回浏览器是否已完成对图像的加载。 |
| height | 设置或返回图像的高度。 |
| hspace | 设置或返回图像左侧和右侧的空白。 |
| id | 设置或返回图像的id。 |
| isMap | 返回图像是否是服务器端的图像映射。 |
| longDesc | 设置或返回指向包含图像描述的文档的 URL。 |
| lowsrc | 设置或返回指向图像的低分辨率版本的 URL。 |
| name | 设置或返回图像的名称。 |
| src | 设置或返回图像的 URL。 |
| useMap | 设置或返回客户端图像映射的 usemap 属性的值。 |
| vspace | 设置或返回图像的顶部和底部的空白。 |
| width | 设置或返回图像的宽度。 |
Image对象的事件
| 事件 | 描述 |
|---|---|
| onabort | 当用户放弃图像的装载时调用的事件句柄。 |
| onerror | 在装载图像的过程中发生错误时调用的事件句柄。 |
| onload | 当图像装载完毕时调用的事件句柄。 |
drawImage()方法
drawImage()方法绘制图像。
参数
| 参数 | 描述 |
|---|---|
| image | 所要绘制的图像。 这必须是表示 |
| x,y | 要绘制的图像的左上角的位置。 |
| width,height | 图像所应该绘制的尺寸。指定这些参数使得图像可以缩放。 |
| sourceX,sourceY | 图像将要被绘制的区域的左上角。这些整数参数用图像像素来度量。 |
| sourceWidth, sourceHeight | 图像所要绘制区域的大小,用图像像素表示。 |
| destX, destY | 所要绘制的图像区域的左上角的画布坐标。 |
| destWidth, destHeight | 图像区域所要绘制的画布大小。 |
语法
drawImage(image, x, y)
drawImage(image, x, y, width, height)
drawImage(image, sourceX, sourceY, sourceWidth, sourceHeight,
destX, destY, destWidth, destHeight)
创建、渲染路径
绘制图形的框架或者给这些图形的内容涂色(填充)。累计起来的操作统一叫做当前路径。一个画布只保持一条当前路径。
为构建一个封闭的形状, 因此这些绘制操作之间需要一个连接点。画布保存了一个当前位置来作为这个连接点。画布绘制操作将当前位置作为起始点,一直更新到终点,在画布上看就像是用笔画了一条线。当我们完成具体的操作(无论是画直线或是曲线)以后,当前位置会变更为操作的终点,也就是最后一个动作的终点。
我们可以在当前路径中画下多个不连续的图形。这时候我们就需要用上moveTo()方法。这个方法的目的是将当前位置移动到一个新位置(不会添加连接线)。当你的路径写完以后,你可以用stroke()方法绘制边框,也可以用fill()方法填充路径。
绘制路径
moveTo()方法
将当前位置移到目标点。
参数
| 参数 | 描述 |
|---|---|
| x | 路径的目标位置的 x 坐标 |
| y | 路径的目标位置的 y 坐标 |
context.moveTo(x,y);
stroke()方法
stroke()方法会绘制出lineTo()方法定义的路线,即边框。
context.stroke();
fill()方法
fill()方法填充当前的路径。默认黑色。
context.fill();
可用的图形操作
绘制图形的操作有很多,例如绘制直线的lineTo,绘制矩形的rect(),绘制圆形的arc()或arcTo(),绘制曲线的bezierCurveTo()和quadraticCurveTo()。
lineTo()方法
lineTo()方法添加一个新点,创建从当前位置到最后指定点的线条(不会直接在画布上创建线条)。
| 参数 | 描述 |
|---|---|
| x | 路径的目标位置的 x 坐标 |
| y | 路径的目标位置的 y 坐标 |
context.lineTo(x,y);
rect()方法
rect()方法创建矩形。此方法仅能创建一个矩形路径,边框或填充需要stroke()或fill()方法绘制。
| 参数 | 描述 |
