uView框架中图标的使用
技术概述
在uview中使用组件icon图标.包括在某些场景下对文字的拓展,省去使用image组件。增加了产品的美观性。包括Uview内置的图标和自定义拓展的图标。
技术详述
基本使用
使用<u-icon>元素来调用已有图标,使用name参数选择图标名。内置图标可到uview官方网站查阅。
如要表示等级,可在网站找到 ,使用如下:
,使用如下:
<u-icon name="level"></u-icon>
效果如下:

修改样式
通过color参数修改颜色,通过size参数修改图标大小(rpx),比如:
<u-icon name="level" color="#2979ff" size="28"></u-icon>
其他参数

拓展自定义图标
-
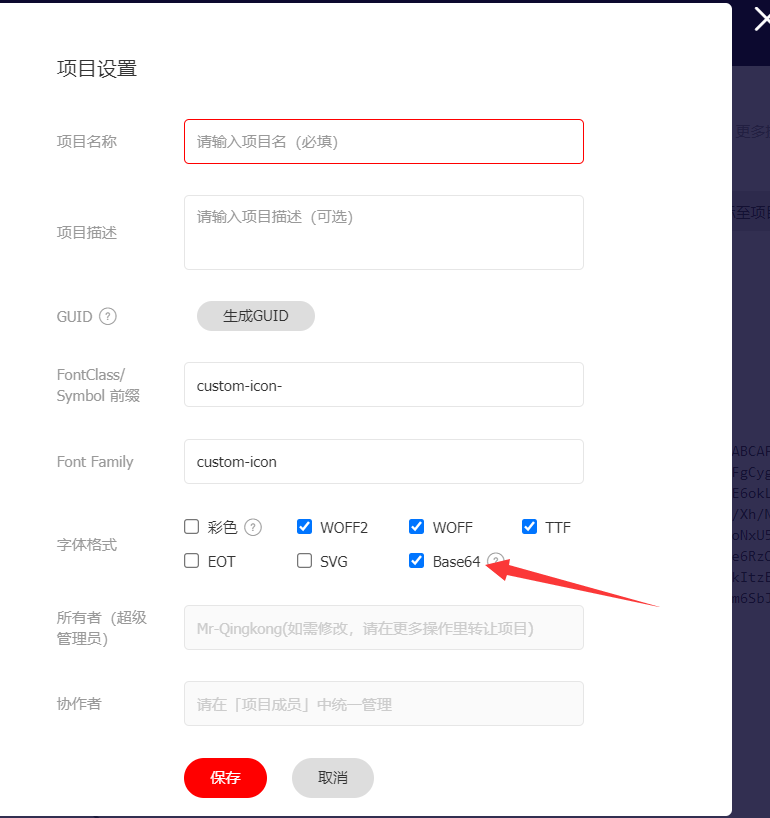
进入阿里图标库的资源管理,发起一个项目,(记得勾选base64项)

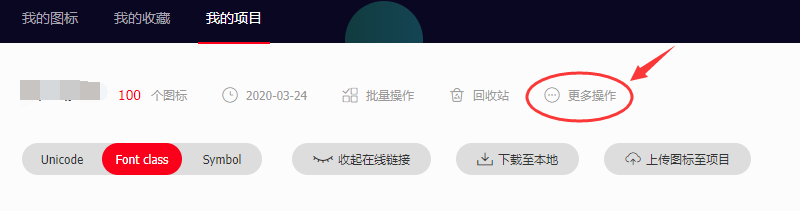
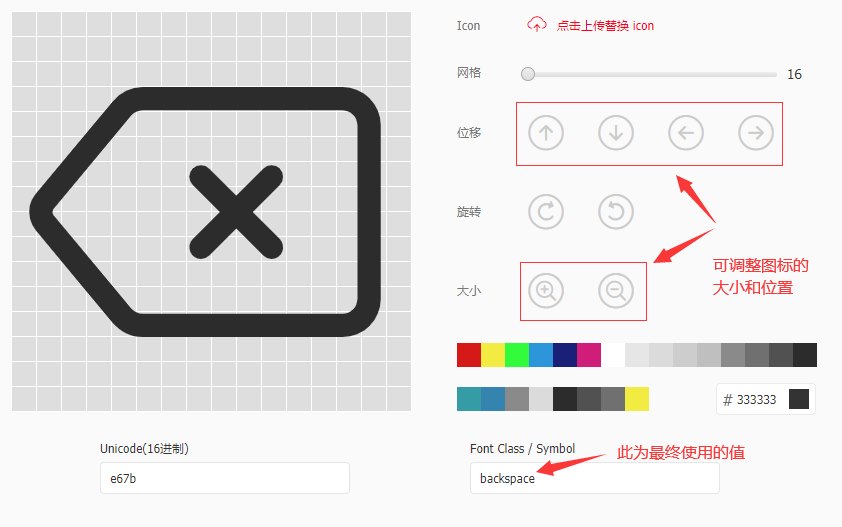
添加自己需要的图标,可以从别人的图标库引用,也可以自己上传。修改这个图标的前缀,这样以后有新图标加入的时候,不用每次频繁修改前缀,在右上角的"更多操作"中,进入"编辑项目"。
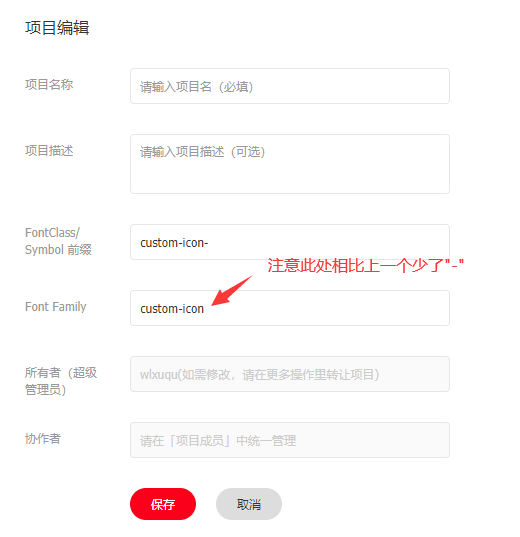
修改"FontClass/Symbol 前缀"项为"custom-icon-",修改"Font Family"为"custom-icon",如下图:

