开发工具:IntelliJ IDEA
实现效果:如下

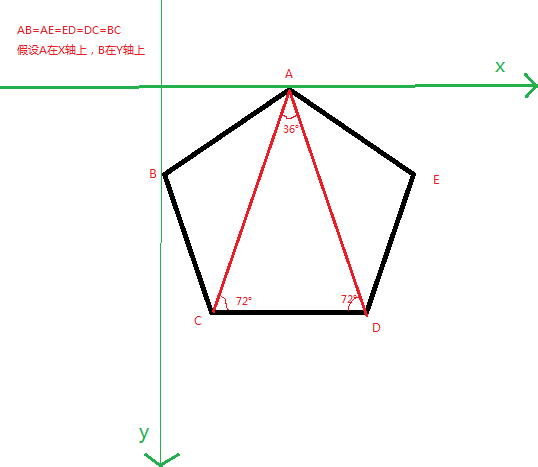
思路:五角星实际是五边形各个顶点与不相邻顶点的连线形成的。
因此,根据五边形的边长,以及五边形的内角度数,可以求出各个顶点的坐标。


1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script> 7 8 function drawOneStar(ctx,i) 9 { 10 //i为五边形的边长 11 ctx.beginPath(); 12 ctx.moveTo(0,i*Math.sin(Math.PI/5));//B点 13 ctx.lineTo(i*2*Math.cos(Math.PI/5) ,i*Math.sin(Math.PI/5));//BE 14 ctx.lineTo(i*Math.cos(Math.PI/5*2),(i*Math.sin(Math.PI/5*2))+i*Math.sin(Math.PI/5));//EC 15 ctx.lineTo(i*Math.cos(Math.PI/5),0);//CA 16 ctx.lineTo(i+i*Math.cos(Math.PI/5*2) ,(i*Math.sin(Math.PI/5*2))+i*Math.sin(Math.PI/5));//AD 17 ctx.lineTo(0,i*Math.sin(Math.PI/5));//DB 18 ctx.closePath(); 19 ctx.fillStyle="red"; 20 ctx.fill(); 21 } 22 function drawStar() 23 { 24 var canvas=document.getElementById("canvas"); 25 var ctx=canvas.getContext("2d"); 26 ctx.shadowBlur=30; 27 ctx.shadowColor="red"; 28 ctx.translate(300,600); 29 ctx.rotate(-Math.PI/8); 30 drawOneStar(ctx,50); 31 for(var i=0;i<50;i++) 32 { 33 ctx.translate(70,-25); 34 ctx.rotate(-Math.PI/8); 35 ctx.scale(0.95,0.95); 36 37 drawOneStar(ctx,50); 38 } 39 40 } 41 42 </script> 43 </head> 44 <body marginwidth="0px" marginheight="0px" onload="drawStar()"> 45 <canvas id="canvas" width="800px" height="800px" style="background-color:yellow"></canvas> 46 </body> 47 </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号