|---|---|
| x | 矩形左上角的 x 坐标 |
| y | 矩形左上角的 y 坐标 |
| width | 矩形的宽度,以像素计 |
| height | 矩形的高度,以像素计 |
context.rect(x,y,width,height);
arc()方法
arc()方法创建弧/曲线。它用于创建圆、或部分圆。
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| sAngle | 起始角,以弧度计。(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
context.arc(x,y,r,sAngle,eAngle,counterclockwise);
actTo()方法
actTo方法在画布上创建介于两个切线之间的弧线。
| 参数 | 描述 |
|---|---|
| x1 | 弧的起点的 x 坐标 |
| y1 | 弧的起点的 y 坐标 |
| x2 | 弧的终点的 x 坐标 |
| y2 | 弧的终点的 y 坐标 |
| r | 弧的半径 |
context.fillRect(x1,y1,x2,y2,r);
bezierCurveTo()方法
bezierCurveTo() 方法在一个画布中开始子路径的一个新的集合。 这个方法用来画曲线的。参数如下。
| 参数 | 描述 |
|---|---|
| cpX1,cpY1 | 和曲线的开始点(当前位置)相关联的控制点的坐标。 |
| cpX2,cpY2 | 和曲线的结束点相关联的控制点的坐标。 |
| x,y | 曲线的结束点的坐标。 |
bezierCurveTo(cpX1, cpY1, cpX2, cpY2, x, y)
quadraticCurveTo()方法
quadraticCurveTo() 方法为当前路径添加一条贝塞尔曲线。
| 参数 | 描述 |
|---|---|
| cpX,cpY | 控制点的坐标 |
| x,y | 曲线终点的坐标 |
quadraticCurveTo(cpX, cpY, x, y)
剪切
clip()方法设置有一个画布的剪切路径。
clip();
描述
clip()方法用当前剪切路径来剪切当前路径。剪切后的路径会作为新的剪切路径。另外没有方法可以扩大已剪切的路径,所以在实际应用中,我们如果只需要一个临时的剪切路径,我们可以用save()方法和restore()方法恢复路径。画布默认的剪切路径就是画布的矩形自身。
闭合
如果子路径中的线段没有形成一个闭合图形,那么可以通过fill()、clip()和closePath()来让线段闭合形成图形。请注意,一条线段用这些方法是不能闭合的!这三个方法虽然都能闭合图形,但是实际上效果还是有区别。
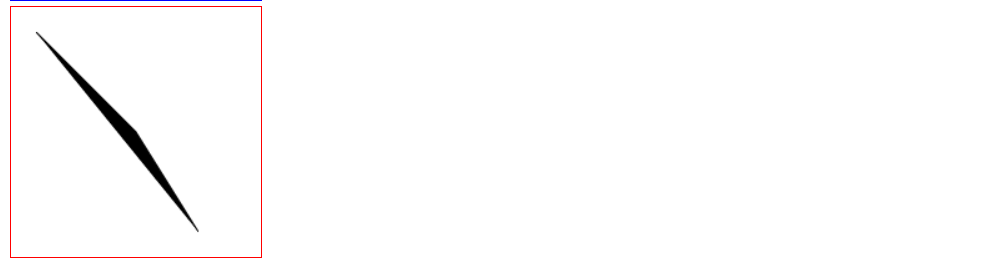
其中fill()方法的作用是填充。它可以直接闭合图形,然后填充图形。代码与效果如下:
<div>
<canvas id="demo6" width="200" height="200" style="border:1px solid red;"></canvas>
</div>
var d6=document.getElementById("demo6");
var ct6=d6.getContext("2d");
ct6.moveTo(20,20);
ct6.lineTo(100,100);
ct6.lineTo(150,180);
ct6.fill();

clip()方法虽然能够闭合图形,但是它不会在画布上显示。因为效果不够明显,所以这里不演示。
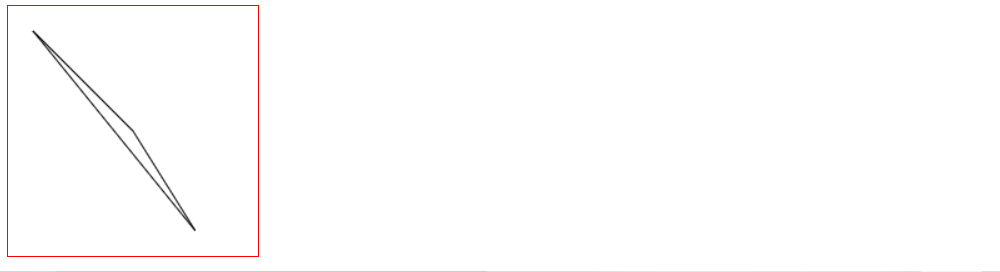
closePath()方法的作用本身就是关闭一条打开的子路径。代码和效果如下:
<div>
<canvas id="demo6" width="200" height="200" style="border:1px solid red;"></canvas>
</div>
var d6=document.getElementById("demo6");
var ct6=d6.getContext("2d");
ct6.moveTo(20,20);
ct6.lineTo(100,100);
