Vite + Vue3 项目的创建 ,启动 ,停止
第一步:使用命令行创建工程
- 在磁盘的合适位置上,创建一个空目录用于存储多个前端项目
- 用vscode打开该目录
- 在vocode中打开命令行运行如下命令
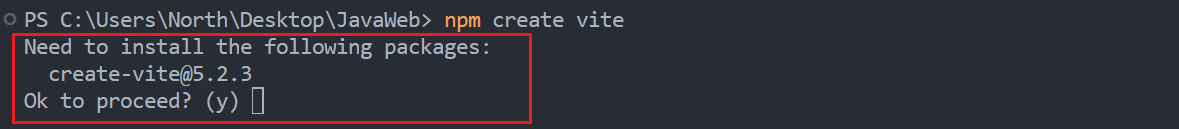
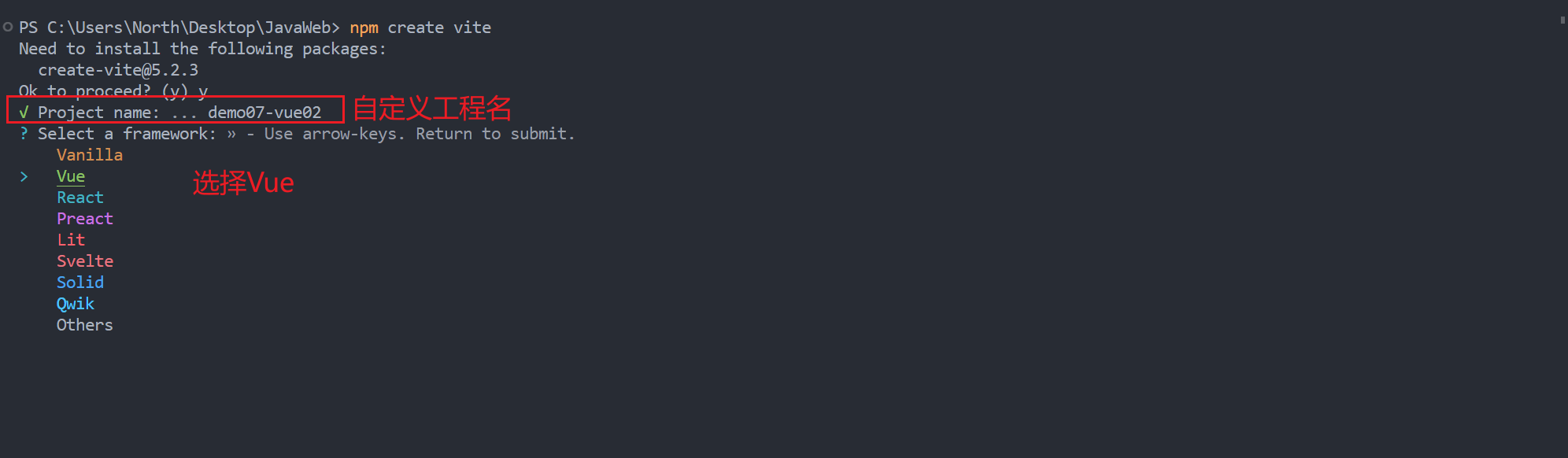
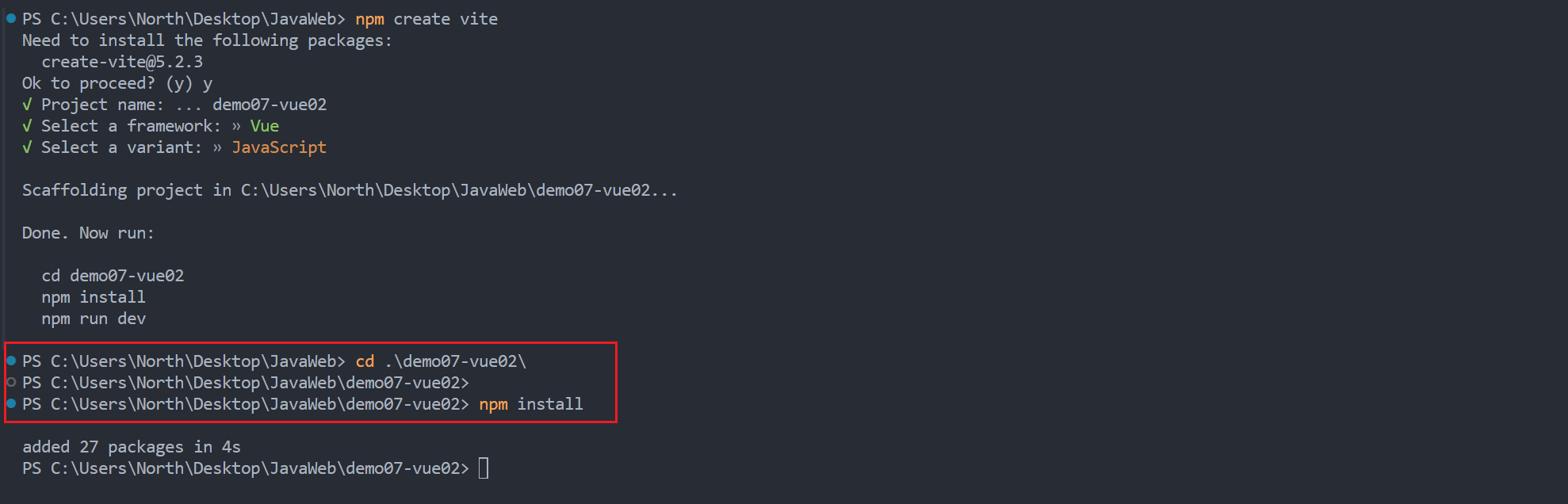
npm create vite@latest
第一次使用vite时会提示下载vite,输入y回车即可,下次使用vite就不会出现了

