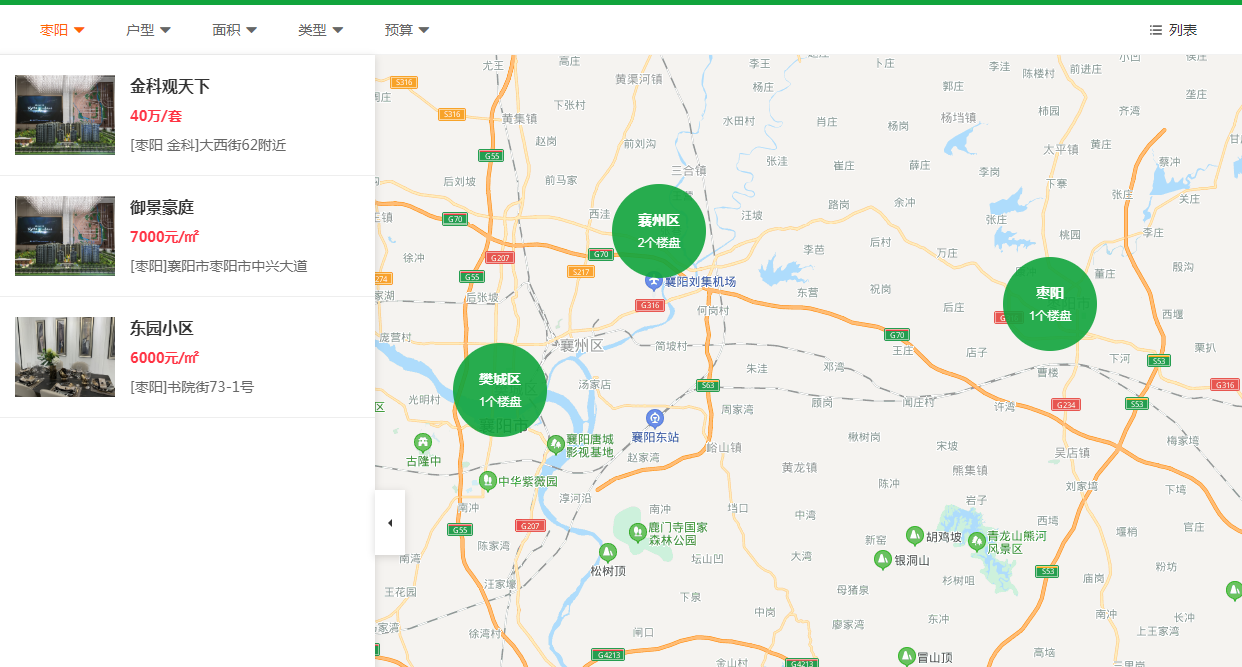
地图找房区域一级实现
html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>地图找房</title> <link rel="stylesheet" type="text/css" href="//static.fczx.com/www/css/_common.css"> <link rel="stylesheet" type="text/css" href="//static.fczx.com/www/css/module/map-search.css"> <script type="text/javascript" src="//static.fczx.com/www/js/lib/jquery.min.js"></script> <script type="text/javascript" src="//static.fczx.com/www/js/common/app.js"></script> <script type="text/javascript" src="//static.fczx.com/www/js/common/index.js"></script> <script type="text/javascript" src="//static.fczx.com/www/js/common/msg-modal.js"></script> <script type="text/javascript" src="//static.fczx.com/www/js/common/map-search.js"></script> <script type="text/javascript" src="//api.map.baidu.com/api?v=2.0&ak=kM1RFA6AzOnv6lmlc7qyOMhqBILu1pgk"></script> <!-- <script type="text/javascript" src="//api.map.baidu.com/library/GeoUtils/1.2/src/GeoUtils.js"></script> --> <!-- <script type="text/javascript" src="//api.map.baidu.com/library/InfoBox/1.2/src/InfoBox_min.js"></script> --> <style> .circle-bubble { margin-top: 25px; text-align: center; color: #fff; } .circle-bubble .name { font-size: 14px; font-weight: bold; } .circle-bubble .count { margin-top: 5px; font-size: 12px; } .house-bubble { display: block; position: relative; height: 30px; line-height: 30px; padding: 0 10px; text-align: center; color: #fff; } .house-bubble .triangle-down { position: absolute; left: 40%; border-width: 8px; border-style: solid; border-color: #11a43c transparent transparent transparent; opacity: .9; } .house-bubble:hover .triangle-down { border-color: #f60 transparent transparent transparent; } .house-bubble .price { font-weight: bold; } .house-bubble em { padding: 0 10px; color: #ccc; } </style> </head> <body> <div class="main-nav"> <div class="nav-content clearfix"> <div class="nav-left fl clearfix"> <div class="nav-item"> <a href="/" class="nav-logo">房产在线<small>Fczx.com</small></a> </div> <div class="nav-item nav-city"> <a href="javascript:void(0);" class="city-name">襄阳</a> </div> <div class="nav-item"> <ul class="nav-list"> <li><a href="/">首页</a></li> <li><a href="/pages/building/list.html" target="_blank">新房</a></li> <li><a>二手房</a></li> <li><a>租房</a></li> <li><a href="/pages/consult" target="_blank">资讯</a></li> <li><a href="/pages/knowledge" target="_blank">知识</a></li> <li><a href="/pages/qa" target="_blank">问答</a></li> </ul> </div> </div> <div class="nav-right fr"> <div class="nav-item login-link hide" id="loginLink"> <ul> <li> <a href="/pages/login" class="login-btn">登录</a> </li> <li> <a href="/pages/login/register.html" class="login-btn">注册</a> </li> </ul> </div> <div class="login-user" id="loginUser"> <div class="nav-item"> <a href="/pages/user/index.html" class="login-btn">Nyan</a> </div> <div class="user-center"> <span class="triangle-up"></span> <a href="">我的消息</a> <a href="">我的回答</a> <a href="">看房记录</a> <a href="" class="logout">退出</a> </div> </div> </div> </div> </div> <div class="box-map-search"> <div class="map-search-menu clearfix"> <div class="menu-list fl"> <div class="menu-item"> <div class="item-select"> <span data-name="区域">区域</span> <i class="iconfont"></i> <input type="hidden" id="region" value=""> </div> <ul class="item-select-list"> <li data-value="0">全部</li> <li id="region_1001" data-value="1001">樊城区</li> <li id="region_1002" data-value="1002">襄州区</li> <li id="region_1003" data-value="1003">谷城县</li> <li