CSS
一、在html中设置css样式的几种方法:
(1)在style标签中添加CSS样式,写在head中;
(2)在标签中增加style属性,也可以写CSS样式;
(3)通过link标签导入的CSS样式表,rel代表类型,href代表路径。写在head中,如本文第三部分CSS样式引用的优先级的代码所示。
例:<link rel="stylesheet" href="c.css"><!--css样式写在单独的css文件c.css中-->
二、id选择器、class选择器、标签选择器、属性选择器
选择器的作用:定位body中的标签
1、id选择器(重要)
a、id选择器使用的符号是#
b、id的属性随意写,但是一个html标签中只允许出现一个id,不能重复
(1)id选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS练习</title> <style> #i1{ height: 100px; width: 100px; background-color:red; } </style> </head> <body> <div id="i1"></div> <div id="i2"></div> <div id="i3"></div> </body> </html>
(2)id组合选择器
id组合选择器中,body无变化,将id加上符号#,通过英文的逗号连接;
#i1,#i2,#i3如下所示:
<style> #i1,#i2,#i3{ height: 100px; width: 100px; background-color:red; } </style>
(3)id层级选择器
在#id后添加需要设置样式的标签,如下#i3 span{},设置的是id为i3的div中的span标签的css样式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS练习</title> <style> #i3 span{ background-color: #26d7d9; } </style> </head> <body> <div id="i1"></div> <div id="i2"></div> <div id="i3"> <span>testtesttest</span> </div> <span>选择外的span</span> </body> </html>
2、class选择器
a、body中的class名称可以随意写,一个html标签中可以存在多个相同的class属性;
b、css样式中,class应用的最频繁;
c、class选择器使用的符号是“.”
(1)class选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS练习</title> <style> .c1{ height: 100px; width: 100px; background-color: #0d8ddb; } </style> </head> <body> <div class="c1"></div> <div class="c1"></div> <div class="c1"></div> </body> </html>
(2)class组合选择器(知道即可,不需要使用)
class组合选择器的body无变化,style中使用英文逗号连接多个class名称,如下所示:
<style> .c1,.c2,.c3{ height: 100px; width: 100px; background-color: #0d8ddb; margin-top: 10px; } </style>
(3)class层级选择器
如下代码所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS练习</title> <style> .c33 span{ background-color: rebeccapurple; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> <div class="c33"> <span>class层级选择器</span> </div> <span>选择外的span</span> </body> </html>
3、标签选择器
标签选择器是以标签的名字来定位的,应用于所有该名字的标签。
如下代码,即是应用于所有div标签:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS练习</title> <style> div{ height: 100px; width: 100px; background-color: blueviolet; } </style> </head> <body> <div></div> </body> </html>
4、属性选择器
属性选择器,依据属性进行命名,如使用html本身便有的属性,则应用于所有具有该属性的代码;也可以自定义属性进行使用。
如下代码,即是应用自定义的属性:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS练习</title> <style> div[yhx="yhx"]{ height: 100px; width: 100px; background-color: red; } </style> </head> <body> <div yhx="yhx"></div> </body> </html>
三、css样式引用的优先级
css样式引用的优先级:
1、标签上引用的css样式优先级最高
以标签为基准 由内 而外 由下到上 依次应用
以如下代码为例:
首先引用的是标签内的style,其次是class选择器,最后是link引用的css样式表;
若将link放置在styl的下面,则首先引用的是标签内的style,其次是link引用的css样式表,最后是class选择器;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="c.css"><!--css样式写在单独的css文件c.css中--> <style> .c1 { height: 100px; width: 100px; background-color: pink; } </style> </head> <body> <div class="c1" style="height: 100px;width: 100px;background-color: red"></div> </body> </html>
四、标签中的class属性,可以同时引用多个选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS练习</title> <style> .active{ display: none; } .c1{ height: 100px; width: 100px; background-color: blue; } </style> </head> <body> <div class="c1 active"></div> <div class="c1"></div> </body> </html>
五、CSS样式
css样式中,宽度可以写百分比的,高度不可以;
border: 1px red solid; 边框 1像素 红色 实线
font-size:xx-large;字体加大
font-weight: bolder;字体加粗
text-align: center;水平居中
line-height: 48px;垂直居中,由于如下代码中高度就是48像素,所以垂直居中就是在48像素中间。具体使用时,按实际情况灵活应用。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS练习</title> <style> .c2{ width: 100%; height: 48px; background-color: blue; font-size: xx-large; font-weight: bolder; text-align: center; line-height: 48px; } </style> </head> <body> <div class="c2">HTML</div> </body> </html>
display:none隐藏当前元素
<body> <div style="height: 100px;width: 100px;background-color: blue;display: none"></div> </body>
六、外边距、内边距
1、外边距margin-top:外边距自己本身不会做变化,而是相对于外层做移动
外边距margin-top代表距离外层上边10px,
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS练习</title> <style> .c9{ height: 100px; width: 100%; border: 1px red solid; } .c0{ height: 50px; width: 100%; background-color: blue; } </style> </head> <body> <div class="c9"> <div class="c0" style="margin-top: 10px"></div> </div> </body> </html>
未设置margin-top(外边距):