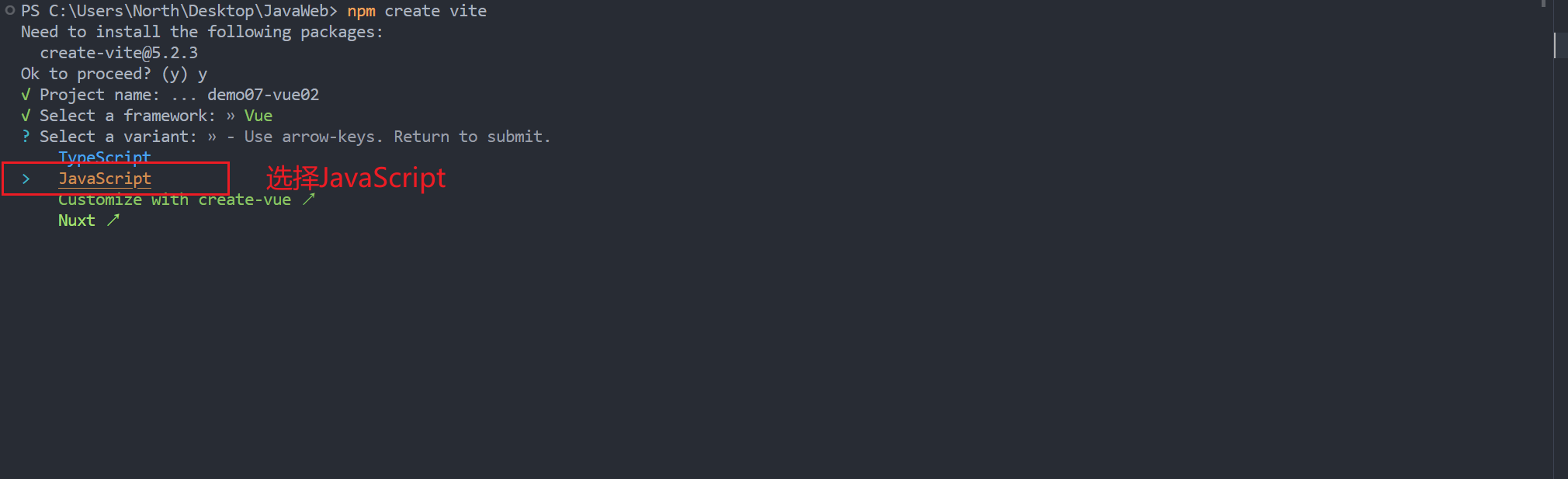
注意:选择vue+JavaScript选项即可


第二步:安装项目所需依赖
- cd进入刚刚创建的项目目录
- npm install命令安装基础依赖
cd ./vue3-demo1
npm install

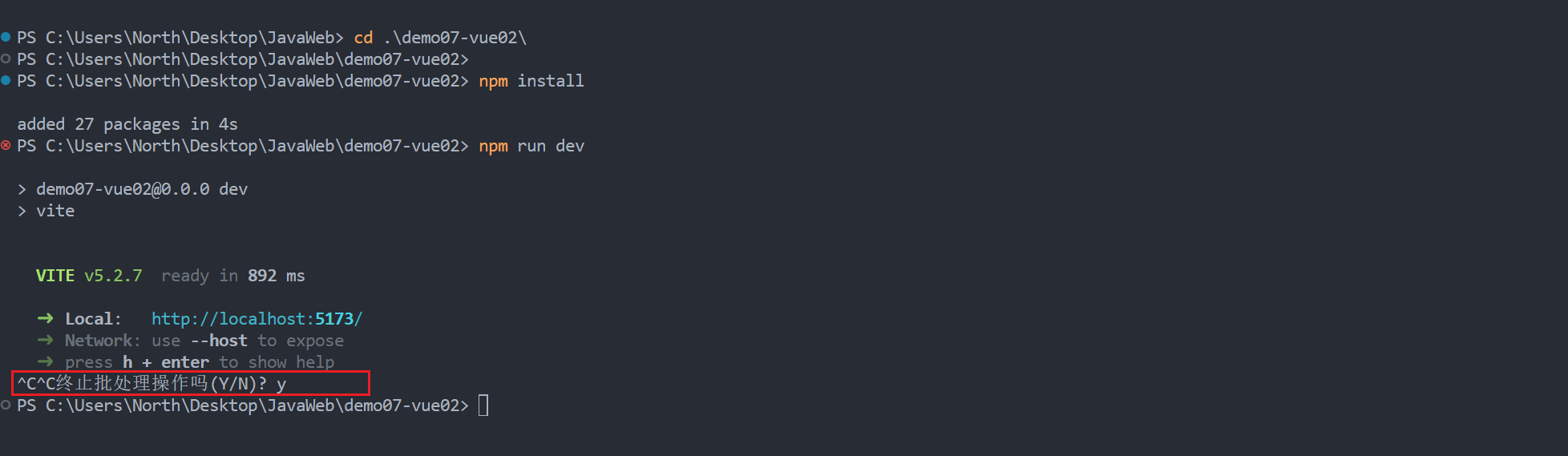
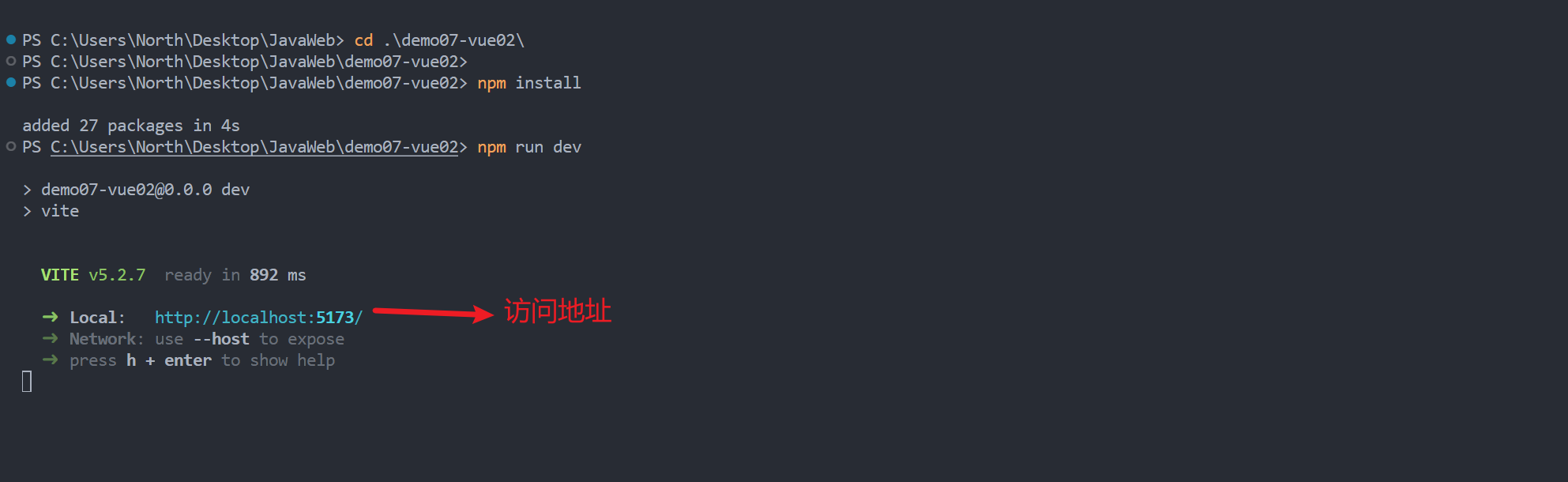
第三步:启动项目
{
"name": "demo07-vue02",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.4.21"
},
"devDependencies": {
"@vitejs/plugin-vue": "^5.0.4",
"vite": "^5.2.0"
}
}
npm run dev

初始化页面样式:

停止项目:
- 命令:Ctrl + C