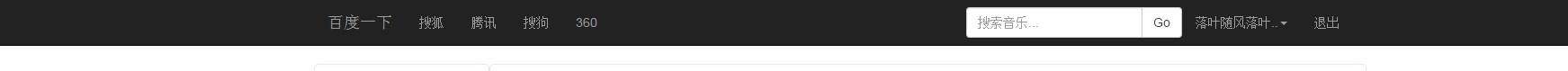
Bootstrap--响应式导航条布局
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
</head>
<body>
<div class="navbar navbar-inverse" style="">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="https://www.baidu.com/" target="_blank">百度一下</a>
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="#">搜狐</a></li>
<li><a href="#">腾讯</a></li>
<li><a href="#">搜狗</a></li>
<li><a href="#">360</a></li>
<li class="hidden-lg"><a href="#">搜索音乐</a></li>
</ul>
@{
if (Session["userid"] == null)
{
<ul class="nav navbar-nav navbar-right">
<li>
<form class="navbar-form navbar-right visible-lg" style="margin:0;padding:8px 0 0 0;" role="search">
<div class="input-group">
<input type="text" placeholder="搜索音乐..." class="form-control">
<span class="input-group-btn">
<button class="btn btn-default" type="button">
Go
</button>
</span>
</div><!-- /input-group -->
</form>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">落叶随风落叶..<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
<li><a href="#">退出</a></li>
</ul>
}
else
{
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
</ul>
}
}
</div>
</div>
</div>
<div class="container" style="min-height:400px;">
@RenderBody()
</div>
<footer class="footer" style="min-height:105px;text-align:center;vertical-align:bottom;">
页脚
</footer>
</body>
</html>

转载




