纯css画三角形
纯css画三角形与border元素相关
设置border的属性
width: 100px;
height: 100px;
border-style: solid;
border-width: 100px;
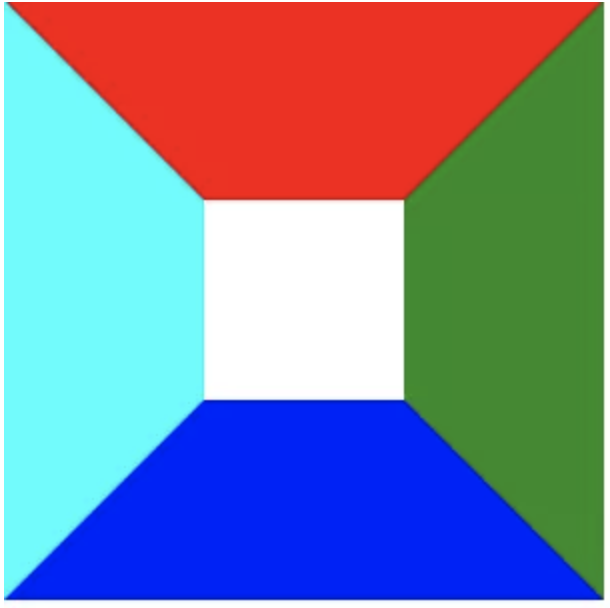
border-color: red forestgreen blue cyan;

去掉width和height
border-style: solid;
border-width: 100px;
border-color: red forestgreen blue cyan;

设置区域三个border颜色为透明
border-style: solid;
border-width: 100px;
border-color: transparent transparent blue transparent;
虽然当前显示为三角形,但实际占用的空间还是矩形,猜测与border-width有关
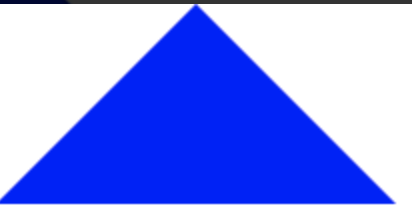
设置对立边的width为0
border-style: solid;
border-width: 0 100px 100px 100px;
border-color: transparent transparent blue transparent;

最终效果达成, border属性的顺序为 top, right, bottom ,left;所以设置其余角度的三角形可以通过更改属性值,比如
display: inline-block;
border-style: solid;
border-width: 100px 100px 100px 0;
border-color: transparent blue transparent transparent;