已设置margin-top(外边距):

2、内边距padding-top:内边距改变的是自身。
内边距padding-top代表距自身增加10px,示例代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS练习</title> <style> .c9{ height: 100px; width: 100%; border: 1px red solid; } .c0{ height: 50px; width: 100%; background-color: blue; } </style> </head> <body> <div class="c9"> <div class="c0" style="padding-top: 10px"></div> </div> </body> </html>
未设置内边距padding-top:

已设置内边距padding-top:

七、行内标签、块级标签(通过display属性进行转换)
1、行内标签转块级标签
行内标签,不可以应用宽、高、外边距、内边距等css样式
行内标签转块级标签,通过display:block
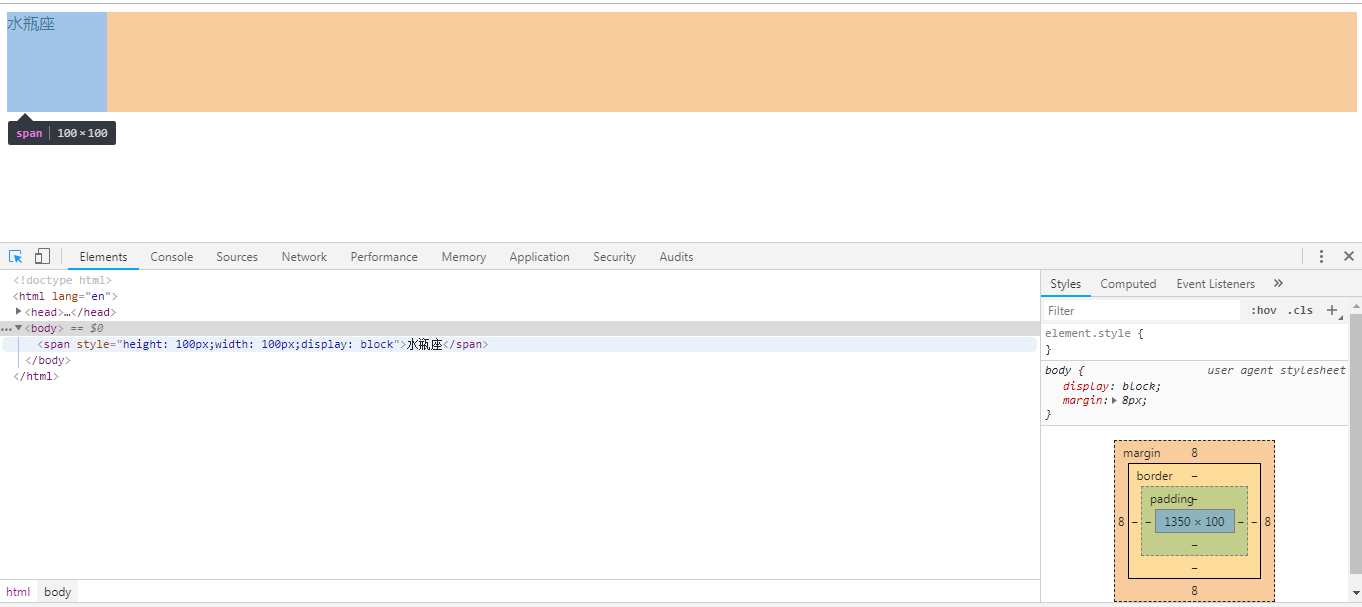
<body> <span style="height: 100px;width: 100px;display: block">水瓶座</span> </body>
查看页面元素显示:

