Episode 4 用户体验分析(2)——基于“师路南通”网站的分析
1. 目标
•针对师路南通,开展UX分析。
PS:对比另外2个学习网站:
1. UMU学习平台
2. 学生安全教育平台
•基于实例分析,体会用户体验设计的 7 条准则。
2. 要求
•基于我们列出的 7 条UX评价准则,分析“师路南通” 在用户体验设计方面让你觉得满意的地方(不少于2点);(20分),请陈述理由。
•同样,分析“师路南通” 在用户体验设计方面让你觉得最不满意的地方(不少于2点);(20分),请陈述理由。
•回答上述问题时,附上截图。
3.分析
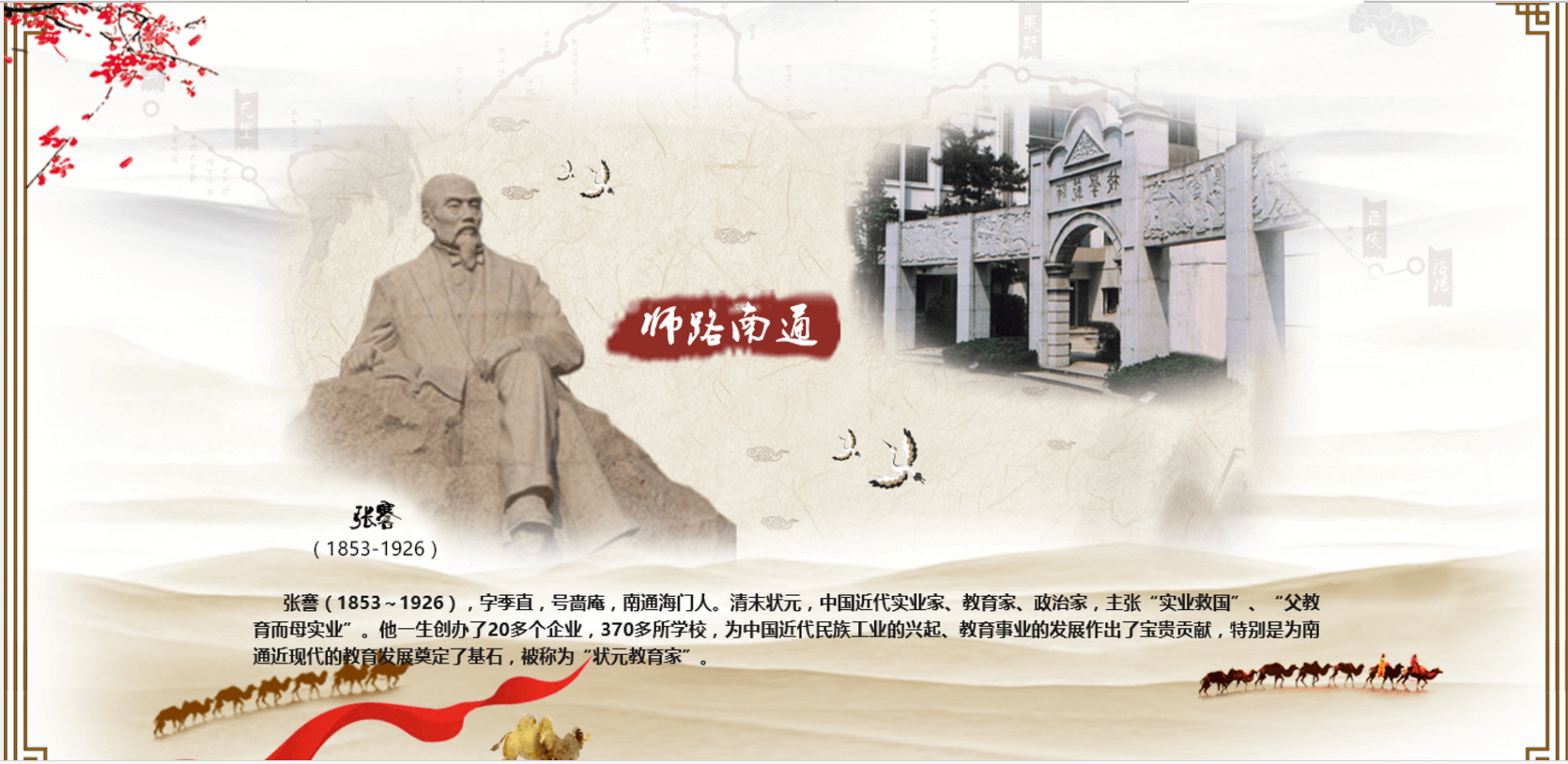
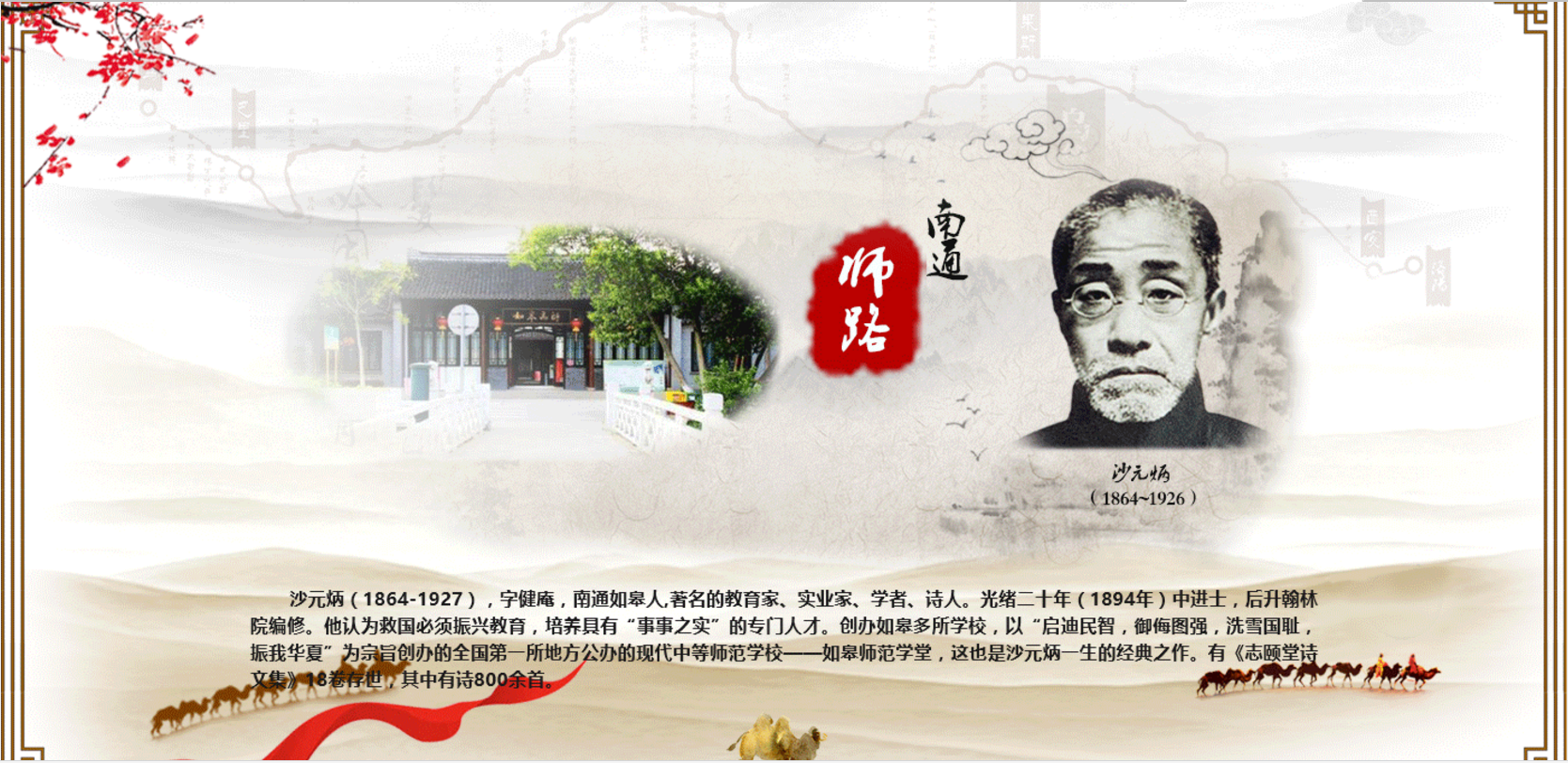
(1)“师路南通”网站
首页:






首先,这个首页是一个动画的形式,并且主要介绍了南通的几个名人,动画给人很好的视觉感,整个页面看上去也比较有活力,页面的整体色调也比较庄重有历史的厚重感,颜色和内容的选择都很符合网站的主题。但是我感觉存在几个问题:①没有明确的进入按钮,会让首次访问的用户比较迷茫;②页面切换过快,对于人物的介绍还未读完就已经切换到另外一页,虽然后来发现如果鼠标在页面上停留,页面便不会切换,但这总觉得不是很方便;③从上面的截图也可以看到有些文字与背景颜色区别太小而无法识别,这难免让人觉得不适。我认为可以增加一个比较明显的进入按钮,而按钮的设计也应当比较符合网站的内容和整体风格,比如在右下角放置类似一本合上的书的图案,点击之后书本打开同时进入网站,然后再点击书本,书本合上退回到首页。(这只是我的设想,感觉这样应该挺好看的....)

进入网站之后可以看到网站的功能栏,包括“师路话语”、“精品培训”、“高端研修”、“培训课程”、“人才培养”、“南通样板”、“职称晋升”、“国培省培”等类别,主背景与首页风格一致,并且选用了南通著名的景区——狼山的图片,地域特点很强;所列的功能比较齐全,能让用户很快了解到这个网站的作用和功能;总体排版比较常规,比较清晰。但是在往下滑动的时候,发现页面风格有了巨大的差异,有种从古代突然跨进现代的割裂感,比较冲突。

在下方的培训专家滚动栏中,虽然鼠标可以使它暂停,但是不能向前向后主动选择,就觉得有些不方便。同时,点进专家的介绍时,发现介绍的都非常简洁,只是一些个人介绍和获奖情况,虽然这是比较常规的介绍,但我认为在这样的一个网站中,仅仅只有人物介绍显得太过官方和生硬,除了知道这是一个很厉害的学者外一无所知,如果能再加上一些更为生动鲜活的事迹等,我认为会更加吸引人(毕竟emmmmmm这些人的介绍很长的都是什么什么奖的就会让我下意识的不想看)。我认为对于文化的宣传与传承就是需要一些更为生动更为吸引人的形式,枯燥死板的东西是大家都不乐于去接受的。

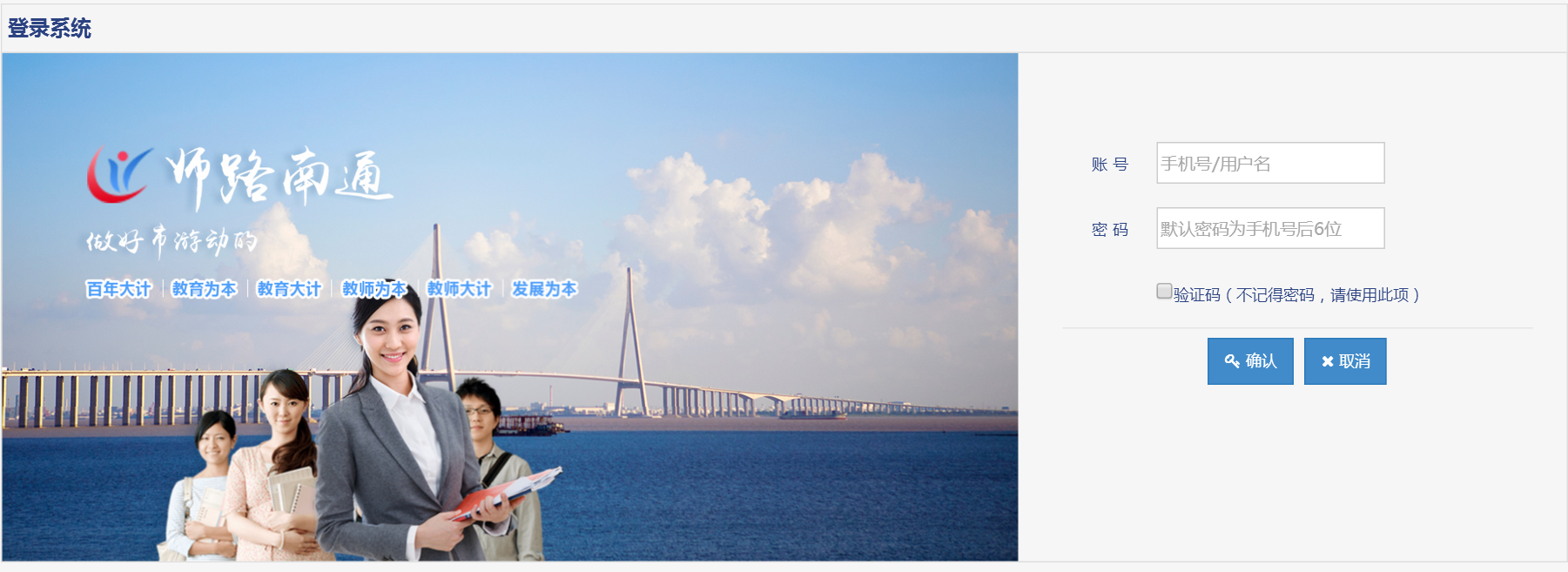