id="region_1004" data-value="1004">老河口市</li> <li id="region_1005" data-value="1005">宜城</li> <li id="region_1006" data-value="1006">保康</li> <li id="region_1007" data-value="1007">枣阳</li> </ul> </div> <div class="menu-item"> <div class="item-select"> <span data-name="户型">户型</span> <i class="iconfont"></i> <input type="hidden" id="house_type" value=""> </div> <ul class="item-select-list"> <li data-value="0">全部</li> <li id="house_type_101" data-value="101">一室</li> <li id="house_type_102" data-value="102">二室</li> <li id="house_type_103" data-value="103">三室</li> <li id="house_type_104" data-value="104">四室</li> <li id="house_type_105" data-value="105">五室</li> <li id="house_type_106" data-value="106">五室以上</li> </ul> </div> <div class="menu-item"> <div class="item-select"> <span data-name="面积">面积</span> <i class="iconfont"></i> <input type="hidden" id="house_area" value=""> </div> <ul class="item-select-list"> <li data-value="0">全部</li> <li id="house_area_50" data-value="50">50平米以下</li> <li id="house_area_5070" data-value="5070">50-70平米</li> <li id="house_area_7090" data-value="7090">70-90平米</li> <li id="house_area_90110" data-value="90110">90-110平米</li> <li id="house_area_110130" data-value="110130">110-130平米</li> <li id="house_area_130150" data-value="130150">130-150平米</li> <li id="house_area_150200" data-value="150200">150-200平米</li> <li id="house_area_200300" data-value="200300">200-300平米</li> <li id="house_area_300" data-value="300">300平米以上</li> </ul> </div> <div class="menu-item"> <div class="item-select"> <span data-name="类型">类型</span> <i class="iconfont"></i> <input type="hidden" id="house_prop" value=""> </div> <ul class="item-select-list"> <li data-value="0">全部</li> <li id="house_prop_1" data-value="1">住宅</li> <li id="house_prop_2" data-value="2">别墅</li> <li id="house_prop_3" data-value="3">商住</li> <li id="house_prop_4" data-value="4">商铺</li> <li id="house_prop_5" data-value="5">写字楼</li> </ul> </div> <div class="menu-item"> <div class="item-select"> <span data-name="预算">预算</span> <i class="iconfont"></i> <input type="hidden" id="house_price" value=""> </div> <ul class="item-select-list"> <li data-value="0">全部</li> <li id="house_price_30" data-value="30">30万以下</li> <li id="house_price_3050" data-value="3050">30-50万</li> <li id="house_price_50100" data-value="50100">50-100万</li> <li id="house_price_100200" data-value="100200">100-200万</li> <li id="house_price_300" data-value="300">300万以上</li> </ul> </div> </div> <div class="switch-list fr"> <a href="javascript:void(0);" class="switch-name">列表</a> <ul class="item-select-list"> <li><a href="/pages/building/list.html">新房</a></li> </ul> </div> </div> <div class="map-search-content"> <div class="map-container" id="mapContainer"></div> <div class="map-list-wrap"> <div class="fold-btn"> <i class="open"></i> </div> <div class="map-list-content"> <ul class="map-list"> <!-- <li class="mli-item clearfix" id="item_1002"> <div class="fl"> <a class="mli-img" href="javascript:void(0);"> <img src="//static.fczx.com/www/assets/images/200x150.jpg" alt=""> </a> </div> <div class="mli-detail fl"> <p class="item house-name" href="javascript:void(0);">金隅上城郡</p> <p class="item"> <span class="house-price">800万元/套</span> </p> <p class="item house-address" title="[樊城区]团山大道与邓城大道交叉口北150米">[樊城区]团山大道与邓城大道交叉口北150米</p> </div> </li> --> </ul> </div> <div class="map-list-empty"> <div class="empty-content"> <img src="//static.fczx.com/www/assets/icons/house_empty.png" alt=""> <p class="empty-text">很抱歉,没有找到符合条件的房源信息!