-
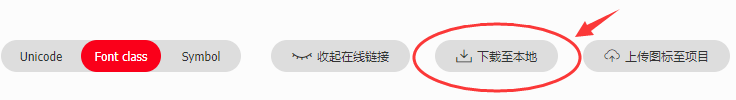
下载项目至本地

-
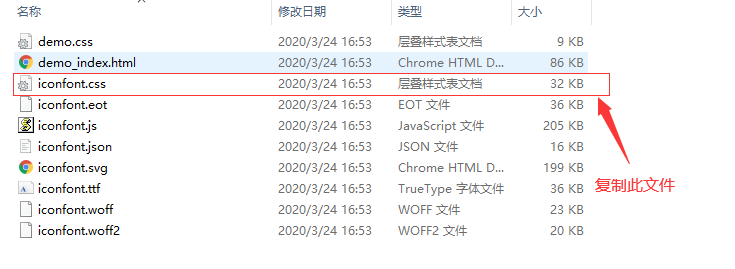
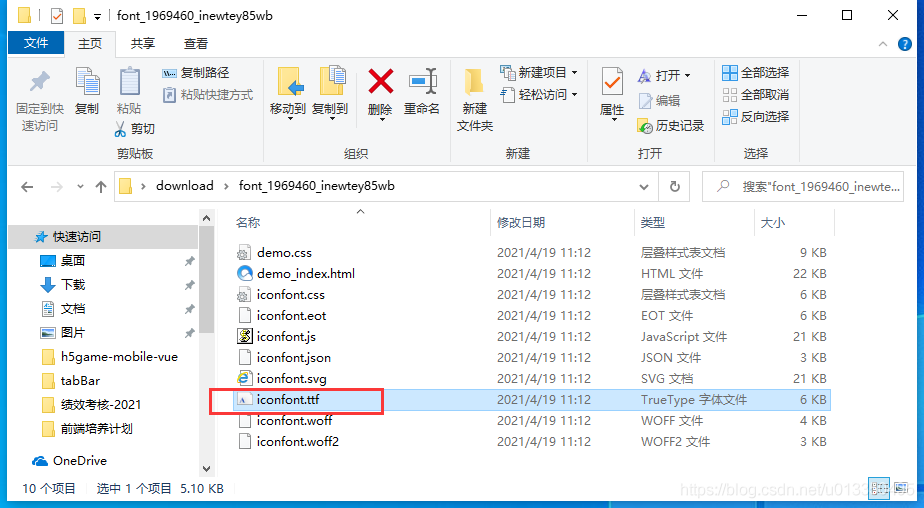
打开已下载文件夹
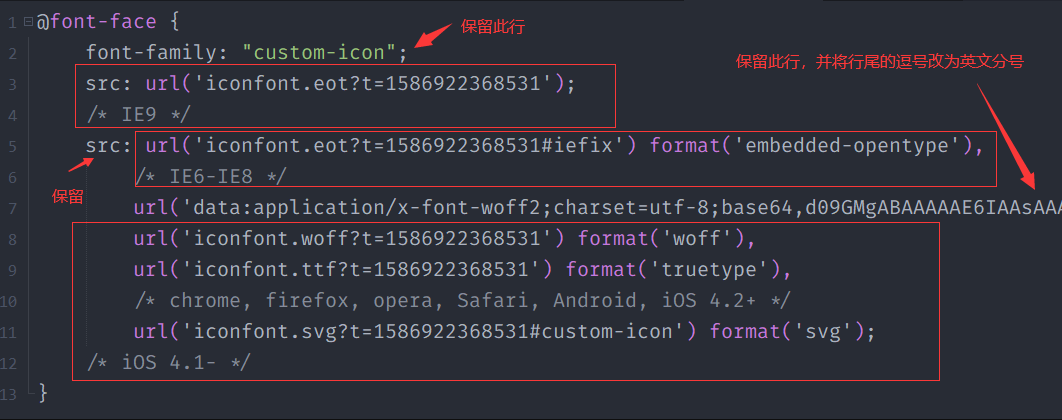
 复制"iconfont.css"文件到uni-app目根目录的static目录后(也可以为其他目录),打开"iconfont.css",删掉下图圈出的部分,记得把"src: url('data:application/x-font-woff2......"最后的逗号,改成分号;。
复制"iconfont.css"文件到uni-app目根目录的static目录后(也可以为其他目录),打开"iconfont.css",删掉下图圈出的部分,记得把"src: url('data:application/x-font-woff2......"最后的逗号,改成分号;。
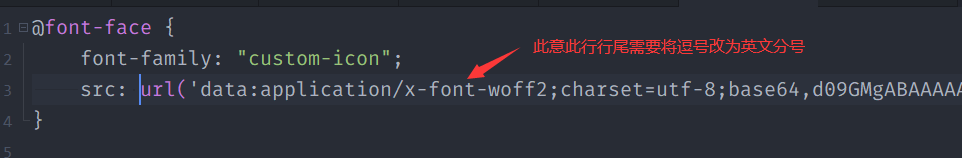
最终如下图:

