Windows安装Nodejs和npm以及创建项目
1. 下载和安装Node.js
Node.js官方中文网站:https://nodejs.org/zh-cn/ 一定要下载正式版,稳定。

一路next到安装目录,自定义安装目录(不建议放在C盘)无需和图一样。

默认选择全部,不用管。

编译工具,应该是用不到,不用勾选了,安装起来特别费时间,而且国内的网可能会导致下载失败。

直接一路Next到安装完毕即可。

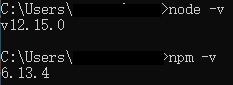
在命令提示符中输入 node -v 和 npm -v 查看安装是否成功。

2. npm配置环境
- 打开Node.js安装目录,在安装目录中创建
node_global和node_cache文件夹作为模块存放处和缓存。

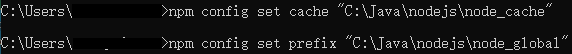
- 设置模块存放文件夹和缓存文件夹。
# 设置缓存路径 npm config set cache "C:\Java\nodejs\node_cache" # 设置模块存放路径 npm config set prefix "C:\Java\nodejs\node_global"
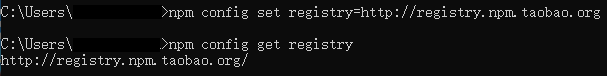
- 由于npm会默认使用外国服务器的镜像,需要设置为国内镜像,使用的是淘宝镜像。
# 配置镜像站(淘宝换镜像了,这边更新,下面截图就不更新了) npm config set registry https://registry.npmmirror.com # 检查镜像站是否正常 npm config get registry
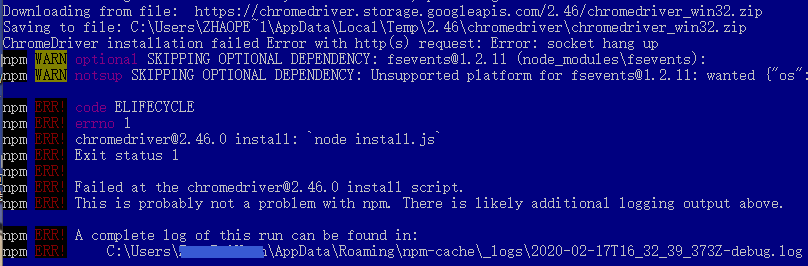
- 由于很多人会遇到"Current existing ChromeDriver binary is unavailable"这个错误,防患于未然,添加一条镜像配置。
npm config set chromedriver_cdnurl https://npm.taobao.org/mirrors/chromedriver
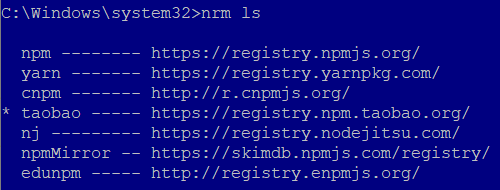
# 这里提供另一种方法,使用npm的管理工具nrm,可以便捷切换npm源 # 安装nrm工具,代理映射库 npm install nrm -g # 查看可以使用的源 nrm ls # 使用淘宝提供的源 nrm use taobao # 再次查询,开头有*标识的是正在使用的源 nrm ls
注意:这两个操作会在用户目录(C:\Users\用户名)下产生两个文件,分别是 .npmrc 和 .nrmrc ,千万不要手滑删除,否则就得重新配置! - 安装cnpm,因为上面已经修改了默认镜像站,所以无需手动指向镜像站。下面的命令都使用cnpm代替npm,如果cnpm无法执行,则继续使用npm命令。
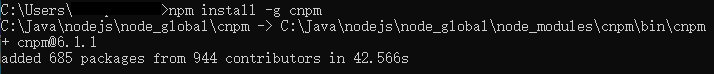
npm install -g cnpm
- 配置环境变量,一定要以自己安装的路径配置!!!
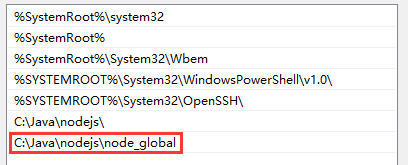
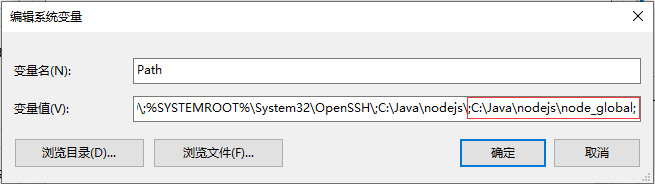
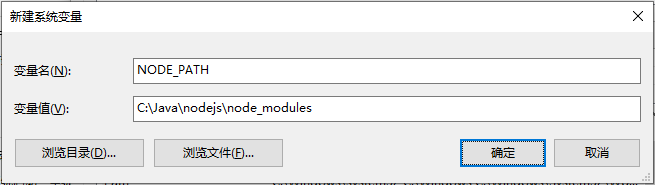
# 在系统变量中 Path 条目新增路径,不要遗漏分号,否则会出错 C:\Java\nodejs\node_global # 新增系统变量 NODE_PATH # 设置系统变量 NODE_PATH 路径 C:\Java\nodejs\node_modules