登录页面也比较常规,特色就是选取了苏通大桥这一标志物为背景图。但同样也存在风格差异问题,我认为像这种文化教育系列的可以不用那么现代化的风格,可以选择一些类似于中国水墨画类的风格去设计一些页面,这样效果应该会挺好的吧。
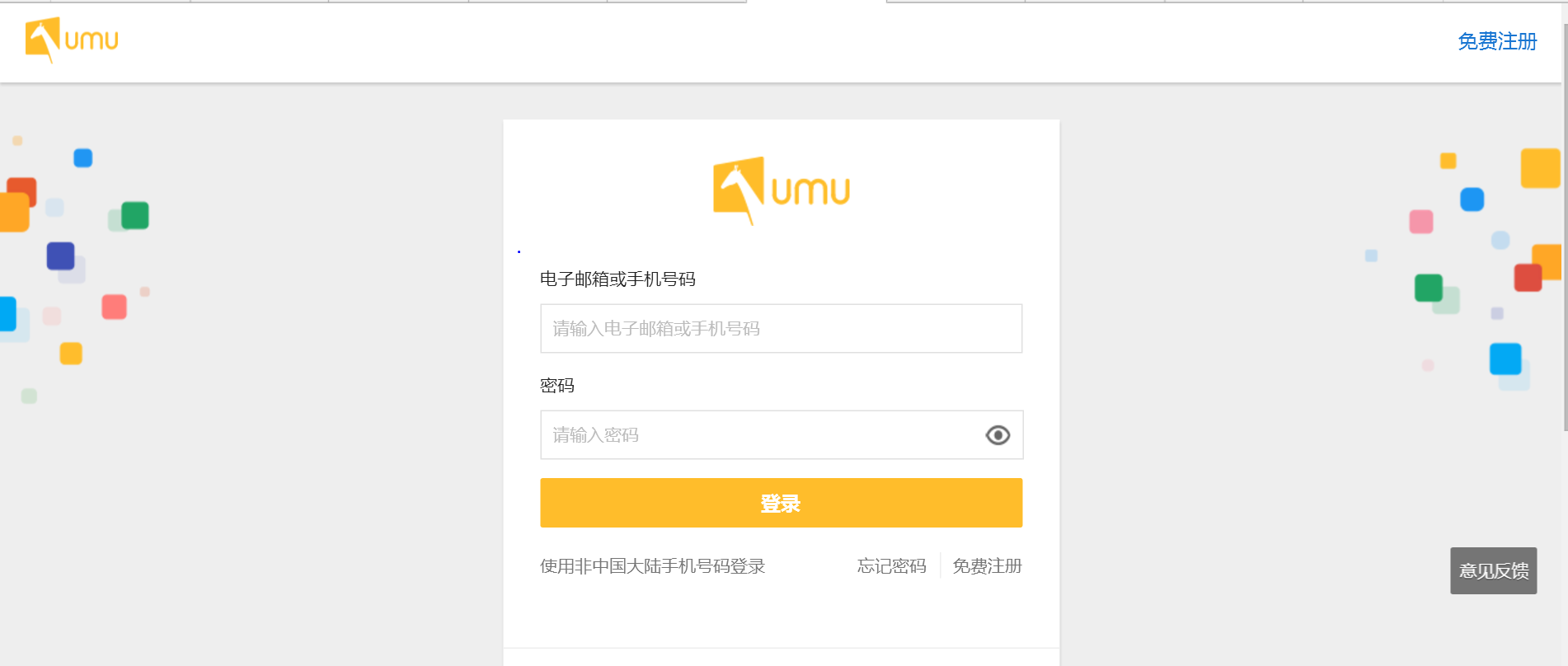
(2)UMU学习平台与学生安全教育平台对比
UMU

学生安全教育平台

首先,从首页上就可以发现UMU学习平台非常的简洁干净,没有多余的赘述,而学校安全教育平台的首页呢,就更加的丰富充实,我认为这两者的设计都挺符合网站的性质的。其次,从注册的方式来看,UMU学习平台使用手机号或邮箱注册,在注册页面发现还可以使用微信登录,而学校安全教育平台使用QQ、微博登录。当然我认为两者共同的一个缺陷就是在非登录状态不能看到其他更多的信息。接着,登录进去之后,比较两个网站的功能设计、页面布置和风格,可以发现,UMU学习平台更加的严肃、专业,页面布局非常的简洁但又直击重点;而学校安全教育平台就显得更为生动、充实,它采用一些动图、卡通图片等形式,非常童趣,非常符合目标用户——中小学生的喜好倾向,这种形式更能起到教育的作用。