-
在项目根目录的"App.vue"中,引入上述的"iconfont.css",注意自己存放的路径,且通过"@import"引入的外部样式,为了兼容性建议使用相对路径, 且引入的样式,需要写在style标签有效内容中的最前面,如下:
/* App.vue */
<style>
/* 此处为style标签内容的最前面 */
@import "./static/iconfont.css";
.view {
......
}
- 通过custom-prefix指定类名为custom-icon
<u-icon name="copy" custom-prefix="custom-icon"></u-icon>
- 图标名称为在阿里图标库中点击"编辑图标"时的"Font Class / Symbol"(该值可修改,每次修改都需重新下载"iconfont.css"放到uni-app目中, 覆盖原来的"iconfont.css")

问题和解决
开发小程序时需要用的图标不在内置图标集里,需要用到拓展图标。根据教程下载css文件后,并没有找到图标的base64格式。只好寻找文件转换工具。
转换 iconfont.ttf 文件为 base64格式
-
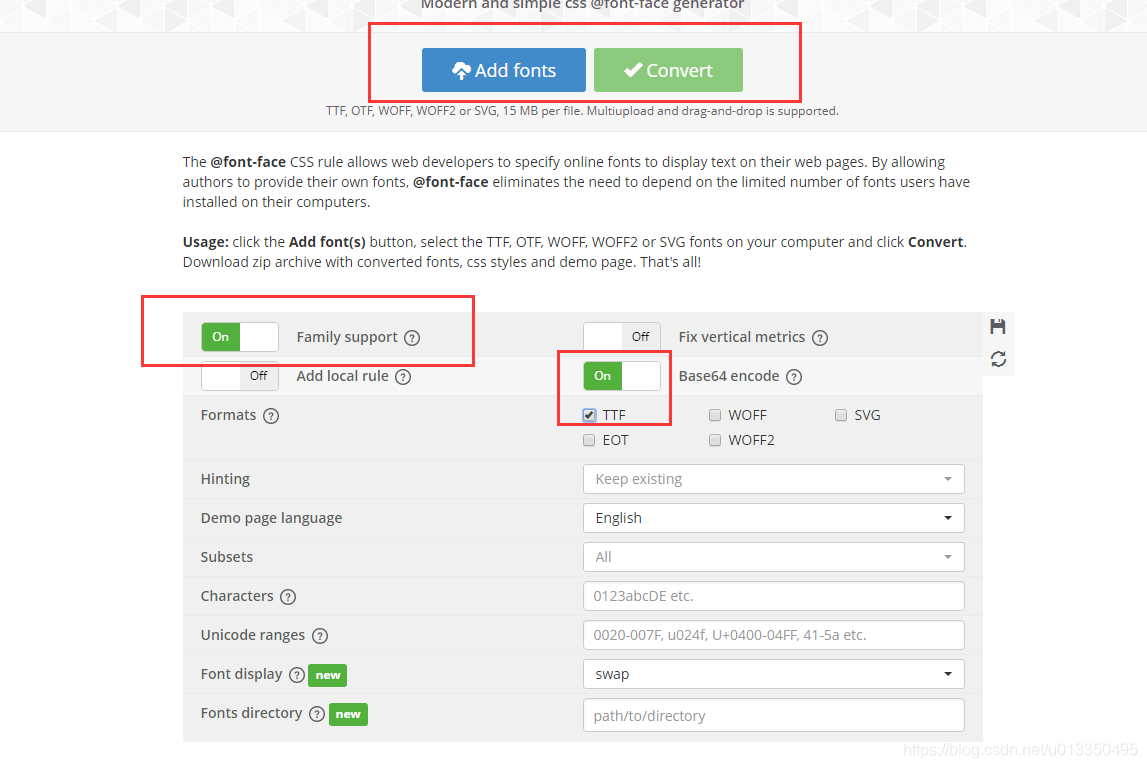
打开Transfonter网站(https://transfonter.org)
-
点击 Add fonts 按钮 添加 ttf 文件并设置选项