</p> </div> </div> </div> </div> </div> </body> <script> $(document).ready(function () { new FCZX.map.Index({ city: '襄阳', position: {}, source_url: 'http://xiangyang.fczx.com/house/list', //测试接口 // source_url: app.areaApiUrl(/house/list), city_regions: [ { "id": "1001", "name": "樊城区", "longitude": "112.146049", "latitude": "32.051797", }, { "id": "1002", "name": "襄州区", "longitude": "112.328604", "latitude": "32.207599", }, { "id": "1003", "name": "谷城县", "longitude": "111.477729", "latitude": "32.125439", }, { "id": "1004", "name": "老河口市", "longitude": "111.774385", "latitude": "32.416571", }, { "id": "1005", "name": "宜城", "longitude": "112.264608", "latitude": "31.726207", }, { "id": "1006", "name": "保康", "longitude": "110.939608", "latitude": "31.905982", }, { "id": "1007", "name": "枣阳", "longitude": "112.778475", "latitude": "32.136441", }, { "id": "1008", "name": "东津", "longitude": "112.24564738403", "latitude": "32.037933183676", }, { "id": "1009", "name": "高新区", "longitude": "112.20214023493", "latitude": "32.124717768712", }, { "id": "1010", "name": "襄城区", "longitude": "112.14737978321", "latitude": "32.022001683487", } ] }) // let lng = 112.129108; // let lat = 32.015532; }) </script> </html>
js:
(function (win, $) { FCZX.globalNamespace('FCZX.map.Index'); FCZX.map.Index = function (opt) { this.opt = { defaultZoom: 11, regionZoom: 12, navSelector: '.main-nav', menuOpt: { menuSelector: '.map-search-menu', itemSelector: '.menu-item', selectTextS: '.item-select', selectListS: '.item-select-list', optionS: 'li', city_regions: opt.city_regions } } $.extend(true, this.opt, opt || {}); this.headerHeight = this._getHeaderHeight(); this._init(); } $.extend(FCZX.map.Index.prototype, { _init: function () { let _this = this; let _opt = _this.opt; this.load = new FCZX.map.Load(_this, _opt.source_url); this.list = new FCZX.map.List(_this); this.menu = new FCZX.map.Menu(_this, _this.opt.menuOpt); this.bMap = new FCZX.map.SearchMap(_this, { headerHeight: _this.headerHeight, city: _opt.city, position: _opt.position, defaultZoom: _opt.defaultZoom, regionZoom: _opt.regionZoom }); _this._resize(); $(win).resize(function () { _this._resize(); }); }, _getHeaderHeight: function () { return $(this.opt.navSelector).outerHeight(true) + $(this.opt.menuOpt.menuSelector).outerHeight(true) }, _resize: function () { let winHeight = $(win).outerHeight(true); this.bMap.setMapHeight(winHeight); }, _getAllParams: function () { let mapParams = this.bMap.getMapParams(); let menuParams = this.menu.getMenuParams(); return $.extend({}, mapParams, menuParams); }, updateParams: function () { let _this = this; let params = this._getAllParams(); _this.load._setParamsFetch(params); }, setMapCenter: function (zoom, position) { this.bMap.setMapCenter(zoom, position); this.updateParams(); }, updateData: function (result) { this.list.updateListData(result.label_rows); this.bMap.updateMapDataOverlays(result); }, regionClick: function (region_id) { let menuOpt = this.menu.opt; let targetRegion = menuOpt.$selectList.find(`${menuOpt.optionS}[data-value=${region_id}]`); targetRegion.trigger('click.mapMenuItem'); } }); })(window, jQuery); (function ($) { FCZX.globalNamespace('FCZX.map.Load'); FCZX.map.Load = function (mapIndex, url) { this.mapIndex = mapIndex; this.url = url; this.timestamp = 0; this.timer = null; } $.extend(FCZX.map.Load.prototype, { _setParamsFetch: function (params) { let _this = this; if ($.type(params) !