ct6.lineTo(150,180);
ct6.closePath();
ct6.stroke();

颜色、渐变、模式
在填充时,我们可以用fillStyle属性来指定图形如何填充。在勾勒时,可以用strokeStyle属性来指定如何绘制边框。fillStyle和strokeStyle都支持CSS样式颜色字符串,支持表示渐变的CanvasGradient对象,也支持基于图像的模式CanvasPattern对象。
fillStyle属性
fillStyle属性设置或返回用于填充绘画的颜色、渐变、或模式。
context.fillStyle=color|gradient|pattern;
其默认值为#000000。
属性值
| 值 | 描述 |
|---|---|
| color | 绘图填充色的CSS颜色值。默认为#000000 |
| gradient | 用于填充绘图的渐变对象 |
| pattern | 用于填充绘图的ppttern对象(模式) |
strokeStyle属性
strokeStyle属性设置或返回用于笔触的颜色、渐变或模式。其属性值和用法与fillStyle属性一致。
CanvasGradient 对象
CanvasRenderingContext2D对象的createLinearGradient()方法和createRadialGradient方法都返回CanvasGradient对象。
创建CanvasGradient对象后,我们可以使用addColorStop()方法来指定渐变中各个位置的颜色。在指定的位置间,颜色通过插值来产生一个平滑的渐变或过度。在渐变的开始和结尾处显式地创建透明黑色色标。
| 方法 | 描述 |
|---|---|
| addColorStop() | 在渐变中的某一点添加一个颜色变化。 |
createLinearGradient()方法
createLinearGradient()方法创建一条线性颜色渐变。
| 参数 | 描述 |
|---|---|
| xStart,yStart | 渐变的起始点的坐标。 |
| xEnd,yEnd | 渐变的结束点的坐标。 |
createLinearGradient(xStart, yStart, xEnd, yEnd)
createRadialGradient() 方法
createRadialGradient() 方法创建一条放射颜色渐变。此对象在两个指定圆的圆周之间放射性地插值颜色。
| 参数 | 描述 |
|---|---|
| xStart,yStart | 开始圆的圆心的坐标。 |
| radiusStart | 开始圆的半径。 |
| xEnd,yEnd | 结束圆的圆心的坐标。 |
| radiusEnd | 结束圆的半径。 |
createRadialGradient(xStart, yStart, radiusStart, xEnd, yEnd, radiusEnd)
CanvasPattern 对象
CanvasPattern对象由CanvasRenderingContext2D对象的createPattern()方法返回。
此对象没有自己的属性和方法。
createPattern()方法
createPattern()方法为图像创建一个模式
| 参数 | 描述 |
|---|---|
| image | 需要贴图的图像 此参数通常是Image对象,也可以是Canvas元素。 |
| repetitionStyle | "repeat"在各个方向上都对图像贴图。默认值 "repeat-x"只在x方向上贴图。 "repeat-y"只在y方向上贴图。 "no-repeat"不贴图,只使用一次。 |
createPattern(image, repetitionStyle)
线条宽度、线帽、线条链接
lineWidth属性指定线条的宽度,lineCap属性指定端点如何绘制,lineJoin属性指定线条如何连接。
lineWidth属性
lineWidth属性设置或返回线条的宽度,以像素计。
| 属性值 | 描述 |
|---|---|
| number | 当前线条的宽度,以像素计。其默认值为1。 |
context.lineWidth=number;
lineCap属性
lineCap属性指定线段的末端如何绘制。只有绘制较宽的线段时才有效!
