看博客学学Android(十七)
原文地址:
Day 15: Android Back button, Main menu screen, fixed bug with coordinates
Remember that problem from Day 11 about screen coordinates and mouse clicks missing the aliens? Well, it was all my fault. Good thing I discovered it now and not when the game
got downloaded by a bunch of Android users not using 800x480 screens. I was naive and translated the touch coordinates to world coordinates like this:
float x = Gdx.input.getX() - 240f; float y = 400 - Gdx.input.getY();
That's not the way to do it. The proper and easiest way is to ask Gdx to translate it for you:
Vector3 touchPos; touchPos.set(Gdx.input.getX(), Gdx.input.getY(), 0); camera.unproject(touchPos);
Handling Back button on Android
Most examples on the net about handling Back button talk about overriding keyDown method. Unfortunately, this requires that you use the Stage, which I do not. I understand now that I'm replicating a lot of Actor and Stage stuff in my own code, but nevermind. I'll use the Stage for the next project.
Luckily, I found the solution. Just add this to your Game subclass in create() function:
Gdx.input.setCatchBackKey(true);
And then in render(), check if it's pressed:
if (Gdx.input.isKeyPressed(Keys.BACK))
{
Gdx.app.exit();
}
Now, watch out, you probably want a boolean flag variable to detect when it is released, as render() calls go many times per second.
if (backReleased && Gdx.input.isKeyPressed(Keys.BACK))
{
backReleased = false;
Gdx.app.exit();
}
else
{
backReleased = true;
}
Now you can enter the game, the shop menu and go back to main menu. Of course, menus just display items, but none of it works yet.
Use 9-patch for dynamic sized buttons and boxes
I also learned how to use NinePatch to create nice buttons. One moment I realized I'd have to draw like 10 sizes of various option buttons, that basically look the same, only with different content inside. I even looked at Gdx buttons, but decided I still use the DIY approach. Buttons in my game have special needs, some of them combine 2 images and 4 text labels with 2 different fonts, all inside a single button.
Anyway, I have drawn a small 46x46 9-patch that covers all button sizes and I'm drawing other stuff over that with some custom code. I used the constructor with TextureRegion to extract the 9-patch graphics from my large texture that contains everything else. One less texture switch.
Creating this allowed me to populate main menu screen with various options, and I also added a scrolling marquee giving some tips about the gameplay. I really like that concept, but games rarely use it. Some games display just one tip at start. Maybe they do not want to distract players with scroll in main menu.
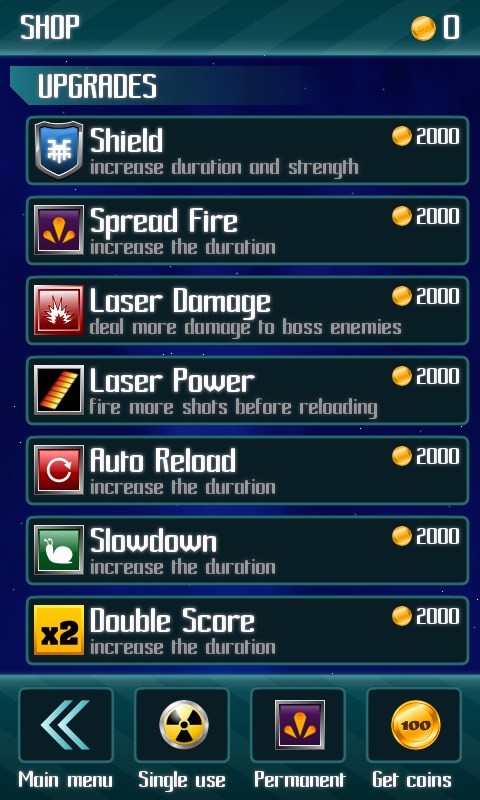
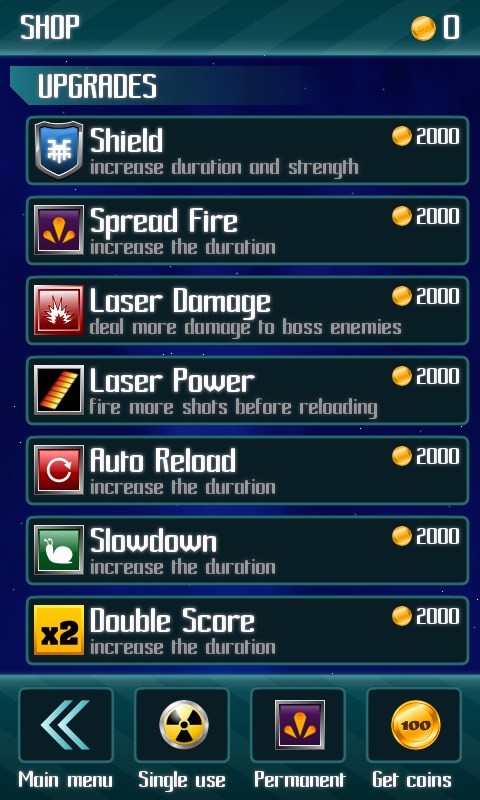
And here's the shop menu to buy some powerups:

Powerups
Here are some new ideas for powerups. One can be temporary slowdown of aliens. Another one would be 5x score for a limited time. I'm thinking to eliminate the "double score" improvement which was to be available in the shop. Some players might be really competitive about the hiscore, so this is probably a bad idea.
