taro: document vs picture
信息弹出层:
Taro.showModal({ title: '提示', content: '这是一个模态弹窗', success: function (res) { if (res.confirm) { console.log('用户点击确定') } else if (res.cancel) { console.log('用户点击取消') } } })
pic:

showActionSheet:
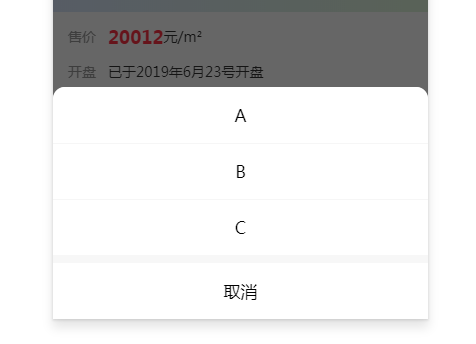
Taro.showActionSheet({ itemList: ['A', 'B', 'C'], success: function (res:any) { console.log(res.tapIndex) }, fail: function (res) { console.log(res.errMsg) } })
pic: