【unity萌新第一步】Unity的Hello World(适合小白)
Unity萌新的第一步:使用unity写第一个Hello World
IT界有个笑话:“我擅长用各种语言写Hello World”。我讲这个笑话的目的是,指出:写一个HelloWorld程序可以带你迅速的了解一下这门语言的语法特点。
而我本人也是个刚学不久的萌新,在空白到入门阶段痛苦了很久。直到前两天跟着一个教程又走了一遍新手教程才恍然大悟,为了避免后人和我一样在门口兜兜转转找不到门,我写这么一个教程。
在这个教程中,我将带你从打开unity开始,写三个hello world程序,让你感受一下unity的使用逻辑,以此开启以后的学习。
———————————————————————————————————
好,我们开始。
搭建环境部分我跳过了,需要的材料有:unityHub(可选,推荐);unity(必备);visual studio(可选,推荐);vscode(与vs二选一,至少有一个)。没有搭建的去找搭建教程。
然后,我们第一次打开unityHub,长这样:
(我用的Windows自带的画图打码的,不要在意hhh)
如果你还没安装过unity,点“安装”栏去安装一个,这里不过多叙述。安装好后,我们点新建。
模板我们就用默认的最普通的3D,文件名改一个自己喜欢的,地址自己找个地方,然后点创建。然后等一段时间等它创建完。
创建完成之后,我们进入了unity,哪里都不认识没关系,哪里都别动,教程完后既然就会认识了。

我的unity是找插件汉化过的,萌新的没汉化过应该是英文的。不过我不推荐汉化,看我的教程把各种词对应一下就行了,别的教程都是英文的。
我的一进来默认下方窗口是控制台,我得把它切成项目。
现在应该对了。
如果布局不一样的话,看见最右上角那个layout了没?把它改成layout应该就一样了。
然后我们正式开始干活。
最左边这个窗口叫“层级”,里面已经有两个东西了,先不用管。我们在上面空白处点右键一下,然后在3D对象里找一个cube(立方体),创造一个方块。

创好之后,现在层级窗口里应该有三个东西了,我们解释一下:
MainCamera是主摄像机,它有个视野,它所看到的东西就是你游戏打开后你的屏幕显示的东西,比如面前的怪物,它视野以外的东西就是你游戏打开后屏幕以外的东西,比如说背后的怪物。
Directional Light是你的平行光源。
在虚空中,一切都是暗的,然后程序员说:“要有光!”于是就有了光。
好吧我说人话,这个光源就是照亮你的游戏物体的东西,然后摄像机才能把被照亮的东西拍下来。否则东西很暗,黑糊糊的一片没法玩。类比的话,房间里不需要灯泡你也能在黑暗里(凭触觉)搭建你的小城堡,但是想要把它拍下来给别人炫耀,那就必须用光照着它才行。
第三个东西就是我们的cube方块了,刚刚新建的。
现在,我们给方块改个名。你可以右键它然后重命名,不过我习惯F2快捷键改名,看个人习惯吧。我们给方块改名成HelloWorld。
改好之后,我们就运行起来看看。点击上方的播放键▶按钮预览游戏。
哒哒!我们看到窗口里有个方块,这个方块就是我们刚刚创造的HelloWorld。
也许你会说:你逗我玩呢吧?这明明只是个方块=.=
别急啊,总共有三个hello world呢,这是第一个,后面两个就对了。
再点一下播放键▶关闭预览模式。
现在我们选中方块,然后添加一个组件(add component)。
 这里可以理解为,给它一项本事。比如我们给一个人一项“教学”的本事,然后它就可以当老师。我们给一只狗狗一项“导盲”的本事,它就可以当导盲犬。现在,我们要给这个方块一项本事,让它有意义。
这里可以理解为,给它一项本事。比如我们给一个人一项“教学”的本事,然后它就可以当老师。我们给一只狗狗一项“导盲”的本事,它就可以当导盲犬。现在,我们要给这个方块一项本事,让它有意义。
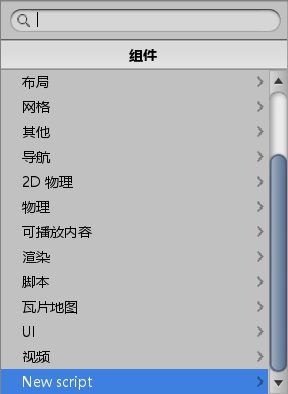
我们要add的component是一个新脚本(New script),这样就能用写代码的方式教它本领了。

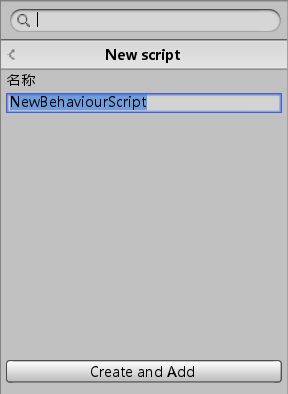
然后我们给这个脚本起个名字,随便什么都好。我写的My Script。
成功添加后,我们看到多了一个脚本文件,方块也多了一个组件。

然后我们单击它一下可以观察脚本,屏幕右边
现在我们要编辑它了,双击脚本进入编译环境(IDE)。
vs打开后,我们看到脚本是这样的:
我们现在要教给这个方块说hello world的本领。所以我们这样写:

注意:在void start函数里面写,这个函数是当我们启动游戏时会运行一遍的初始化函数。写在这里很合适。
print就是打印函数,引号中间的就是打印内容。
写好后CTRL+S保存
一切完成后,我们再播放一下:

控制台提示:hello world!
也可以点进控制台看(点击绿箭头)
这就是第二个hello world。
但是这两个都没显示在屏幕上啊?
嗯。所以我们来做第三个。
层级窗口,右键,新建一个UI,Text(文本)。这里我就懒得重命名了,就默认的挺好
然后我们发现多了个canvas,点开里面有我们刚刚建的Text。还多了个EventsSystem,这个不讲了,略复杂。我们双击Text,就能在窗口里定位这个文本框。

但是有个问题,这个文本不是在屏幕中心显示的,我们需要在右边窗口transform(转换)那里右键,重置。然后可以看到文本的xy坐标就都归零了。当然,手动改也没问题。
现在,我们再给方块加个功能,这个功能是:让text文本的文字内容改为“hello world”。
打开刚刚的脚本,编写以下代码:
这新加的三句分别是:
using UnityEngine.UI;
调用我们需要的库。
public Text Text1;//MyText aaa dfineisrgia 都可以
向unity索要一个text文件拿来用,在使用过程中我们称它为Text1。(起名随意)。
Text1.text = "Hello World!";
让text1的文本(text属性)改为hello world。
完成后,保存,然后回去看unity。
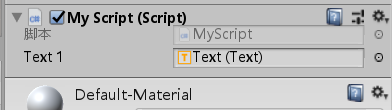
我们刚刚的代码的第二条是向unity索要一个text,现在我们让unity给它提供一个text。点击方块,发现脚本多出来了一个接口正在索要text,现在是空的。我们就把刚才新建的Text拖过去,那么我们的脚本控制的text1就是我们刚刚新建的text了。

添加完成后长这样:

一切妥当!点击播放试试!
hello world!
【完】
(生成导出就不教了吧,这么个东西也不值得导出啊。。。)