2、块级标签转行内标签,通过display:inline
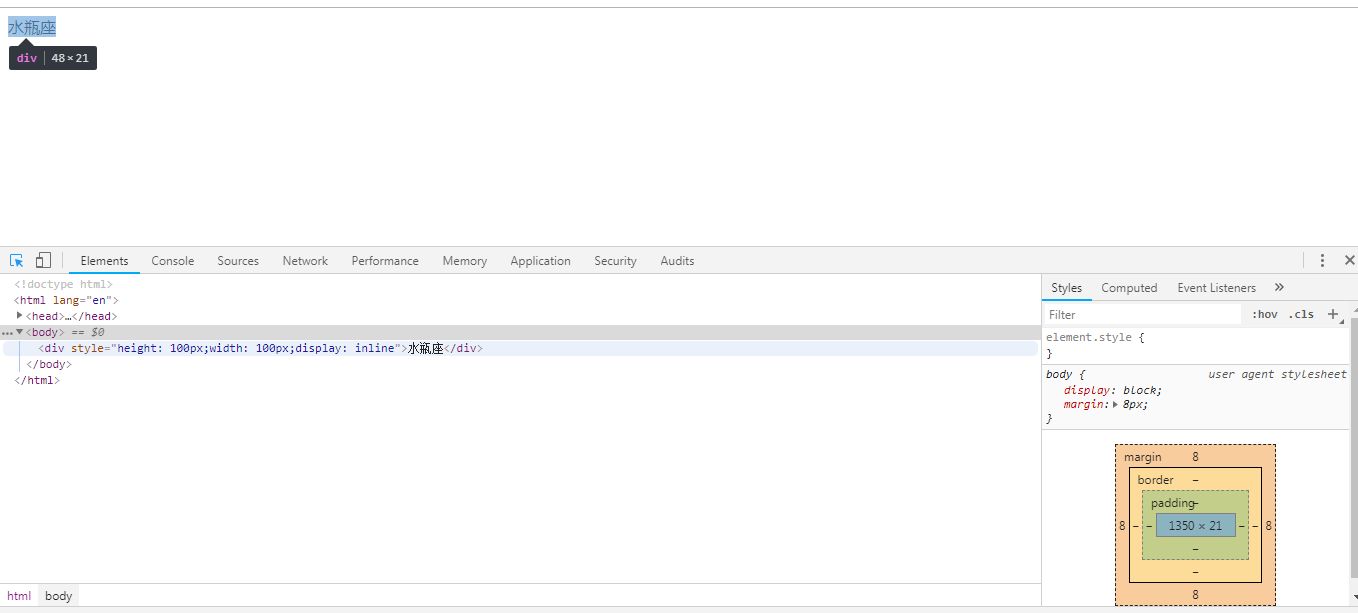
<body> <div style="height: 100px;width: 100px;display: inline">水瓶座</div> </body>
页面元素如下图所示:

3、既是行内标签,也是块级标签
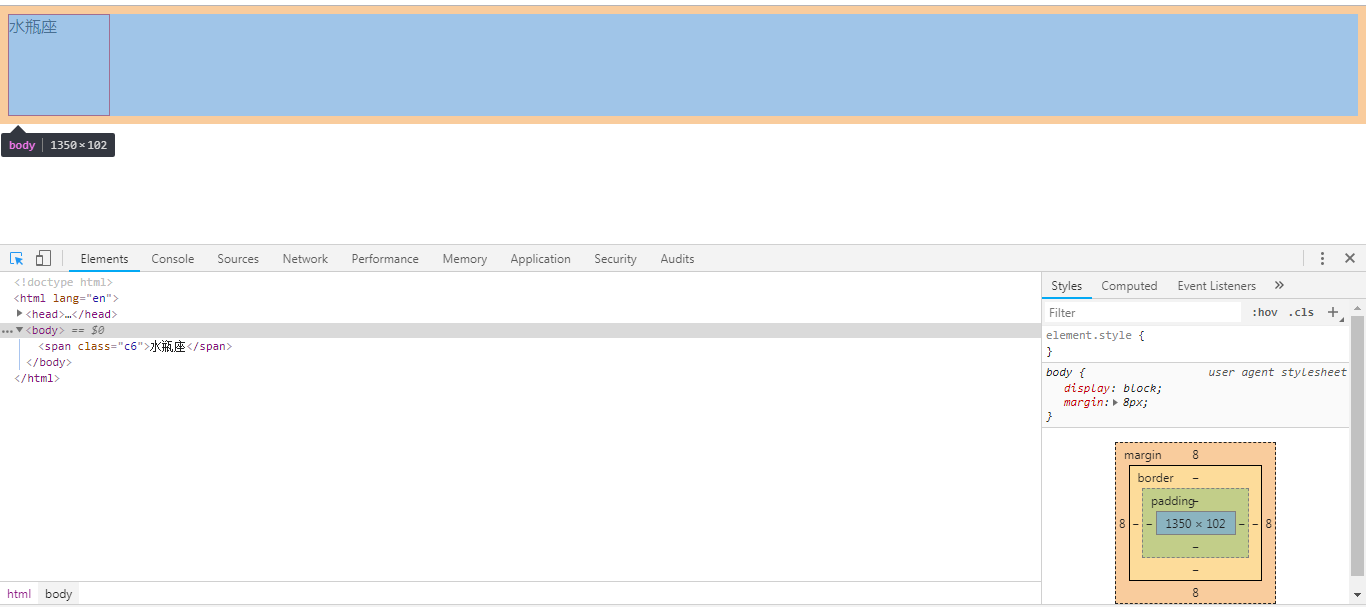
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS练习</title> <style> .c6{ height: 100px; width: 100px; display: inline-block; border: 1px red solid } </style> </head> <body> <span class="c6">水瓶座</span> </body> </html>
页面元素展示:

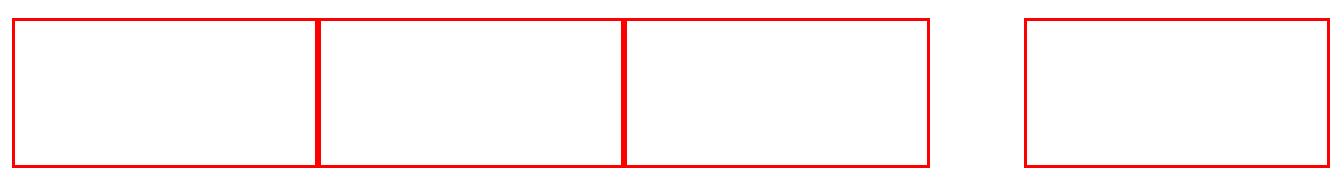
八、浮动float
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS练习</title> <style> .c11{ height: 48px; width: 100px; /*边框 1像素 红色 实线*/ border: 1px red solid; } </style> </head> <body> <div class="c11" style="float: right"></div> <div class="c11" style="float: left"></div> <div class="c11" style="float: left"></div> <div class="c11" style="float: left"></div> </body> </html>

