uniapp: 简单实现手写签名
onShow() { let self = this; let backData = self.$miniApp.getNavigateBackData(); if (backData && backData.signature) { self.signature = backData.signature; self.close(); } },
横版手写签名弹出层:
<view class="popup-content"> <view class="clear" @click="clear">清除</view> <view class="clear" @click="nextToPage">全屏</view> <view class="x-m-con"> <canvas class="sign-canvas" canvas-id="signcanvas" @touchstart="touchstart" @touchmove="touchmove" @touchend="touchend" ></canvas> </view> </view>
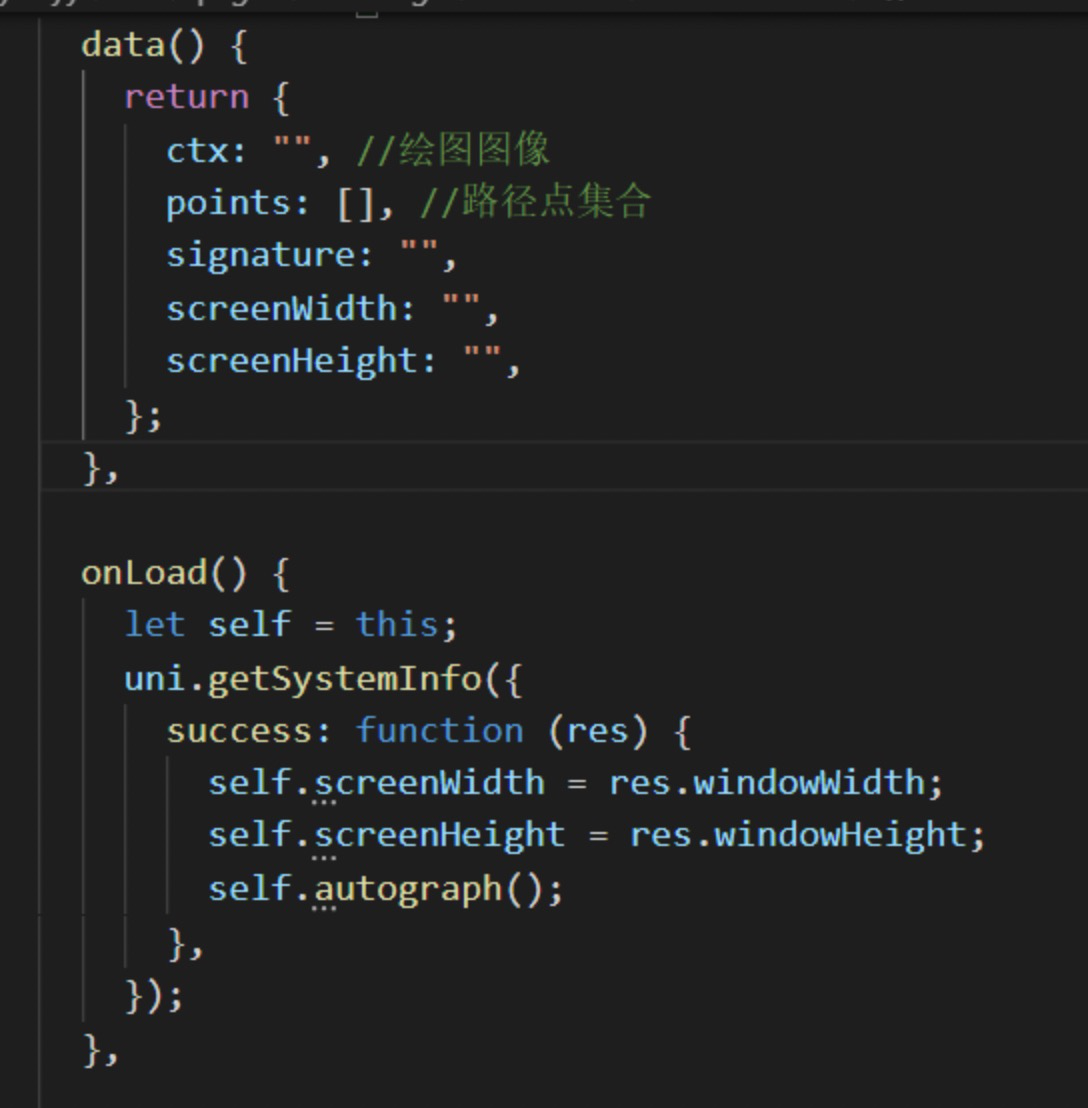
定义data:
data() { return { showPopup: false, ctx: "", //绘图图像 points: [], //路径点集合 signature: "", screenWidth: "", screenHeight: "", }; },
获取手机屏幕
onLoad() { let self = this; uni.getSystemInfo({ success: function (res) { self.screenWidth = res.windowWidth; self.screenHeight = res.windowHeight; }, }); },
横屏返回签名图片
onShow() { let self = this; let backData = self.$miniApp.getNavigateBackData(); if (backData && backData.signature) { self.signature = backData.signature; self.close(); } },






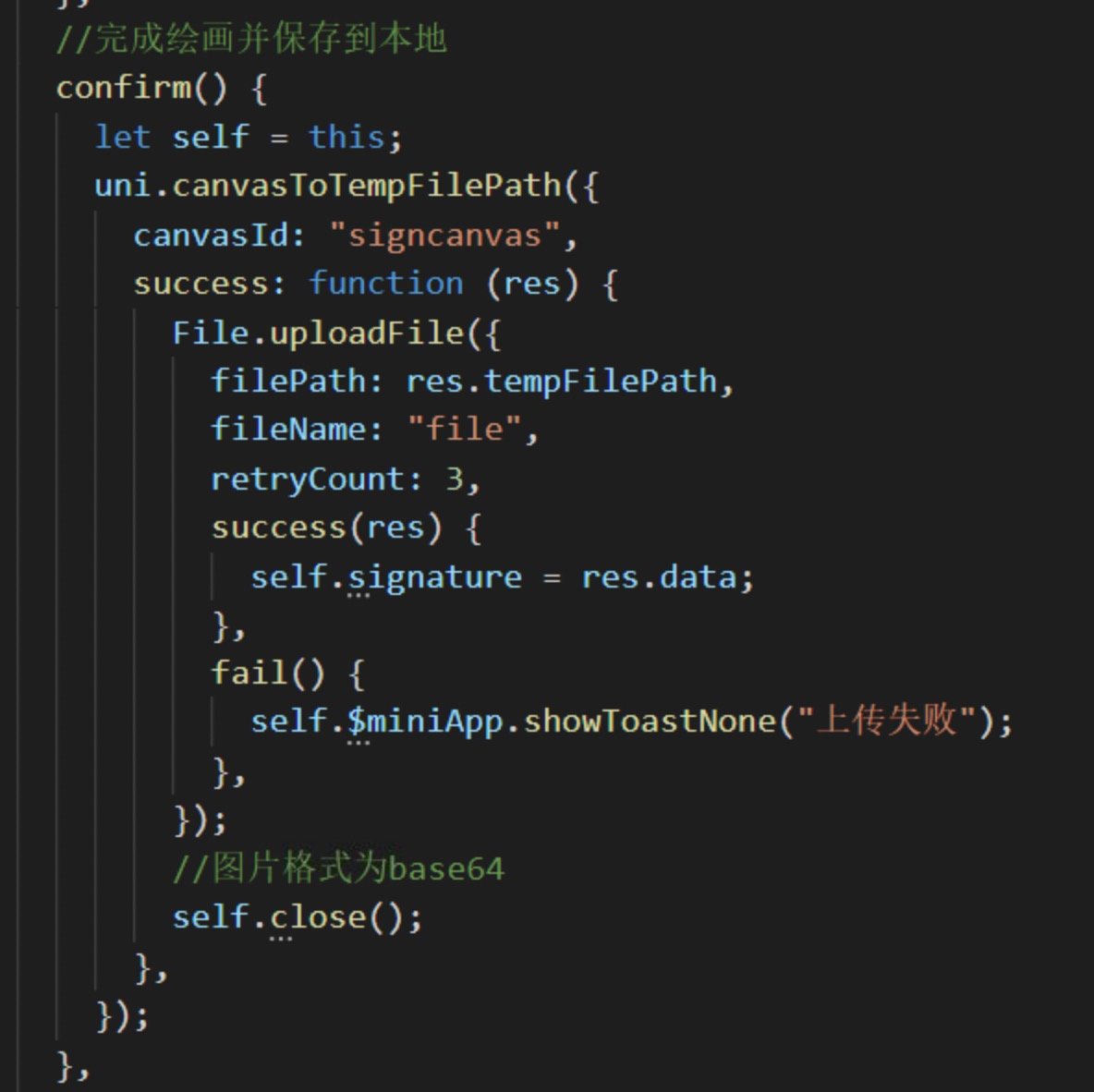
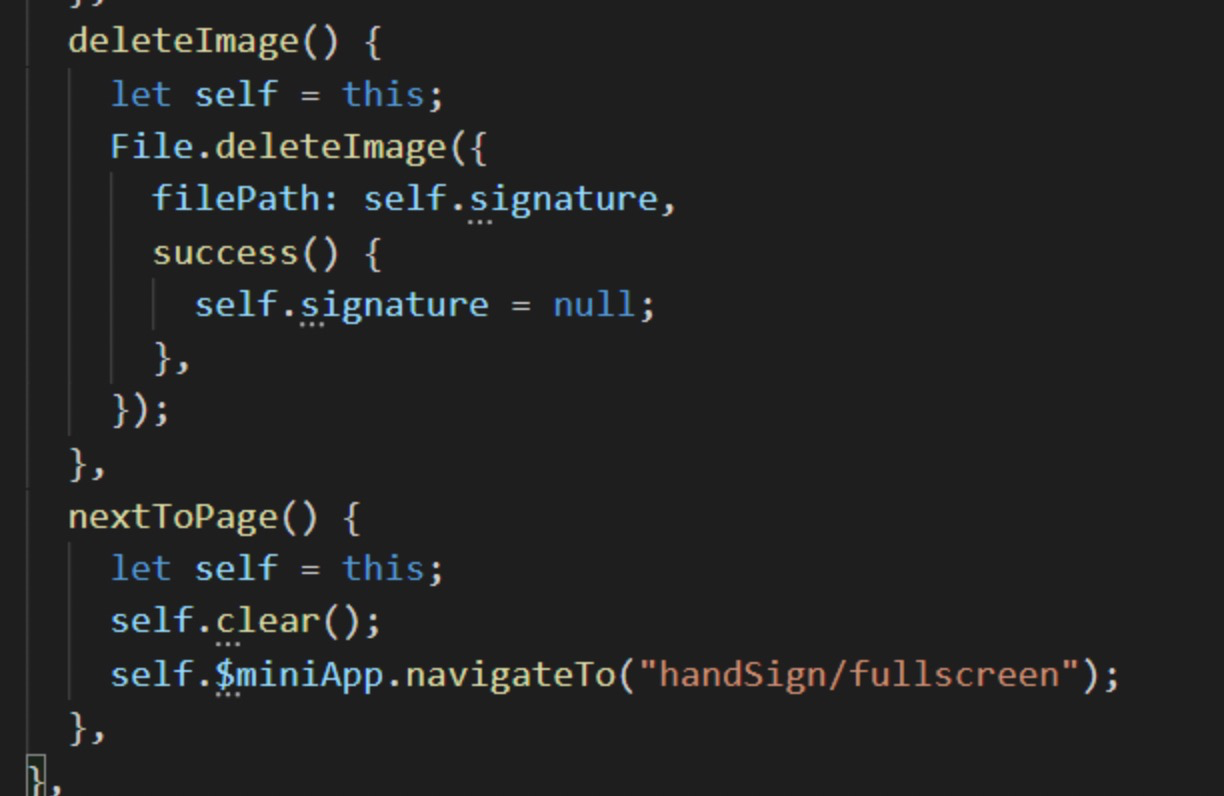
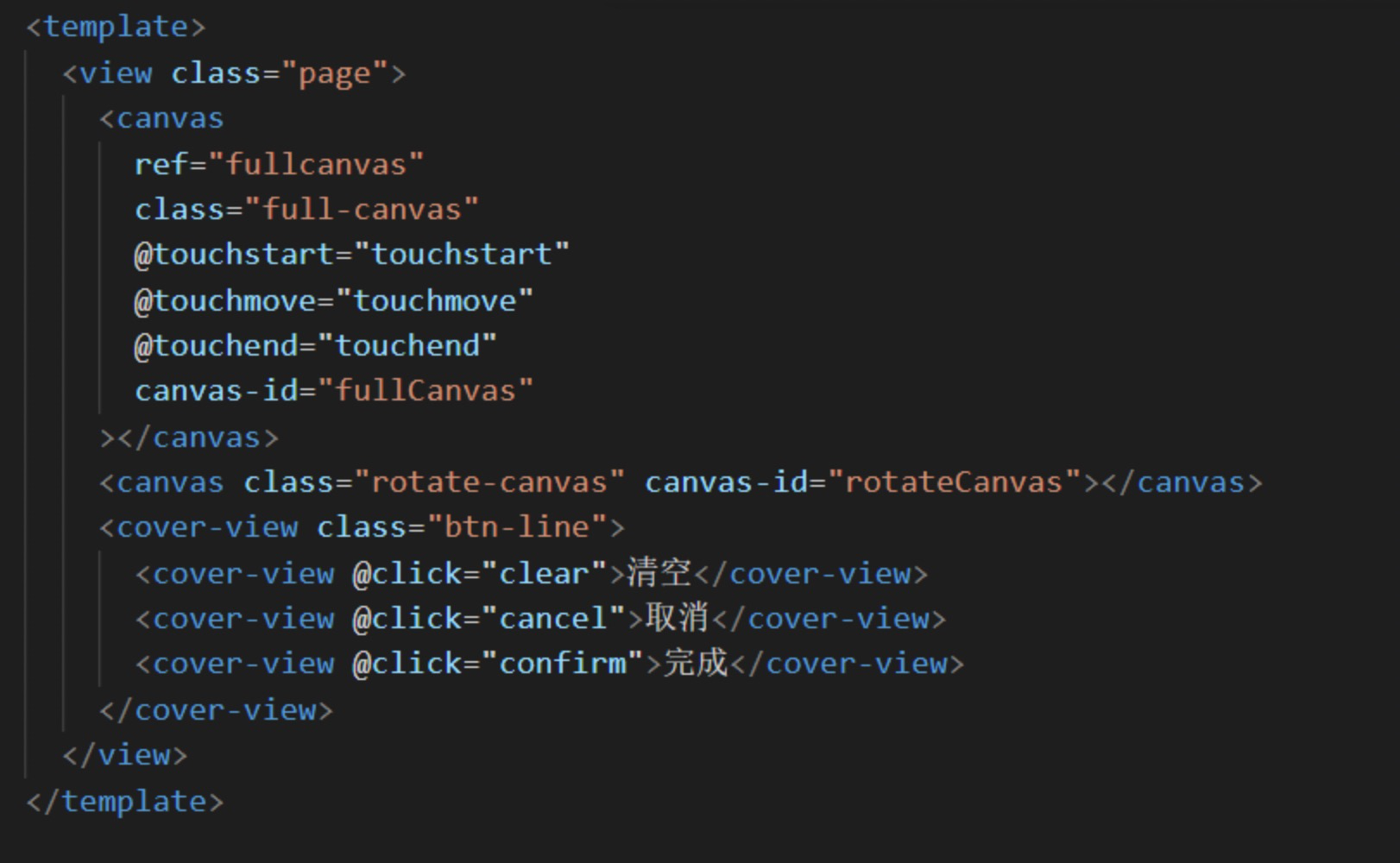
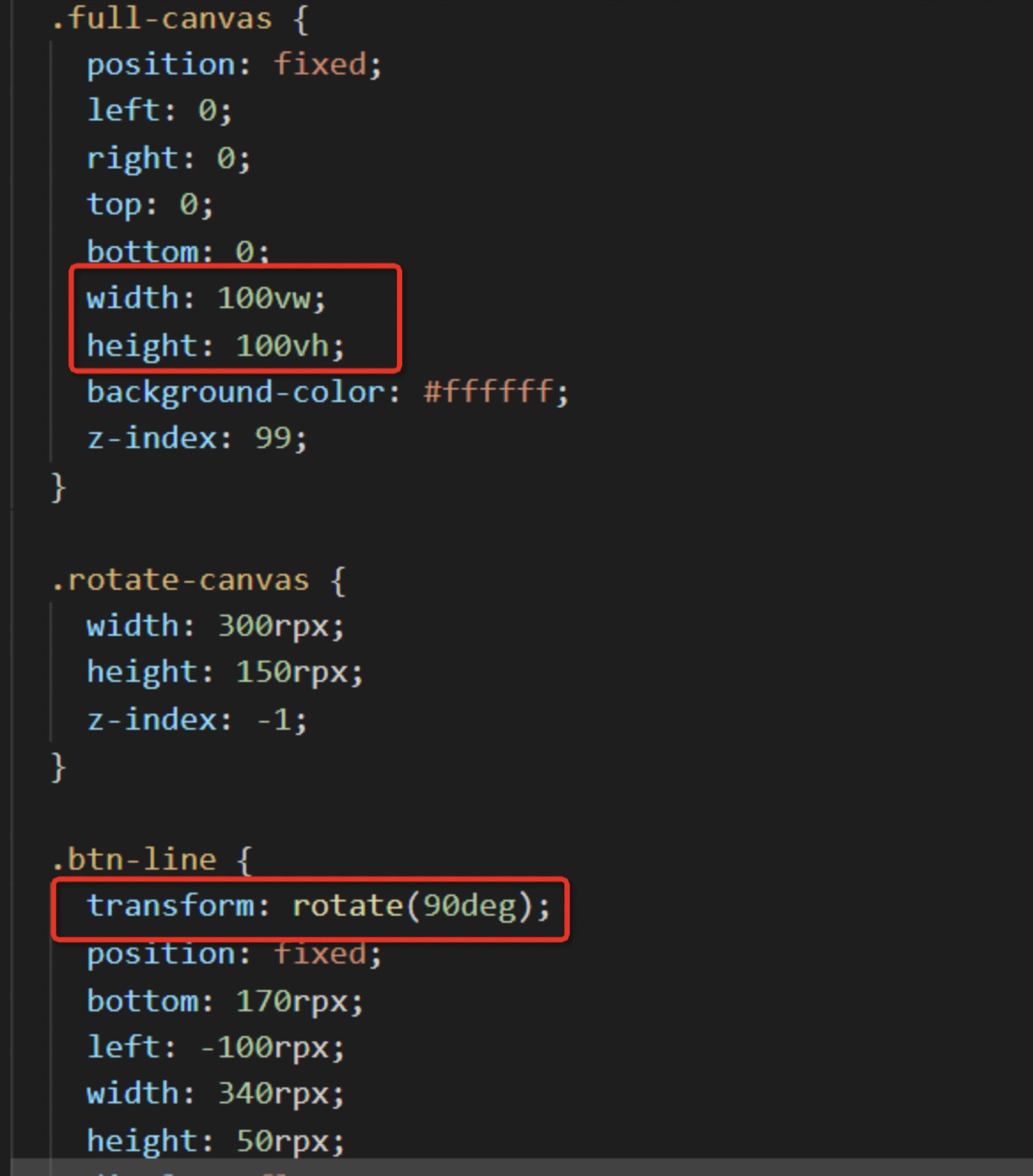