== 'object') { return; } this.timestamp += 1; $.extend(params, { timestamp: _this.timestamp }); clearTimeout(this.timer); this.timer = setTimeout(function () { _this._fetchPromise(_this.url, params); }, 200); }, _fetchPromise: function (url, params, callback) { let _this = this; app.request({ url: url, data: params, type: 'GET', dataType: 'json', headers: {}, done: function (res) { let result = res.data; if ($.type(callback) === 'function') { callback(r); } else { _this.mapIndex.updateData(result); } } }); } }) })(jQuery); (function ($) { FCZX.globalNamespace('FCZX.map.Menu'); FCZX.map.Menu = function (mapIndex, opt) { this.mapIndex = mapIndex; this.keyList = ['region', 'house_type', 'house_area', 'house_prop', 'house_price']; this._init(opt); } $.extend(FCZX.map.Menu.prototype, { _init: function (opt) { this.opt = { menuSelector: '', itemSelector: '', selectTextS: '', selectListS: '', optionS: '', city_regions: [] } $.extend(true, this.opt, opt || {}); this._initDomEvent(); }, _initDomEvent: function () { let _this = this; let _opt = _this.opt; _opt.$cont = $(_opt.menuSelector); _opt.$item = _opt.$cont.find(_opt.itemSelector); _opt.$selectList = _opt.$cont.find(_opt.selectListS); _opt.$item.each(function () { $(this).hover(function () { $(this).find(_opt.selectListS).show(); }, function () { $(this).find(_opt.selectListS).hide(); }) }) _opt.$selectList.find(_opt.optionS).each(function () { $(this).on('click.mapMenuItem', function () { let text = $(this).text() let id = $(this).attr('id'); let value = $(this).data('value'); let selectText = $(this).parent().siblings(_opt.selectTextS); let $span = selectText.find('span'); let $input = selectText.find('input'); if (id) { $span.text(text); $input.val(value); selectText.addClass('actived'); } else { $span.text($span.data('name')); $input.val(''); selectText.removeClass('actived'); } _opt.$selectList.hide(); $(this).siblings().removeClass('actived'); $(this).addClass('actived'); _this._change($(this).parents(_opt.itemSelector).index(), value); }); }); }, _change: function (index, value) { if (index == 0) {//更新区域值 let _this = this; let indexOpt = _this.mapIndex.opt; let position = _this._getPositionById(value); if (position) { _this.mapIndex.setMapCenter(indexOpt.regionZoom, position); } else { _this.mapIndex.setMapCenter(indexOpt.defaultZoom); } return; } this._updateParams(); }, _getPositionById: function (region_id) { let position = {}; for (const item of this.opt.city_regions) { if (item.id == region_id) { position.lng = item.longitude; position.lat = item.latitude; return position; } } }, getMenuParams: function () { let obj = {}; let param = {}; for (const key of this.keyList) { obj[key] = $(`#${key}`).val() || ""; param = $.extend({}, param, obj); } return param; }, _updateParams: function () { this.mapIndex.updateParams(); } }); })(jQuery); (function ($) { FCZX.globalNamespace('FCZX.map.List'); FCZX.map.List = function (mapIndex, opt) { this.mapIndex = mapIndex; this._init(opt); } $.extend(FCZX.map.List.prototype, { _init: function (opt) { this.opt = { foldSelector: '.fold-btn', contSelector: '.map-list-content', listSelector: '.map-list', itemSelector: '.mli-item', emptySelector: '.map-list-empty' } $.extend(true, this.opt, opt || {}); this._initDomEvent(); }, _initDomEvent: function () { let _this = this; let _opt = _this.opt; _opt.$foldBtn = $(_opt.foldSelector); _opt.$content = $(_opt.contSelector); _opt.$empty = $(_opt.emptySelector); _opt.