-
添加完成后点击 Convert 按钮转换并下载文件
-
回到拓展自定义图标的第4步。
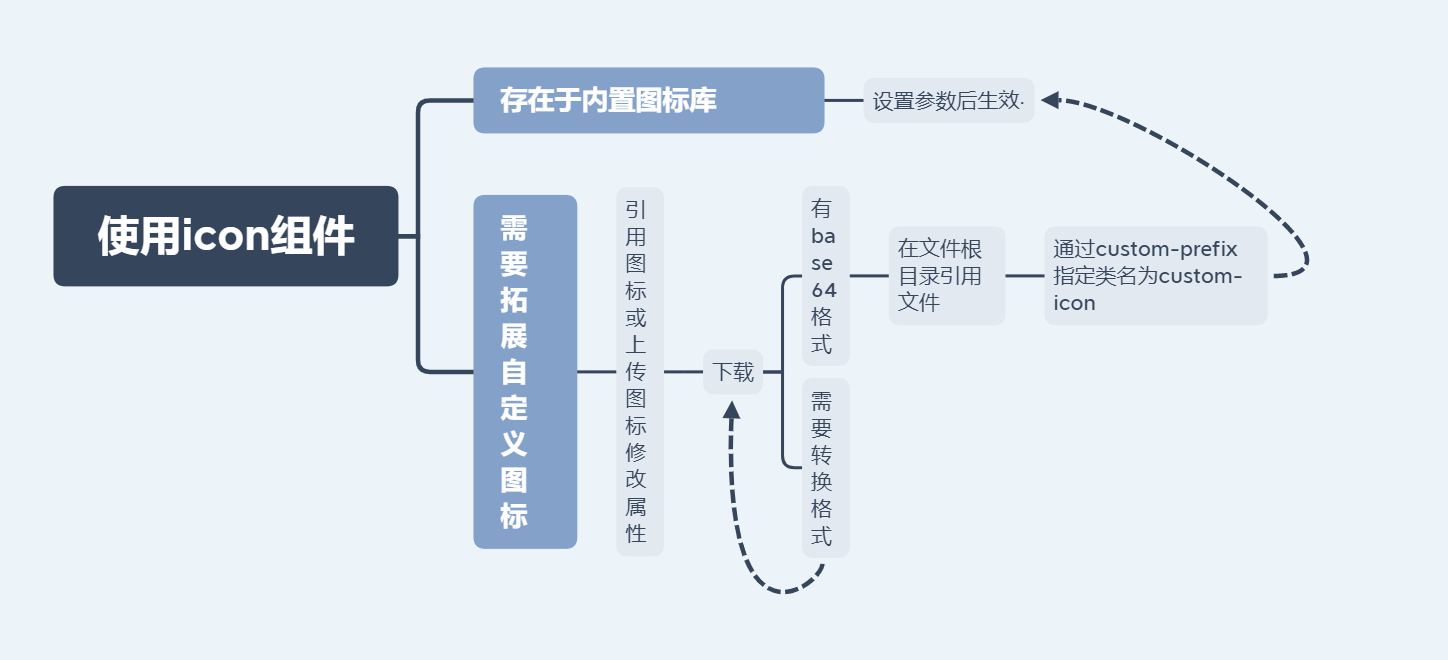
流程

总结
小图标的使用让产品除了简单的文字说明外,丰富了页面内容。内置的图标集涵盖的内容已经不能满足现在的开发需求,于是拓展图标库就派上了用处,但是官方的教程有时候不灵,无法实现图标引用,最终才找到了解决方法。
参考文献
uView官方网站(https://www.uviewui.com/)
参考博客:uni-app uView UI 扩展自定义图标,作者:黄河爱浪