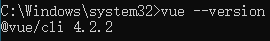
- 重新打开命令提示符窗口,安装Vue-cli脚手架。执行完了第一条就执行第二条。
# 在系统变量中 Path 条目新增路径,不要遗漏分号,否则会出错 C:\Java\nodejs\node_global # 新增系统变量 NODE_PATH # 设置系统变量 NODE_PATH 路径 C:\Java\nodejs\node_modules
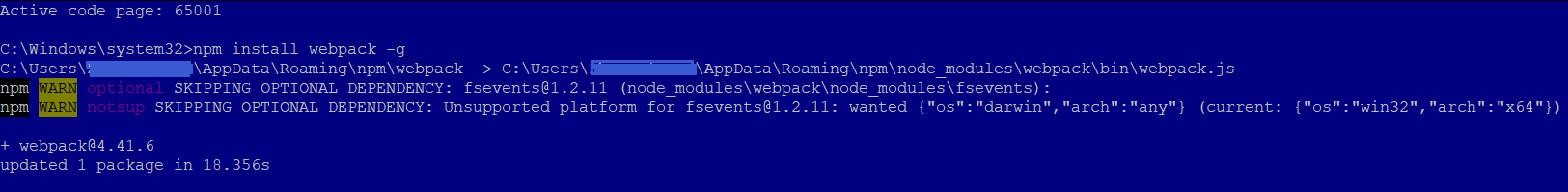
- 下载webpack库
因为构建项目需要很多的资源,而Node并没有自带数据包,需要手动下载完整的数据包,这样创建项目的时候就不需要重复访问远端资源库。
因为模板库也可能有更新,所以许久不创建新项目的,在创建新项目之前运行一下此命令比较好。npm install webpack -g npm install webpack-cli -g
3. 命令行新建和打包项目
如果使用IDE,则无需以下操作,但是强烈建议看看第四节。
- 因为创建项目命令会在当前工作路径创建项目,所以需要将工作路径跳转到创建项目的路径。
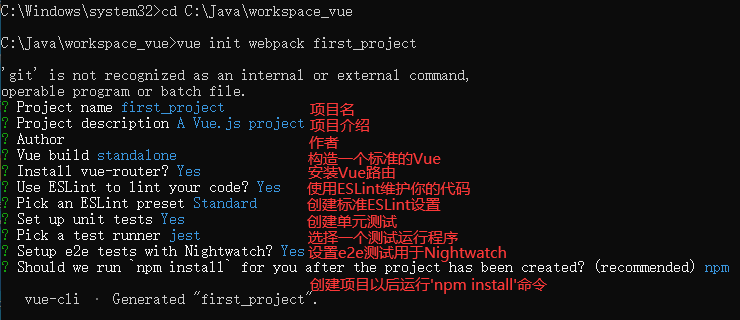
创建过程中会提示需要输入信息,如果没有特殊要求,一直按Enter键即可。# 假设目标路径 C:\Java\workspace_ElementUI cd C:\Java\workspace_ElementUI # 创建项目,first_project是可以自定义的项目名 vue init webpack first_project

然后就是等待,只要没有红色的ERR错误警告基本没问题。 - 启动项目,前提是需要在项目目录下操作。
这里提示访问 http://localhost:8080 即可打开主页。cnpm run dev

在命令提示符中按 Ctrl + C 即可停止项目。


- 安装Vue-Router。
cnpm install vue-router --save
- 安装Vuex。
cnpm install vuex --save
- 打包,需要在项目路径内执行。
首先需要将项目目录下的 "config文件夹" 中的 "index.js文件" 编辑。
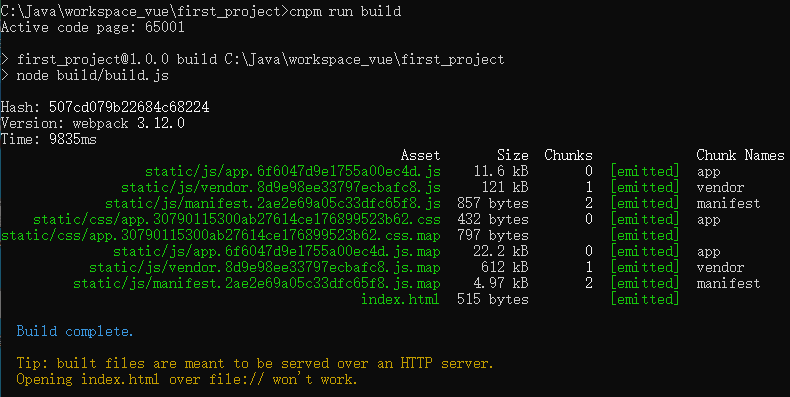
将 "build" 下的assetsPublicPath:'/'修改为assetsPublicPath:'./'然后执行打包命令。cnpm run build 打包成功以后,在项目目录中会生成一个名为 `dist`文件夹,打包好的项目就存放在这个文件夹里面。
打包成功以后,在项目目录中会生成一个名为 `dist`文件夹,打包好的项目就存放在这个文件夹里面。
- 清理Node缓存。
创建和删除项目都会在Node的cache缓存中产生垃圾,所以每次删除项目后,都需要执行一次缓存清理操作。npm cache clear --force
4. 注意事项
- 一定不要随便清理 C:\Users\用户名\AppData\Local\Temp 这个目录,否则可能会导致无法创建、运行项目。
- 如果创建项目的 download template 时间过长,可以试着用回车键"刺激"一下。如果还不行,请检查源,并清理Node缓存。
- 如果创建速度过于缓慢,尝试着将命令行窗口调整为最大化。如果有兴趣研究,可以看一下这篇文章:https://www.cnblogs.com/NyanKoSenSei/p/12323862.html
- 强烈推荐全程使用非管理员模式下的命令提示符。
- 遇到卡顿缓慢问题,多尝试重启命令提示符。