On the other hand, a powerup to increase number of shots before reloading would probably be welcome by everyone, so I'm adding that.
I was hoping to keep the shop at 7 items tops, so that it all fits a single screen. But now I'm not sure with all the possible upgrades... we'll see.
第十五天:安卓返回按钮,主菜单界面,修复坐标错误
还记得在第11天里有关屏幕坐标和鼠标单击错过外星人的问题额?好吧,这是我的错误。幸好我现在已经修复了,在一些不使用800*480屏幕的安卓用户下载之前。
之前我是按照下图的方式进行触屏坐标与世界坐标的转换的。
float x = Gdx.input.getX() - 240f; float y = 400 - Gdx.input.getY();
这不是正确的方式。正常的而且更容易的方式是让Gdx来帮助你进行转换:
Vector3 touchPos; touchPos.set(Gdx.input.getX(), Gdx.input.getY(), 0); camera.unproject(touchPos);
捕获安卓中的返回键
网上绝大多数的关于捕获返回键的例子都在说重载按键按下事件。不幸的是,这需要你去使用Stage,而我不能这样做。我知道现在在我的代码中我复制了很多的Actor and Stage stuff,不过没关系。我将在下一个项目中使用Stage。
幸运的是,我找到了解决方案。仅仅在你的游戏子目录中增加这样的一个create()方法:
Gdx.input.setCatchBackKey(true);
并且接着在render()中检查是否被按下:
if (Gdx.input.isKeyPressed(Keys.BACK))
{
Gdx.app.exit();
}
现在,要当心的是,
当render()在一秒内多次执行的时候,你可能需要一个布尔标签变量来检测它是否被释放。
Now, watch out, you probably want a boolean flag variable to detect when it is released, as render() calls go many times per second.
if (backReleased && Gdx.input.isKeyPressed(Keys.BACK))
{
backReleased = false;
Gdx.app.exit();
}
else
{
backReleased = true;
}
现在你可以进入游戏,商店的菜单和返回主菜单。当然,菜单仅仅是显示而已,还没有实现功能。
Use 9-patch for dynamic sized buttons and boxes
I also learned how to use NinePatch to create nice buttons. One moment I realized I'd have to draw like 10 sizes of various option buttons, that basically look the same, only with different content inside. I even looked at Gdx buttons, but decided I still use the DIY approach. Buttons in my game have special needs, some of them combine 2 images and 4 text labels with 2 different fonts, all inside a single button.
Anyway, I have drawn a small 46x46 9-patch that covers all button sizes and I'm drawing other stuff over that with some custom code. I used the constructor with TextureRegion to extract the 9-patch graphics from my large texture that contains everything else. One less texture switch.
Creating this allowed me to populate main menu screen with various options, and I also added a scrolling marquee giving some tips about the gameplay. I really like that concept, but games rarely use it. Some games display just one tip at start. Maybe they do not want to distract players with scroll in main menu.
And here's the shop menu to buy some powerups:

Powerups
Here are some new ideas for powerups. One can be temporary slowdown of aliens. Another one would be 5x score for a limited time. I'm thinking to eliminate the "double score" improvement which was to be available in the shop. Some players might be really competitive about the hiscore, so this is probably a bad idea.
On the other hand, a powerup to increase number of shots before reloading would probably be welcome by everyone, so I'm adding that.
I was hoping to keep the shop at 7 items tops, so that it all fits a single screen. But now I'm not sure with all the possible upgrades... we'll see.