| 值 | 描述 |
|---|---|
| butt | 这个默认值指定了线段应该没有线帽。线条的末点是平直的而且和线条的方向正交,这条线段在其端点之外没有扩展。 |
| round | 这个值指定了线段应该带有一个半圆形的线帽,半圆的直径等于线段的宽度,并且线段在端点之外扩展了线段宽度的一半。 |
| square | 这个值表示线段应该带有一个矩形线帽。这个值和 "butt" 一样,但是线段扩展了自己的宽度的一半。 |
CanvasRenderingContext2D.lineCap
lineJoin属性
lineJoin属性说明如何绘制交点。
| 值 | 描述 |
|---|---|
| miter | 两条线段的外边缘一直扩展到它们相交。当两条线段以一个锐角相交,斜角连接可能变得很长。 |
| miterLimit | 一个斜面的长度设置上限。超过这一限制,斜面就变成斜角了。 |
| round | 定点的外边缘应该和一个填充的弧接合,这个弧的直径等于线段的宽度。 |
| bevel | 顶点的外边缘应该和一个填充的三角形相交。 |
CanvasRenderingContext2D.lineJoin
坐标空间、转换
画布的初始坐标是(0,0),画布中x值向右增加,y值向下增加。单位为像素。
translate()方法
translate()方法转换画布的用户坐标系统。此方法为画布的变换矩阵添加水平和垂直的偏移。
| 参数 | 描述 |
|---|---|
| dx,dy | 转换量的x和y大小。 |
translate(dx, dy)
scala()方法
scale()方法标注画布的用户坐标系统。scale() 方法为画布的当前变换矩阵添加一个缩放变换。缩放通过独立的水平和垂直缩放因子来完成。
| 参数 | 描述 |
|---|---|
| sx,sy | 水平和垂直的缩放因子。 |
scale(sx, sy)
rotate()方法
rotate()方法旋转画布的坐标系统。rotate()方法通过指定一个角度,改变画布坐标和canvas元素的像素之间的映射,后续的绘图在画布中显示都是旋转的,canvas元素本身并没有旋转。
| 参数 | 描述 |
|---|---|
| angle | 弧度表示的旋转量。正值是顺时针旋转,负值为逆时针旋转。 |
rotate(angle)
变换按照它们被指定的顺序相反的顺序来处理。比如说调用rotate()方法之后再调用scala()方法,那么会先显示scala()方法的效果再显示rotate()方法的效果。
组合
globalCompositeOperation属性说明如何在画布上组合颜色。
| 值 | 描述 |
|---|---|
| copy | 只绘制新图形,删除其他所有内容。 |
| darker | 在图形重叠的地方,颜色由两个颜色值相减后决定。 |
| destination-atop | 已有的内容只有在它和新的图形重叠的地方保留。新图形绘制于内容之后。 |
| destination-in | 在新图形以及已有画布重叠的地方,已有内容都保留。所有其他内容成为透明的。 |
| destination-out | 在已有内容和新图形不重叠的地方,已有内容保留。所有其他内容成为透明。 |
| destination-over | 新图形绘制于已有内容的后面。 |
| lighter | 在图形重叠的地方,颜色由两种颜色值的加值来决定。 |
| source-atop | 只有在新图形和已有内容重叠的地方,才绘制新图形。 |
| source-in | 在新图形以及已有内容重叠的地方,新图形才绘制。所有其他内容成为透明。 |
| source-out | 只有在和已有图形不重叠的地方,才绘制新图形。 |
| source-over | 新图形绘制于已有图形的顶部。这是默认的行为。 |
| xor | 在重叠和正常绘制的其他地方,图形都成为透明的。 |
CanvasRenderingContext2D.globalCompositeOperation
阴影
Canvas API 包含了可以自动为您所绘制的任何图形添加下拉阴影的属性。
shadowColor属性
shadowColor属性设置或返回用于阴影的颜色。
| 值 | 描述 |
|---|---|
| color | 用于阴影的CSS颜色值。默认为#000000。 |
context.shadowColor=color;
shadowOffsetX属性
图形水平偏移的量。
| 值 | 描述 |
|---|---|
| number | 正值或负值,定义阴影与形状的水平偏移距离。正值是向右偏移,负值是向左偏移。 |
context.shadowOffsetX=number;
shadowOffsetY属性
图形垂直偏移的量。
| 值 | 描述 |
|---|---|
| number | 正值或负值,定义阴影与形状的垂直距离。正值是向下偏移,负值是向上偏移。 |
context.shadowOffsetY=number;
shadowBlur属性
shadowBlur属性设置或返回阴影的模糊级数。
| 值 | 描述 |
|---|---|
| number | 阴影的模糊级数 |
context.shadowBlur=number;
阴影案例
<div>
<canvas id="shadowDemo" width="200" height="200" style="border: 1px solid red;" ></canvas>