$list = $(_opt.contSelector).find(_opt.listSelector); _opt.$foldBtn.click(function () { let $icon = _opt.$foldBtn.find('i'); if ($icon.hasClass('open')) { $(this).css('left', 0); $icon.removeClass('open'); $icon.addClass('close'); _opt.$content.hide(); } else { $(this).css('left', '380px'); $icon.removeClass('close'); $icon.addClass('open'); _opt.$content.show(); } }); }, updateListData: function (listData) { let _this = this; let _opt = _this.opt; let _template = ''; let region_name = ''; if (!listData || listData.length <= 0) { _opt.$empty.show(); _opt.$list.html(_template); return; } for (const item of listData) { if (item.sub_region_name) { region_name = item.region_name + ' ' + item.sub_region_name; } else { region_name = item.region_name; } _template = _template + ` <li class="mli-item clearfix" data-id="${item.id}"> <div class="fl"> <a class="mli-img" href="${item.house_link}"> <img src="${item.image_path}" alt=""> </a> </div> <div class="mli-detail fl"> <p class="item house-name" href="${item.house_link}">${item.house_name}</p> <p class="item"> <span class="house-price">${item.price}${item.price_unit}</span> </p> <p class="item house-address" title="[${region_name}]${item.address}">[${region_name}]${item.address}</p> </div> </li> ` }; _opt.$empty.hide(); _opt.$list.html(_template); } }); })(jQuery); (function ($) { FCZX.globalNamespace('FCZX.map.SearchMap'); FCZX.map.SearchMap = function (mapIndex, opt) { this.mapIndex = mapIndex; this._init(opt); } $.extend(FCZX.map.SearchMap.prototype, { _init: function (opt) { this.map = undefined; //地图实例 this.point = undefined; //地图中心点 this.polygon = undefined; //行政区域折线 this.opt = { mapWrapId: 'mapContainer', lng: '', lat: '', defaultZoom: 11, regionZoom: 12, minZoom: 11, maxZoom: 18, city: '北京' } $.extend(true, this.opt, opt || {}); this._initMap(); }, _initMap: function () { let _this = this; let _opt = _this.opt; this.setMapHeight($(window).height()); this.map = new BMap.Map(_opt.mapWrapId, { enableMapClick: false }); this.setMapCenter(_opt.defaultZoom, _opt.position); // lng ,lat, zoom this.map.addControl(new BMap.NavigationControl()); //地图平移缩放控件 this.map.setMinZoom(_opt.minZoom); this.map.setMaxZoom(_opt.maxZoom); this.map.enableScrollWheelZoom(); // 启用地图缩放 this.map.enableInertialDragging(); // 启用地图惯性拖拽 this.map.addControl(new BMap.ScaleControl()); // 比例尺控件,默认位于地图左下方,显示地图的比例关系 this.map.addEventListener('load', function () { _this._bindMapEvent(); }) }, _bindMapEvent: function () { var func = $.proxy(this._updateParams, this); this.map.addEventListener('zoomend', func); this.map.addEventListener('moveend', func); this.map.addEventListener('dragend', func); this.map.addEventListener('resize', func); }, // 更新参数,刷新地图数据 _updateParams: function () { this.map.clearOverlays(); this.mapIndex.updateParams(); }, setMapCenter: function (zoom, position = {}) { let point = null; if ($.isEmptyObject(position)) { this.map.centerAndZoom(this.opt.city, zoom) } else { point = new BMap.Point(position.lng, position.lat); this.map.centerAndZoom(point, zoom); } }, setMapHeight: function (winHeight) { $(`#${this.opt.mapWrapId}`).height(winHeight - this.opt.headerHeight); }, //获取地图可视范围 getMapParams: function () { let param = {}; let _this = this; let _map = _this.map; let bounds = _map.getBounds(); let sw = bounds.getSouthWest(); let ne = bounds.getNorthEast(); param.zoom = _map.getZoom(); param.swlng = sw.lng; param.swlat = sw.lat; param.nelng = ne.lng; param.nelat = ne.lat; return param }, updateMapDataOverlays: function (result) { let _this = this; let zoomLevel = _this.map.getZoom(); this.regions = result.gather_regions; this.houseLabels = result.label_rows; if (zoomLevel <= _this.opt.regionZoom) { _this.addRegionLabels(result.gather_regions); } else { _this.addHouseLabels(result.label_rows); } }, // 根据行政区划绘制边界 _getBoundary: function (regionName) { let _this = this; let _map = _this.map; let boundary = new BMap.Boundary(); boundary.get(regionName, function (rs) { //行政区域的点有多少个 if (rs.boundaries.length === 0) { // alert('未能获取当前输入行政区域'); return; } for (const itemBoundary of rs.boundaries) { if (!_this.polygon) { _this.polygon = new BMap.Polygon(itemBoundary, { strokeWeight: 2, strokeColor: "rgb(17,164,60)", fillColor: "rgba(17,164,60, .1)", enableClicking: false }); //建立多边形覆盖物 _map.addOverlay(_this.polygon); //添加覆盖物 } else { _this.polygon.setPath(itemBoundary); _map.addOverlay(_this.polygon); //添加覆盖物 } _this.polygon.enableMassClear(); } }); }, // 根据行政区划绘制聚合点位 addRegionLabels: function (dataArr) { // 添加marks时先清除之前的覆盖物 let _this = this; _this.map.clearOverlays(); for (const item of dataArr) { _this.addLabel('region', item); } }, //绘制详细楼盘点位信息 addHouseLabels: function (dataArr) { let _this = this; _this.map.clearOverlays(); for (const item of dataArr) { _this.addLabel('house_label', item); } }, addLabel: function (type, data) { let _this = this; let _thisConfig = this.labelConfig(_this, data)[type]; let point = new BMap.Point(data.longitude, data.latitude); let size = new BMap.Size(_thisConfig.offset.x, _thisConfig.offset.y); let label = new BMap.Label(_thisConfig.template, { position: point, offset: size }); label.setStyle(_thisConfig.style) label.setTitle(_thisConfig.title); _this.map.addOverlay(label); _thisConfig.bindEvent(label); }, labelConfig: function (_this, data) { return { region: { type: "region", title: data.name, template: ` <div class="circle-bubble" data-id="${data.id}"> <p class="name">${data.name}</p> <p class="count"><span>${data.count}</span>个楼盘</p> </div>`, style: { width: "92px", //宽 height: "92px", //高度 border: "0", //边 background: "rgba(17,164,60,.9)", //背景颜色 borderRadius: "50%", cursor: "pointer" }, offset: { x: -65, y: -45 }, bindEvent: function (label) { // 当鼠标悬停在label上时显示行政区划边界 label.addEventListener("mouseover", function () { label.setStyle({ background: "rgba(255,102,0,.9)" }); //修改覆盖物背景颜色 var regionName = label.getTitle(); _this._getBoundary(regionName); }); // 当鼠标离开时在删除边界折线数据 label.addEventListener("mouseout", function () { label.setStyle({ background: "rgba(17,164,60,.9)" }); //修改覆盖物背景颜色 if (_this.polygon) { _this.map.removeOverlay(_this.polygon);//清除折线数据 } }); label.addEventListener("click", function () { let currZoom = _this.map.getZoom(); if (currZoom < _this.opt.regionZoom) { _this.mapIndex.regionClick(data.id); } else { _this.map.centerAndZoom(label.point, currZoom + 1); } }); } }, house_label: { type: "house_label", title: data.house_name, template: ` <a class="house-bubble" data-id="${data.id}" href="${data.house_link}"> <p> <span class="price">${data.price}</span> <span class="unit">${data.price_unit}</span> <em>|</em> <span class="name">${data.house_name}</span> </p> <div class="triangle-down"></div> </a>`, style: { height: "30px", //高度 border: "0", //边 backgroundColor: "rgba(17,164,60,.9)", borderRadius: "4px", cursor: "pointer" }, offset: { x: -65, y: -45 }, bindEvent: function (label) { //鼠标点击时打开新标签并关闭上一个标签内容 label.addEventListener("mouseover", function () { label.setStyle({ background: "rgba(255,102,0,.9)" }); }); label.addEventListener("mouseout", function () { label.setStyle({ background: "rgba(17,164,60,.9)" }); //修改覆盖物背景颜色 }); } } } } }); })(jQuery)
