使用VSCode创建Asp.Net Core
前言
.Net Core 2.0已经发布几个月了,惭愧!身为一个开发人员现在才开始接触,有人说有VS这一宇宙第一IDE在,为啥还要用VSCode,为啥?因为我们是程序猿啊!我们是攻城狮啊!我们爱折腾啊,在非windows下体验编译net的那种兴奋刺激的感觉,就像刚接触编程时第一个HelloWorld输出在电脑屏幕时的那种感觉,爽!看看我大net也能跑在linux下了。
本文是参考张善友老师的博客和微软官方教程下完成,下面开始(请原谅穷逼的我只能在window下练习了),如有不合理的地方欢迎指正,必虚心学习之。
开发环境
- 操作系统:win10
- .Net Core版本:2.0.2(官网下载最新的即可)
- 代码编辑器:Visual Studio Code
- NET Core 和 Visual Studio Code 下载链接
操作步骤
1.创建一个“HelloWorld”文件夹

2.打开Visual Studio Code 并打开刚才创建的“HelloWorld”文件夹

3.我们都知道.NetCore是用命令行执行的(不知道的请看参考1链接),打开 集成终端

4.在命令终端中输入“dotnet new sln -n HelloWorld”,按回车执行,此时在我们的“HelloWorld”文件夹下会生成“HelloWorld.sln”文件


5.创建“HelloWorld.web”项目,在集成终端中输入“dotnet new mvc -n HelloWorld.Web”,按回车后,此时我们的文件夹下面生成了一个mvc项目文件夹


6.按F5,选择 .NET Core ,如下图,会自动生成一个配置文件“launch.json”(配制文件使用的JSON格式的文件,不在是我们所熟悉的config文件)


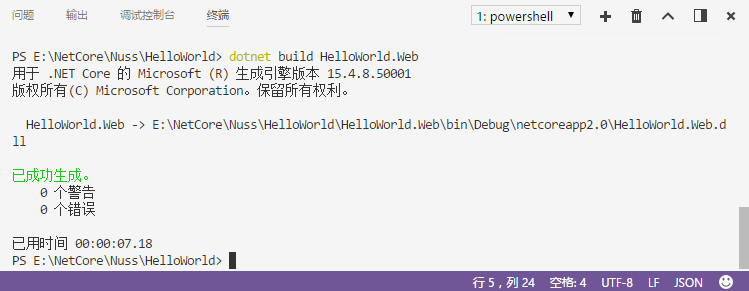
7.启动build,终端中执行“dotnet build HelloWorld.Web”,按回车,类似我们直接用VS去编译程序一样,此时项目文件夹下面会增加bin/Debug文件夹


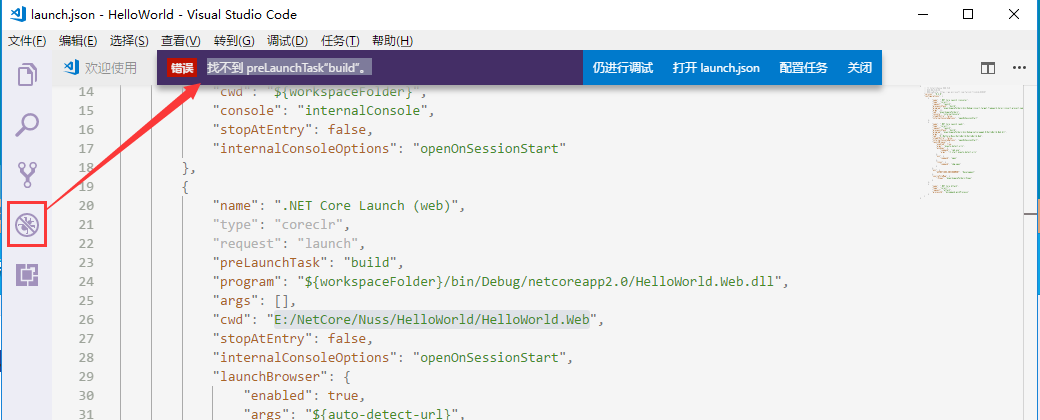
8.修改配置文件“launch.json”文件,我们是web项目,所以要修改“Configuration”节点中name=“.NET Core Launch(web)”部分,
program值修改成我们所build出来的文件路径,即:${workspaceFolder}/HelloWorld.Web/bin/Debug/netcoreapp2.0/HelloWorld.Web.dll
cwd 修改成我们具体的项目文件路径,即:${workspaceFolder}/HelloWorld.Web

9.选择调试信息按钮,即小虫子图片,并按F5,此时出现“找不到 preLaunchTask“build”。”,此问题应该是缺少相应的build信息导致的,
选择配置任务,选择.NET Core,添加一个默认的tasks.json 配置文件即可。


10.添加task.json后,按F5就可以愉快的跑起来了

总结
1.遇到两个问题一个是launch.json文件中program的路径配制,需要在${workspaceFolder}后配置真个HelloWorld.web项目的路径,只修改bin后面的路径会导致执行时,缺少HelloWorld.Web这一级路径;另一个是需要手动添加task.json文件。看这个帖子说是可以屏蔽掉preLaunchTask这个配置解决。
2.看别人写的东西还是需要亲身去试一试的,否则怎么能发现实际操作过程中的问题呢。
参考资料
| 文中如有不对之处,欢迎指正。 |

|
|
| 本文版权归作者和博客园共有,欢迎转载,但请在文章页面明显位置给出原文连接。 | ||
| 作者:Nuss | ||
| 出处:http://www.cnblogs.com/Nuss/ |