</div>
var shadowD=document.getElementById("shadowDemo");
var shadowCT=shadowD.getContext("2d");
shadowCT.fillStyle="orange";
shadowCT.shadowBlur=20;
shadowCT.shadowColor="black";
shadowCT.shadowOffsetX=30;
shadowCT.shadowOffsetY=40;
shadowCT.fillRect(0,0,100,100);
保存图形状态
用save()方法和restore()方法可以保存和恢复一个CanvasRenderingContext2D对象的状态。save()方法可以将当前状态存入栈中,restore()方法从栈的顶端弹出最近保存的状态。
save()方法
save()方法保存当前图像状态的一份拷贝。
save()
restore()方法
restore()方法将绘图状态设置为保存值。
restore()
CanvasRenderingContext2D 对象的属性
| 属性 | 描述 |
|---|---|
| canvas | 这个环境可以绘制于其上的 Canvas 元素。 |
| fillStyle | 用来填充路径的当前的颜色、模式或渐变。 |
| globalAlpha | 指定在画布上绘制的内容的不透明度。这个值的范围在 0.0(完全透明)和 1.0(完全不透明)之间。默认值为 1.0。 |
| globalCompositeOperation | 指定颜色如何与画布上已有的颜色组合(合成)。 |
| lineCap | 指定线条的末端如何绘制。合法的值是 "butt"、"round" 和 "square"。默认值是 "butt"。 |
| lineJoin | 指定两条线条如何连接。合法的值是 "round"、"bevel" 和 "miter"。默认值是 "miter"。 |
| lineWidth | 指定了画笔(绘制线条)操作的线条宽度。默认值是 1.0,并且这个属性必须大于 0.0。较宽的线条在路径上居中,每边有线条宽的一半。 |
| miterLimit | 当 lineJoin 属性为 "miter" 的时候,这个属性指定了斜连接长度和线条宽度的最大比率。 |
| shadowBlur | 指定羽化阴影的程度。默认值是 0。 |
| shadowColor | 把阴影的颜色指定为一个 CSS 字符串或 Web 样式字符串,并且可以包含一个 alpha 部分来表示透明度。默认值是 black。 |
| shadowOffsetX, shadowOffsetY | 指定阴影的水平偏移和垂直偏移。较大的值使得阴影化的对象似乎漂浮在背景的较高位置上。默认值是 0。 |
| strokeStyle | 指定了用于画笔(绘制)路径的颜色、模式和渐变。 |
CanvasRenderingContext2D 对象的方法
| 方法 | 描述 |
|---|---|
| arc() | 用一个中心点和半径,为一个画布的当前子路径添加一条弧线。 |
| arcTo() | 使用目标点和一个半径,为当前的子路径添加一条弧线。 |
| beginPath | 开始一个画布中的一条新路径(或者子路径的一个集合)。 |
| bezierCurveTo | 为当前的子路径添加一个三次贝塞尔曲线。 |
| clearRect() | 在一个画布的一个矩形区域中清除掉像素。 |
| clip() | 使用当前路径作为连续绘制操作的剪切区域。 |
| closePath() | 如果当前子路径是打开的,就关闭它。 |
| createLinearGradient() | 返回代表线性颜色渐变的一个 CanvasGradient 对象。 |
| createPattern() | 返回代表贴图图像的一个 CanvasPattern 对象。 |
| createRadialGradient() | 返回代表放射颜色渐变的一个 CanvasGradient 对象。 |
| drawImage() | 绘制一幅图像。 |
| fill() | 使用指定颜色、渐变或模式来绘制或填充当前路径的内部。 |
| fillRect() | 绘制或填充一个矩形。 |
| lineTo() | 为当前的子路径添加一条直线线段。 |
| moveTo() | 设置当前位置并开始一条新的子路径。 |
| quadraticCurveTo() | 为当前路径添加一条贝塞尔曲线。 |
| rect() | 为当前路径添加一条矩形子路径。 |
| restore() | 为画布重置为最近保存的图像状态。 |
| rotate() | 旋转画布。 |
| save() | 保存 CanvasRenderingContext2D 对象的属性、剪切区域和变换矩阵。 |
| scale() | 标注画布的用户坐标系统。 |
| stroke() | 标注画布的用户坐标系统。 |
| strokeRect() | 绘制(但不填充)一个矩形。 |
| translate() | 转换画布的用户坐标系统。 |



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步