css:
.map-search-menu { width: 100%; height: 50px; border-bottom: 1px solid #f2f2f2; } .map-search-menu { padding: 0 25px; } .map-search-menu .menu-item { position: relative; float: left; min-width: 60px; color: #666; } .map-search-menu .item-select { position: relative; height: 50px; line-height: 50px; padding: 0 20px; cursor: pointer; } .map-search-menu .item-select:hover { color: #f60; } .map-search-menu .item-select.actived { color: #f60; } .map-search-menu .item-select-list { display: none; position: absolute; top: 50px; width: 120px; background-color: #fff; border: 1px solid #f2f2f2; border-top: 0; z-index: 12; cursor: pointer; } .map-search-menu .menu-item:hover { background-color: #f7f7f7; } .map-search-menu .item-select-list li { height: 30px; line-height: 30px; padding-left: 18px; } .map-search-menu .item-select-list li:hover { color: #f60; background-color: #f7f7f7; } .map-search-menu .item-select-list li.actived { color: #f60; } .map-search-menu .switch-list { position: relative; } .map-search-menu .switch-list .switch-name { display: block; width: 68px; height: 50px; line-height: 50px; text-align: center; padding-left: 15px; background: url('//static.fczx.com/www/assets/icons/list.png') no-repeat 15px center; } .map-search-menu .switch-list .switch-name:hover { color: #ff3344; background: url('//static.fczx.com/www/assets/icons/list_hv.png') no-repeat 15px center; background-color: #f7f7f7; } .map-search-menu .switch-list:hover .item-select-list { display: block; } .map-search-menu .switch-list .item-select-list { width: 82px; } /*地图搜索内容*/ .map-search-content { position: relative; } .map-container { position: relative; width: 100%; height: 100%; background-color: #f7f7f7; } .map-list-wrap { position: absolute; top: 0; left: 0; height: 100%; background-color: #fff; box-shadow: 0 2px 8px 0 rgba(0, 0, 0, .15); } .map-list-wrap .fold-btn { position: absolute; top: 50%; left: 380px; width: 30px; height: 65px; background-color: #fff; box-shadow: 0 2px 8px 0 rgba(0, 0, 0, .15); cursor: pointer; } .map-list-wrap .fold-btn i { display: block; width: 100%; height: 100%; } .open { background: url('//static.fczx.com/www/assets/icons/triangle-left.png') no-repeat center center; } .close { background: url('//static.fczx.com/www/assets/icons/triangle-right.png') no-repeat center center; } .map-list-content { width: 380px; } .mli-item { padding: 20px; border-bottom: 1px solid #eee; cursor: pointer; } .mli-item:hover { background-color: #f7f7f7; } .mli-item .mli-img { position: relative; display: block; width: 100px; height: 80px; overflow: hidden; } .mli-item .mli-img img { width: 100%; height: 100%; } .mli-item .mli-detail { width: 220px; margin-left: 15px; } .mli-item .mli-detail .item { display: block; width: 100%; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .mli-item .mli-detail .house-name { margin-bottom: 10px; font-size: 16px; font-weight: bold; color: #333; } .mli-item .mli-detail .house-price { font-weight: 700; color: #ff3344; margin: 6px 0; } .mli-item .mli-detail .house-address { margin-top: 10px; color: #666; } .map-list-empty { display: none; width: 380px; text-align: center; margin-top: 60px; } .empty-text { color: #666; margin-top: 15px; }
例图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)