九、position分层
postion:fixed 绝对定位,写完后永远都在那一个地方
分层:相当于一张纸放在另一张纸的上方,下面的纸如何滑动,不会影响上面纸的位置(仅为个人理解)。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .head{ height: 48px; background-color: green; position: fixed; top: 0; right: 0; left: 0 } .go-top{ height: 48px; width: 100px; position: fixed; right: 0; bottom: 0; } </style> </head> <body style="margin: 0"> <div class="head"></div> <div id="i1"></div> <div style="height: 10000px;width: 100%;margin-top: 48px"></div> <div class="go-top"> <!--a标签可以用作锚点--> <a href="#i1">返回顶部</a> </div> </body> </html>
十、相对定位
1、position:relative和position:absolute是成对出现的,单独使用没有任何意义,absolute是相对于relative而言的。
举例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>相对定位</title> <style> .out{ height: 800px; width: 800px; border: 6px red solid; position: relative; } .inner{ height: 200px; width: 200px; position: absolute; } </style> </head> <body> <!--相对定位--> <div class="out"> <div class="inner" style="background-color: blue;right: 0;bottom: 0"></div> <div class="inner" style="background-color: red;right: 0;top: 0"></div> <div class="inner" style="background-color: black;left: 0;bottom: 0"></div> <div class="inner" style="background-color: pink;left: 0;top: 0"></div> </div> </body> </html>

2、z-index 层级关系
分层后通过z-index来记录层级关系,数值越大越放在前面。
举例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>z-index 层级关系</title> <style> .inner{ height: 200px; width: 200px; position: absolute; } .out-zindex{ height: 200px; width: 200px; border: 6px red solid; position: relative; } .inner-zindex{ height: 200px; width: 200px; position: absolute; } </style> </head> <body> <!--zindex的例子--> <div class="out-zindex"> <div class="inner-zindex" style="background-color: blue;z-index: 10"></div> <div class="inner" style="background-color: red;z-index: 11"></div> <div class="inner" style="background-color: black"></div> <div class="inner" style="background-color: pink"></div> </div> </body> </html>

十一、图片堆叠(滚动条)
1、图片不添加overflow属性,不会生成滚动条,如下图所示

2、当图片或内容超过外层div的宽和高时,overflow:auto将自动添加滚动条,如下图所示

3、当图片或内容超过外层div的宽和高时,overflow:scoll将自动添加滚动条;区别于auto,如果父类大于内部图片或内容,则,依旧展示滚动条,而auto是自动识别的