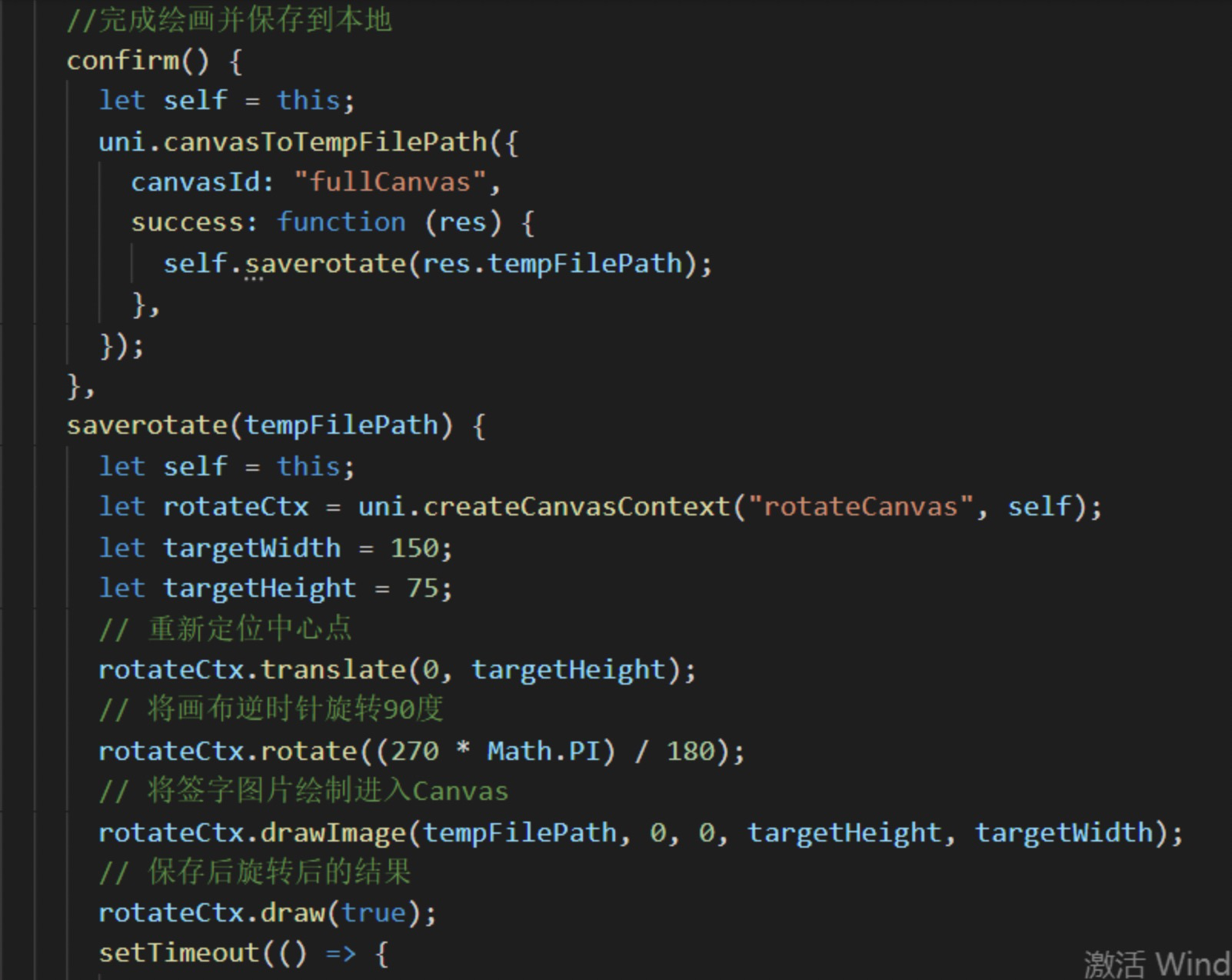
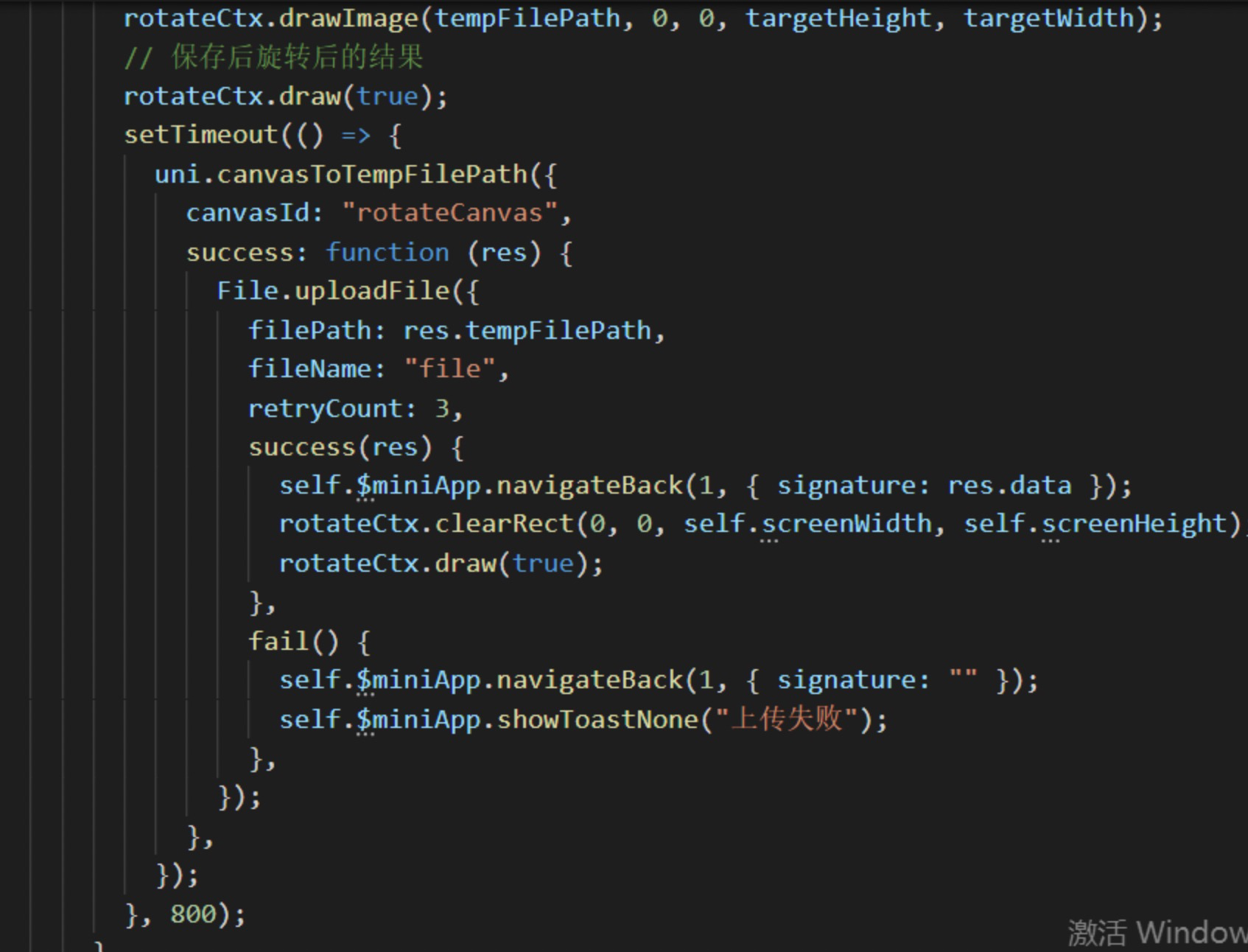
全屏手写签名:










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)
2017-02-16 Java--I/O输入输出流