4、overflow:hidden 当父类图片小于内部图片或内容时,自动裁剪,以左上角为基准

如上1、2、3、4部分的代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>滚动条</title> <style> .image{ height: 200px; width: 200px; border: 1px red solid; background-image: url('http://ui.imdsx.cn/static/image/dsx_Small.jpg'); /*当图片小于外层时,不做堆叠操作*/ /*background-repeat: no-repeat;*/ /*横向堆叠*/ /*background-repeat: repeat-x;*/ /*纵向堆叠*/ /*background-repeat: repeat-y;*/ } </style> </head> <body> <body> <!--滚动条--> <!--当图片或内容超过外层div的宽和高时,overflow:auto将自动添加滚动条--> <!--<div style="height: 100px;width: 100px;border: 1px red solid;overflow: auto">--> <!--<img src="http://ui.imdsx.cn/static/image/dsx.jpg">--> <!--</div>--> <!--当图片或内容超过外层div的宽和高时,overflow:scoll将自动添加滚动条; 区别于auto,如果父类大于内部图片或内容,则,依旧展示滚动条,而auto是自动识别的--> <!--<div style="height: 100px;width: 100px;border: 1px red solid;overflow: scroll">--> <!--<img src="http://ui.imdsx.cn/static/image/dsx_Small.jpg">--> <!--</div>--> <!--overflow:hidden 当父类图片小于内部图片或内容时,自动裁剪,以左上角为基准--> <!--<div style="height: 100px;width: 100px;border: 1px red solid;overflow: hidden">--> <!--<img src="http://ui.imdsx.cn/static/image/dsx.jpg">--> <!--</div>--> <!--不添加overflow属性--> <div class="image"></div> </body> </body> </html>
附:
当图片小于外层时,不做堆叠操作--background-repeat: no-repeat;
横向堆叠--background-repeat: repeat-x;
纵向堆叠--background-repeat: repeat-y;
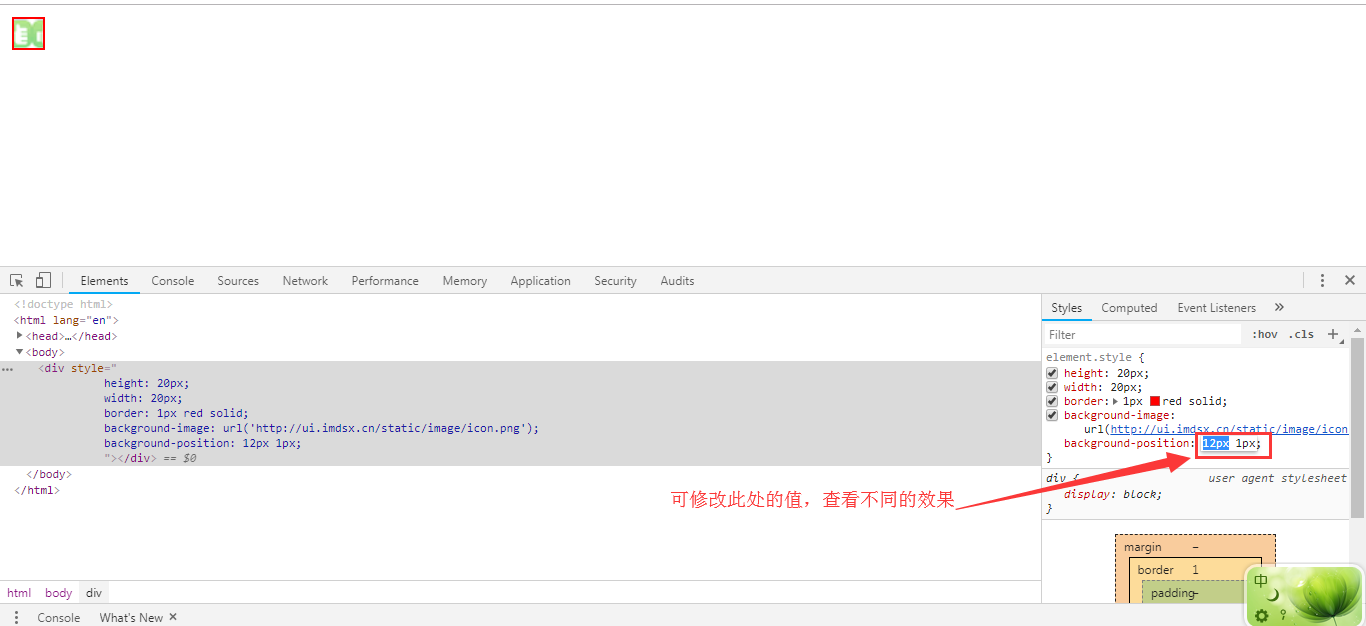
5、background-position 了解即可,很少用到
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>滚动条</title> </head> <body> <body> <div style="height: 20px;width: 20px;border: 1px red solid; background-image: url('http://ui.imdsx.cn/static/image/icon.png'); background-position: 0 0"></div> </body> </body> </html>

十二、鼠标悬浮的样式(知道即可)
cursor
cursor一些不同的光标.
cursor:pointer鼠标的小手
cursor:move有很多种样式
鼠标小手示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>鼠标悬浮的样式</title> </head> <body> <body> <!--鼠标悬浮的样式--> <input type="button" value="小手" style="cursor: pointer"> </body> </body> </html>
附:大师兄的博客链接:http://ui.imdsx.cn/html/


